eWebEditor9.x整合教程-Xproer.WordPaster
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了eWebEditor9.x整合教程-Xproer.WordPaster相关的知识,希望对你有一定的参考价值。
版权所有 2009-2016 荆门泽优软件有限公司
保留所有权利
产品首页:http://www.ncmem.com/webplug/wordpaster/index.asp
在线演示:FCKEditor2x示例,CKEditor3x示例,CKEditor4x示例,KindEditor3x示例,KindEditor4x示例,UEditor1x示例,tinymce3x示例,tinymce4x示例,
产品介绍:http://www.cnblogs.com/xproer/p/5088931.html
升级日志:http://www.cnblogs.com/xproer/archive/2011/04/08/2009503.html
开发文档:控件卸载教程,开发文档(ASP),开发文档(php),开发文档(JSP),开发文档(.NET),
整合教程:动易SiteFactory 4.7,FoosunCMS 3.1,PHPCMS 2008 sp4,PHPCMS v9,Z-Blog,CKEditor3.x,UEditor1.x,CuteEditor6.7,HDwik5.0,KesionCMS V8,KesionCMS V9,WordPress 3.4.1,dedecms5.7,eWebEditor9x,KindEditor4.x,
资源下载:cab安装包(x86),cab安装包(x64),crx安装包(npapi),crx安装包(Native Message),xpi安装包,exe安装包,开发文档,VC运行库,数字证书根证书,MathType6.5,
示例下载(ASP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,CuteEditor6.6,KindEditor3.x,KindEditor4.x,tinymce3.x,tinymce4.x,ueditor1.x,xheditor1.x,eWebEditor9x,
示例下载(.NET):FCKEditor2.x,FCKEditor2.x-ExtJs,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,UEditor1.x,jmeditor,xheditor,tinymce3x,tinymce4x,CuteEditor6.7,eWebEditor9x,
示例下载(JSP):FCKEditor2.x,CKEditor3.x,CKEditor3.x-ExtJs,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,eWebEditor9x,
示例下载(PHP):FCKEditor2.x,CKEditor3.x,CKEditor4.x,KindEditor3.x,KindEditor4.x,tinymce3x,tinymce4x,UEditor1.x,xheditor1x,CuteEditor,HDwiki5.0,wordpress 3.7.1,Joomla 3x,Drupal 7x,
联系信箱:[email protected]
联系QQ:1085617561
1.1. 集成到eWebEditor9x
主要步骤如下:
1.上传WordPaster文件夹
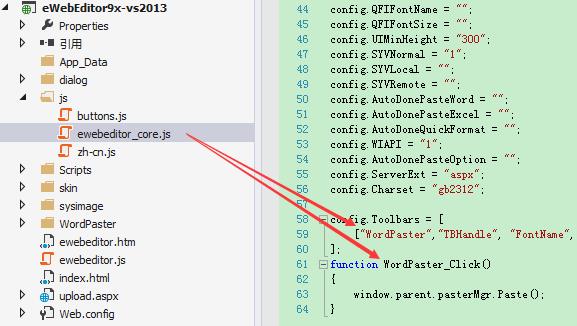
2.在eWebEditor编辑器中增加按钮
3.在js/buttons.js中添加事件响应
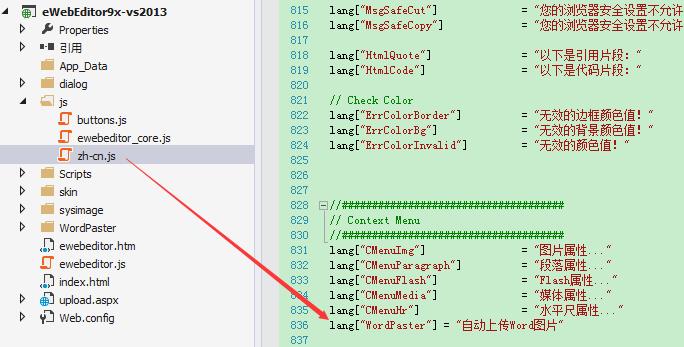
4.在js/zh-cn.js中增加按钮说明
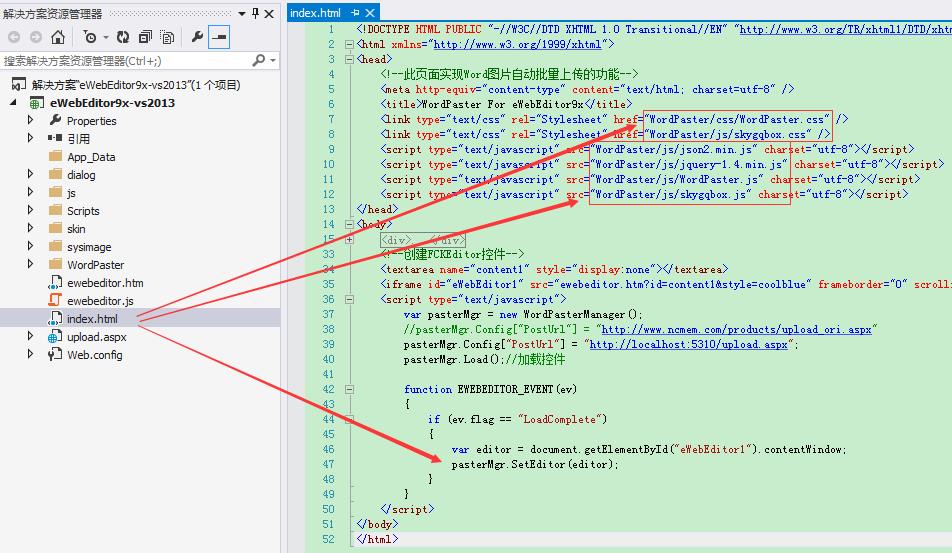
5.在引用页面初始化控件
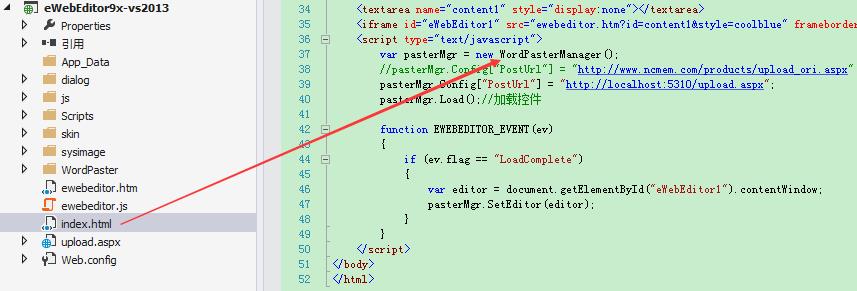
引用页面代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css" />
<link type="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<script type="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textarea name="content1" style="display:none"></textarea>
<iframe id="eWebEditor1" src="ewebeditor.htm?id=content1&style=coolblue" frameborder="0" scrolling="no" width="600" height="350"></iframe>
<script type="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:5310/upload.aspx";
pasterMgr.Load();//加载控件
function EWEBEDITOR_EVENT(ev)
{
if (ev.flag == "LoadComplete")
{
var editor = document.getElementById("eWebEditor1").contentWindow;
pasterMgr.SetEditor(editor);
}
}
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量
以上是关于eWebEditor9.x整合教程-Xproer.WordPaster的主要内容,如果未能解决你的问题,请参考以下文章
Web大文件(夹)上传(断点续传)控件-Xproer.HttpUploader6
Web大文件下载控件(down2)-示例更新-Xproer.HttpDownloader
Web大文件上传控件-jsp-sql示例更新-Xproer.HttpUploader6.2