工作笔记——搜索结果页面样式方面的Bug,以及修改
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工作笔记——搜索结果页面样式方面的Bug,以及修改相关的知识,希望对你有一定的参考价值。
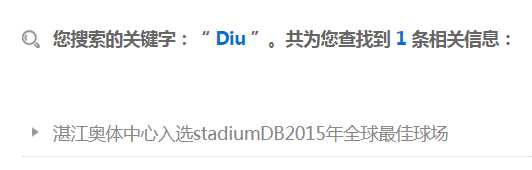
问题描述:基于公司的内部框架来做项目,发现搜索结果页面有个Bug----当搜索关键词为小写的字母(如:d)时,调用框架的搜索方法,结果发现带有“D”和“d”的文章标题都能读取出来,可是大写的“D”的样式却并没有变色(如下图所示),搜索关键词为多个字母时,也有同样的问题。


既然内部的框架不能修改,那就修改javascript好了。
解决思路:找到关键词出现在标题中的位置,把标题中匹配的文字替换成带颜色样式的关键词就可以了。
代码:
//keyword 用户输入的关键词 var keyword = $("#keyword").val(); //replaceWord 标题中需要改变颜色的文字 var replaceWord; //清除关键字里的空格 keyword = keyword.replace(/\\s+/g, ""); if(keyword) { //页面有很多个li标签,每个li的a标签里,都是搜索结果页的标题 $(".content ul li a").each(function () { //arr数组保存的是关键词出现在标题中的位置(有可能位置为多处,所以要用数组) var arr = []; var title= $(this).html(); //index方法区分大小写,所以先把标题和关键词都转换成小写,这样才方便查找关键词在标题中出现的位置 var pos =(title.toLowerCase()).indexOf(keyword.toLowerCase()); while (pos > -1) { arr.push(pos); pos = (title.toLowerCase()).indexOf(keyword.toLowerCase(), pos + 1); } var wordArr = []; for (var i = 0; i < arr.length; i++) { //replaceWord的值有可能不只是一个值(如:标题为“ABCaBCAbCABc”,关键字为abc时,需要替换的文字就是“ABC”,“aBC”,“AbC”,“ABc”) replaceWord = title.substr(arr[i], keyword.length); //wordArr存在的意义是为了确保wordArr数组的没有重复值,减少replace的次数 if (wordArr.indexOf(replaceWord) == -1) { wordArr.push(title.substr(arr[i], keyword.length)); $(this).html($(this).html().replace(new RegExp(replaceWord, ‘g‘), "<span style=‘color: #ff2a00‘>" + replaceWord + "</span>")); } } }); }
以上是关于工作笔记——搜索结果页面样式方面的Bug,以及修改的主要内容,如果未能解决你的问题,请参考以下文章
drupal 页面排版。功能方面己实现了。想模仿某个网站的样式。怎么做。
wsSearchView:一个简单方便的微信小程序搜索框页面组件