grunt的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了grunt的使用相关的知识,希望对你有一定的参考价值。
当今时代,前端代码变的庞大复杂,代码维护、打包极其困难。所以前端的自动化构建工具显得尤为重要。我们要讲的就是grunt。grunt是一个基于node.js的自动化构建、测试、生成文档的项目管理工具。
一.安装grunt
1.安装grunt之前首先得安装node:从官网上下载,安装即可,在命令行中输入:node –v,出现版本号,就说明已经安装完成了。
2.首先全局安装grunt,用管理员方式打开命令行:npm install –g grunt-cli; 想要检测是否安装完成就用grunt命令看看。
二.创建一个网站
1.首先在桌面上创建一个文件夹grunt sample,在该文件夹下新建两个文件夹build和src,和两个文件Gruntfiles.js和package.json
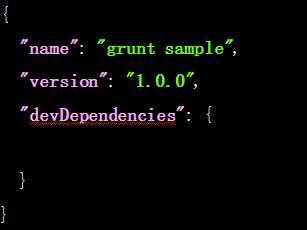
package.json文件内容长这样:

“name”为项目名;version为该项目的版本号;devDependencies下面要写一些所依赖的项
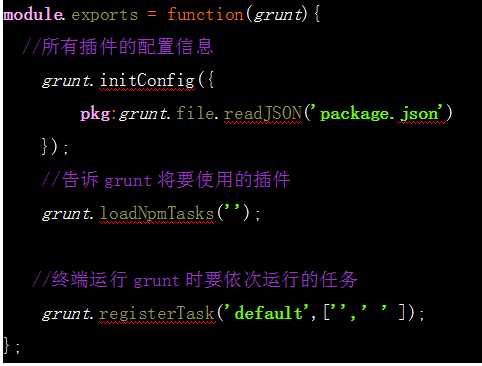
Gruntfiles.js内容长这样:

2. 将命令行工具切换到项目文件夹下安装grunt:npm install grunt –save-dev(加save-dev就能将安装的版本都记录到package.json的devDependencies中)
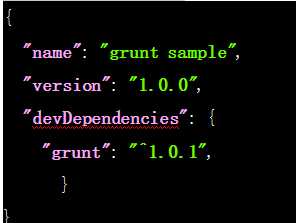
package就变成:

并且文件夹下多了一个node_modules文件。
3.配置Gruntfiles.js
Grunt功能强大,比如说验证html、CSS、javascript的语法,压缩CSS、JavaScript、图像,Sass、LESS和Stylus编译成CSS等等,但是这些都得用插件来实现,所以我们就需要配置gruntfiles.js文件。
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。我们就来使用一下uglify压缩插件:
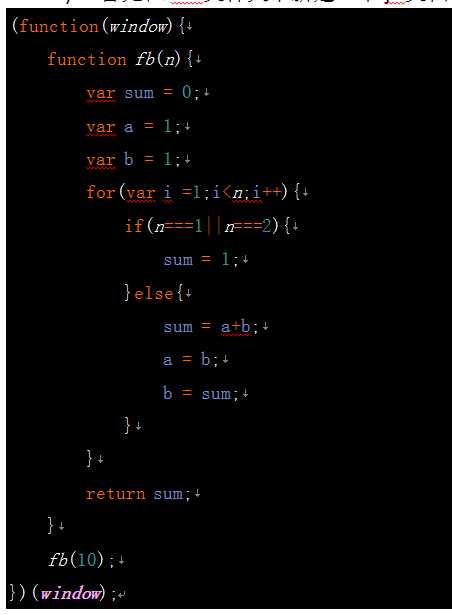
a) 首先在src文件夹下新建一个js文档:

b) 然后安装插件:npm install grunt-contrib-uglify(用于js压缩的插件)
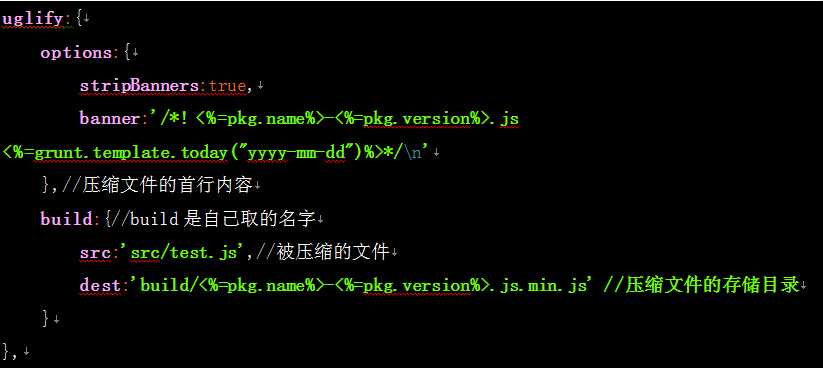
c) 在Gruntfiles.js配置文件中进行该插件的配置如下,在grunt.initConfig下插入该插件的配置信息

d) 继续配置如下:

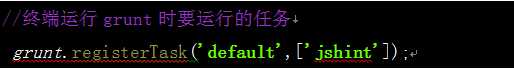
e) 在grunt命令执行时,要不要立即执行uglify插件?如果要,就写上,否则不写。

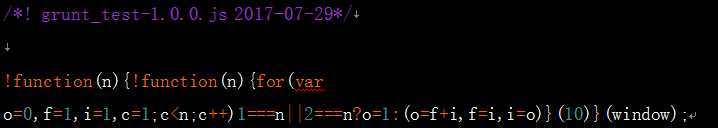
f) 在终端输入grunt之后在build文件下就会多出:

同理可以使用其他的各种插件如:
- Contrib-jshint——javascript语法错误检查;
- Contrib-watch——实时监控文件变化、调用相应的任务重新执行;
- Contrib-clean——清空文件、文件夹;
- Contrib-uglify——压缩javascript代码
- Contrib-copy——复制文件、文件夹
- Contrib-concat——合并多个文件的代码到一个文件中
- karma——前端自动化测试工具
以上是关于grunt的使用的主要内容,如果未能解决你的问题,请参考以下文章