Smarty 模板引擎简介
Posted 默语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Smarty 模板引擎简介相关的知识,希望对你有一定的参考价值。
前言
Smarty是一个使用php写出来的模板引擎,是目前业界最著名的PHP模板引擎之一。它分离了逻辑代码和外在的内容,提供了一种易于管理和使用的方法,用来将原本与html代码混杂在一起PHP代码逻辑分离。简单的讲,目的就是要使PHP程序员同前端人员分离,使程序员改变程序的逻辑内容不会影响到前端人员的页面设计,前端人员重新修改页面不会影响到程序的程序逻辑,这在多人合作的项目中显的尤为重要。作为一个前端工程师了解Smarty也很有必要,本文是从官方文档上归纳出来的简明教程,以备快速查阅。
1.基本语法
所有的smarty模板标签都被加上了定界符。默认情况下是 { 和},但它们是可被改变的,可以进行自定义设置。
Comments[注释]
示例:
{* Smarty *}
Functions[函数]
每一个smarty标签输出一个变量或者调用某种函数。在定界符内 函数(用‘{‘包住)和其属性(用界符包住)将被处理和输出。
示例:
{config_load file="colors.conf"}
{include file="header.tpl"}
{if $highlight_name}
Welcome, <font color="{#fontColor#}">{$name}!</font>
{else}
Welcome, {$name}!
{/if}
{include file="footer.tpl"}
Attributes[属性]
大多数函数都带有自己的属性以便于明确说明或者修改他们的行为。smarty函数的属性很像HTML中的属性。静态数值不需要加引号,但是字符串建议使用引号。 如果用变量作属性,它们也不能加引号。
示例:
{include file="header.tpl"}
{include file=$includeFile}
{include file=#includeFile#}
{html_select_date display_days=yes}
<SELECT name=company>
{html_options values=$vals selected=$selected output=$output}
</SELECT>
Embedding Vars in Double Quotes[双引号里值的嵌入]
Smarty可以识别嵌入在双引号中的变量,只要此变量只包含数字、字母、下划线和中括号[]。对于其他的符号(句号、对象相关的,等等)此变量必须用两个‘`‘(此符号和‘ ~ ‘在同一个键上,一般在ESC键下面一个键上)包住。
SYNTAX EXAMPLES: {func var="test $foo test"} <-- sees $foo {func var="test $foo_bar test"} <-- sees $foo_bar {func var="test `$foo.bar` test"} <-- sees $foo.bar PRACTICAL EXAMPLES: {include file="subdir/$tpl_name.tpl"} <-- will replace $tpl_name with value {cycle values="one,two,`$smarty.config.myval`"} <-- must have backticks
Math[数学运算]
数学运算可以直接应用到变量。
{$foo+1}
{$foo*$bar}
{$foo->bar-$bar[1]*$baz->foo->bar()-3*7}
{$foo|truncate:"`$fooTruncCount/$barTruncFactor-1`"}
{assign var="foo" value="`$foo+$bar`"}
Escaping Smarty Parsing[忽略Smarty解析]
在Smarty模版,如果‘{’和‘}’大括号里包含有空格那么整个{}内容会被忽略,你可以设置Smarty类变量$auto_literal=false来取消这种规则。
{literal}...{/literal}块被用来忽略模版语法的解析,你也可以用{ldelim}、{rdelim}标签或{$smarty.ldelim}、{$smarty.rdelim}变量来忽略个别大括号(译注:后面两种方法主要用来在模版中输出左右大括号)。
Smarty默认定界符‘{’和‘}’简洁地描述具体的内容,然而如果你有更好的定界符设置,也可以用Smarty的$left_delimiter和$right_delimiter设置相应的值。
2.Variables [变量]
从PHP分配的变量
调用从PHP分配的变量需在前加"$"符号,调用模板内的assign函数分配的变量也是这样。
Associative arrays[关联数组]
要想引用关联数组变量,可以用‘.‘取得对应key的value。
{$Smarty.example}
Array indexes[数组下标]
可以通过变量的下标取得对应的位置的元素。
{$Smarty[index]}
Objects[对象]
对象的属性可以通过“->”符号引用。
{$Smarty->key}
Variable scopes [变量范围]
你可以选择为主要的Smarty对象作用域分配变量,createData()用来建立数据对象,createTemplate()用来建立模板对象。这些对象支持链式,在模板中可以查看所有模板本身的对象变量和所有分配给父对象链的变量。默认情况下,模板在执行$smarty->displaty(...)、$smarty->fetch(...)方法时已自动链接至Smarty对象变量范围。对于分配到单个数据或模板对象的变量,您可以完全控制哪些变量在模板中可见。
// 为Smarty对象域分配变量 $smarty->assign(‘foo‘,‘smarty‘); // 为数据对象域分配变量 $data = $smarty->createData(); $data->assign(‘foo‘,‘data‘); $data->assign(‘bar‘,‘bar-data‘); // 为其它数据对象域分配变量 $data2 = $smarty->createData($data); $data2->assign(‘bar‘,‘bar-data2‘); // 为模版对象域分配变量 $tpl = $smarty->createTemplate(‘index.tpl‘); $tpl->assign(‘bar‘,‘bar-template‘);
从配置文件读取的变量
配置文件中的变量需要通过用两个"#"或者是smarty的保留变量"$smarty.config."来调用。配置文件的变量只有在它们被加载以后才能使用。
示例:
foo.conf: pageTitle = "This is mine" bodyBgColor = "#eeeeee" tableBorderSize = "3" tableBgColor = "#bbbbbb" rowBgColor = "#cccccc" index.tpl: {config_load file="foo.conf"} <html> <title>{#pageTitle#}</title> <body bgcolor="{#bodyBgColor#}"> <table border="{#tableBorderSize#}" bgcolor="{#tableBgColor#}"> <tr bgcolor="{#rowBgColor#}"> <td>First</td> <td>Last</td> <td>Address</td> </tr> </table> </body> </html>
{$smarty}保留变量
- Request variables[页面请求变量,如get,post,server,session等]
- {$smarty.now}[当前timestamp]
- {$smarty.const}[直接访问PHP常量值]
- {$smarty.capture}[capture函数的作用是捕获模板输出的数据并将其存储到一个变量里,而不是把它们输出到页面。]
- {$smarty.config}[访问config文件的变量]
- {$smarty.section}
- {$smarty.foreach}
- {$smarty.template}[包含正在处理的模板的名称]
- {$smarty.current_dir}
- {$smarty.version}
- {$smarty.block.child}
- {$smarty.block.parent}
- {$smarty.ldelim}, {$smarty.rdelim}
3.Variable Modifiers [变量调节器]
变量调节器用于变量,自定义函数和字符串。 请使用‘|’符号和调节器名称应用调节器。 变量调节器由赋予的参数值决定其行为。 参数由‘:’符号分开。
示例:
{* Uppercase the title *}
<h2>{$title|upper}</h2>
{* Truncate the topic to 40 characters use ... at the end *}
Topic: {$topic|truncate:40:"..."}
{* format a literal string *}
{"now"|date_format:"%Y/%m/%d"}
{* apply modifier to a custom function *}
{mailto|upper address="[email protected]"}
调节器列表
- capitalize[首字母大写]
- count_characters[计算变量里的字符数,默认false,不计算空格,true计算空格]
- cat[将cat里的值(string)连接到给定的变量后面]
- count_paragraphs[计算变量里的段落数量]
- count_sentences[计算变量里句子的数量]
- count_words[计算变量里的词数]
- date_format[格式化从函数strftime()获得的时间和日期]
- default[为空变量设置一个默认值,变量为空或者未分配的时,将由给定的默认值替代输出]
- escape[将变量按照指定转码方式编码,默认html,可选参数:html,htmlall,url,quotes,hex,hexentity,javascript]
- indent[设置缩进字符,默认是4个字符。第二个可选参数,可指定缩进用什么字符代替。]
- lower[将变量字符串小写]
- nl2br[换行符替换成<br />]
- regex_replace[寻找和替换正则表达式 ]
- replace[简单的搜索和替换字符串,第一个参数是被替换字符,第二个是替换字符]
- spacify[插空是一种在字符串的每个字符之间插入空格或者其他的字符(串)]
- string_format[一种格式化字符串的方法,使用sprintf语法格式化]
- strip[用一个空格或一个给定字符替换所有重复空格,换行和制表符]
- strip_tags[去除<和>标签,包括在<和>之间的任何内容]
- truncate[从字符串开始处截取某长度的字符,默认是80个。参数:截取个数:追加字符:是否精确]
- upper[将变量改为大写]
- wordwrap[指定段落的宽度,默认为80。参数:字符个数:约束点字符:是否精确]
4.Combining Modifiers[组合修改器]
对于同一个变量,你可以使用多个修改器。它们将从左到右按照设定好的顺序被依次组合使用。使用时必须要用"|"字符作为它们之间的分隔符。
示例:
{$Smarty|lower|spacify|truncate:30:". . ."}
5.Built-in Functions[内建函数]
{$var=}
这是{assign}函数的简写版,你可以直接赋值给模版,也可以为数组元素赋值。
{append}
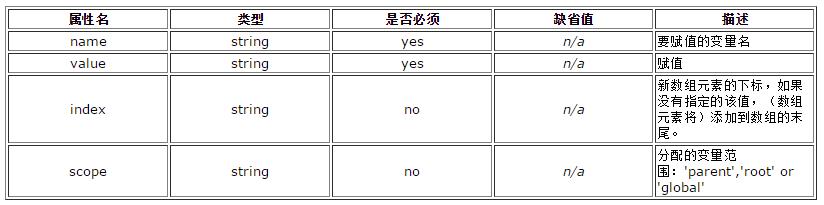
{append}用于在模板执行期间建立或追加模板变量数组。
属性:

选项标签:

示例:
{append var=‘name‘ value=‘Bob‘ index=‘first‘}
{append var=‘name‘ value=‘Meyer‘ index=‘last‘}
// or 或者
{append ‘name‘ ‘Bob‘ index=‘first‘} {* short-hand *} {* 简写 *}
{append ‘name‘ ‘Meyer‘ index=‘last‘} {* short-hand *}
{assign}
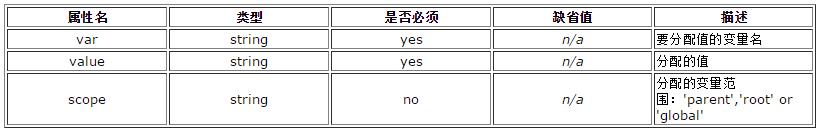
{assign}用来在模板运行时为模板变量赋值。
属性:
选项标签:

{assign var="name" value="Bob" nocache}
{assign "name" "Bob" nocache} {* short-hand *}
{block}
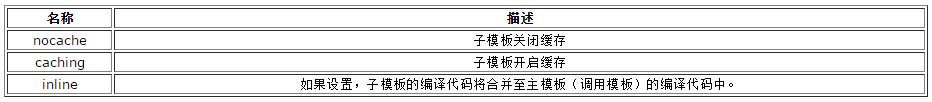
{block}用来定义一个命名的模板继承源区域。{block}的一个子模板源区将取代父模板中的相应区域。任意的子、父模板{block}区域可以彼此结合。可以利用子{block}定义中的append、prepend选项标记追加或预置父{block}内容。使用{$smarty.block.parent}可将父模板的{block}内容插入至子{block}内容中的任何位置。使用{$smarty.block.child}可将子模板{block}内容插入至父{block}内容中的任何位置。{block}可以嵌套。
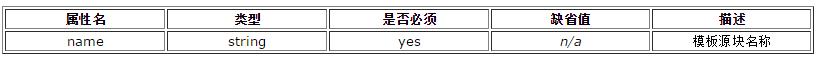
属性:

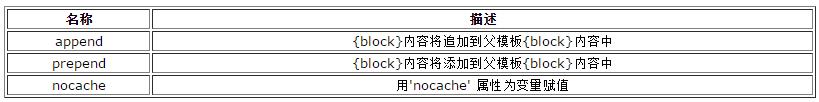
选项标签:

示例:
parent.tpl <html> <head> <title>{block name="title"}Title - {/block}</title> </head> </html> child.tpl {extends file="parent.tpl"} {block name="title" prepend} Page Title {/block} The result would look like <html> <head> <title>Title - Page Title</title> </head> </html>
{call}
{call}用来调用{function}标签定义的模板函数,类似于插件函数。
另外你可以在模板中直接使用{funcname...}函数。
- {call}标签的属性名须包含模板函数的名称;
- 变量值可以通过模板函数作为属性传递。
属性:

选项标签:

示例:
{* define the function *} {* 定义函数 *}
{function name=menu level=0}
<ul class="level{$level}">
{foreach $data as $entry}
{if is_array($entry)}
<li>{$entry@key}</li>
{call name=menu data=$entry level=$level+1}
{else}
<li>{$entry}</li>
{/if}
{/foreach}
</ul>
{/function}
{* create an array to demonstrate *}{*创建一个演示数组*}
{$menu = [‘item1‘,‘item2‘,‘item3‘ => [‘item3-1‘,‘item3-2‘,‘item3-3‘ =>[‘item3-3-1‘,‘item3-3-2‘]],‘item4‘]}
{* run the array through the function *}
{call name=menu data=$menu}
{call menu data=$menu} {* short-hand *}
{capture}
{capture}用来捕获模板输出的数据并将其存储到一个变量里,而不是将它们输出到页面。任何在{capture name="foo"}和{/capture}之间的数据将被存储到变量$foo中,该变量由name属性指定。
属性:
选项标签:

注:当捕获{insert}输出时要非常小心!如果你开启了$caching缓存,希望在缓存内容里运行{insert}命令。那么,请不要捕获{insert}里面的内容!因为{insert}内容总是不被缓存。
示例:
{* 我们不想输出一个div标签,除非包含的内容是无法显示的 *}
{capture name="banner"}
{capture "banner"} {* short-hand *}
{include file="get_banner.tpl"}
{/capture}
{if $smarty.capture.banner ne ""}
<div id="banner">{$smarty.capture.banner}</div>
{/if}
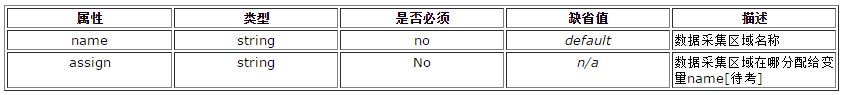
{config_load}
属性:
{debug}
{debug}跳转到调试控制页面。不管php脚本中如何设置debug,它都会工作,因为它在运行时就执行,它只能够显示分配的变量值;而不是(显示)正在使用的模版。然而,你可以看到变量作用域内的所有变量值。
如果cacheing设置为true,页面从缓存{debug}中加载,那么你只能看到缓存过的变量。
{extends}
{extends}标签用在模板继承中子模版对父模板的继承。
- {extends}标签用在模版中的第一行;
- 如果子模板用{extends}标签继承父模板,那么它只能包含{block}标签(内容),其它任何模板内容都将忽略;
- 使用此语法为模板资源继承$template_dir目录外的文件。
示例:
{extends file=‘parent.tpl‘}
{extends ‘parent.tpl‘} {* short-hand *}
{for}
{for}、{forelse}标签用来创建一个简单循环,支持以下不同的格式:
- {for $var=$start to $end}步长为1的简单循环;
- {for $var=$start to $end step $step}其它步长循环。
当循环无迭代时执行{forelse}。

示例:
<?php $smarty->assign(‘to‘,10); ?> <ul> {for $foo=3 to $to max=3} <li>{$foo}</li> {/for} </ul> The above example will output: <ul> <li>3</li> <li>4</li> <li>5</li> </ul>
{foreach},{foreachelse}
{foreach}用来遍历数据数组,{foreach}与{section}循环相比更简单、语法更干净,也可以用来遍历关联数组。
{foreach $arrayvar as $itemvar}
{foreach $arrayvar as $keyvar=>$itemvar}
- {foreach}循环可以嵌套;
- 数组变量通常是(另)一个数组的值,用来指导循环的次数,你可以为循环传递一个整数;
- 当数组变量无值时执行{foreachelse};
- {foreach}的属性是@index(包含当前数组的下标,开始时为0)、@iteration(包含当前循环的迭代,总是以1开始,这点与index不同。每迭代一次值自动加1。"is div by"操作符可能用来侦察特殊迭代,"is even by"和"is odd by"操作符可以用来在每多少迭代时交替什么什么...。)、@first(当{foreach}循环第一个时first为真)、@last(当{foreach}迭代到最后时last为真)、@show(用在检测{foreach}循环是否无数据显示,show是个布尔值(true or false))、@total(total包含{foreach}循环的总数(整数),可以用在{forach}里面或后面);
- 可以用循环项目中的当前键({[email protected]})代替键值变量。
示例:
<?php $people = array(‘fname‘ => ‘John‘, ‘lname‘ => ‘Doe‘, ‘email‘ => ‘[email protected]‘); $smarty->assign(‘myPeople‘, $people); ?> Template to output $myArray as key/value pairs. //键值对 <ul> {foreach $myPeople as $value} <li>{$value@key}: {$value}</li> {/foreach} </ul>
示例:
{foreach $myNames as $name}
{if $name@iteration is div by 4}
<b>{$name}</b>
{/if}
{$name}
{/foreach}
{function}
{function}用来在模板中创建函数,可以像调用插件函数一样调用它们。取代在插件中写表象内容的函数,让模板保持一致性通常是个更好的选择。它也简化了对数据的遍历,例如深度的嵌套菜单。另外你可以在模板中直接使用{funcname...}函数。
- {function}标签必须包含模板函数名的name属性,该name标签名必须能够调用模板函数;
- 默认变量值应能作为属性传递到模板函数,当模板函数被调用的时候,默认值应能被复写;
- 在模板函数内部应能使用被调用模板的所有变量值,在模板函数中更改或新建变量的值必须具局部作用域,而且在执行模板函数后这些变量值在被调用模板内部应不可见。
示例:
{* define the function *}
{function name=menu level=0}
{function menu level=0} {* short-hand *}
<ul class="level{$level}">
{foreach $data as $entry}
{if is_array($entry)}
<li>{$entry@key}</li>
{menu data=$entry level=$level+1}
{else}
<li>{$entry}</li>
{/if}
{/foreach}
</ul>
{/function}
{if},{elseif},{else}
随着一些特性加入到模版引擎,Smarty的{if}语句与php的if语句一样富有弹性。每一个{if}必须与一个{/if}成对出现,允许使用{else}和{elseif},所有php条件和函数在这里同样适用,诸如||、or、&&、and、is_array()等等。如果开启安全,只支持符合$php_functions的安全策略属性的php函数。
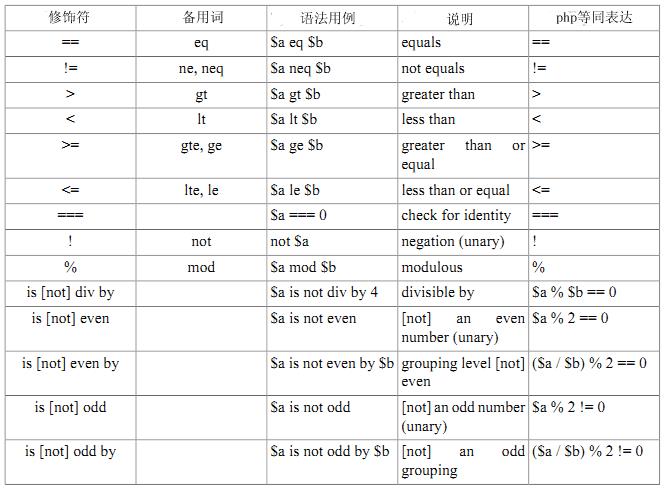
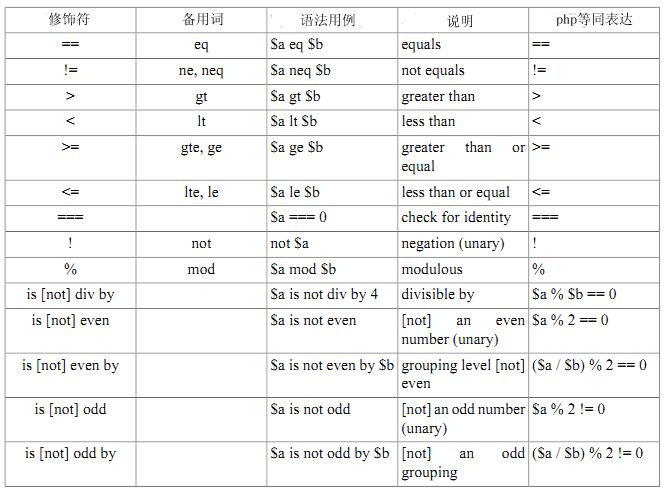
下面是一串有效的限定符,它们的左右必须用空格分隔开,注意列出的清单中方括号是可选的,在适用情况下使用相应的等号(全等或不全等)。

示例:
{if isset($name) && $name == ‘Blog‘}
{* do something *}
{elseif $name == $foo}
{* do something *}
{/if}
{if is_array($foo) && count($foo) > 0}
{* do a foreach loop *}
{/if}
{include}
{include}标签用于在当前模板中包含其它模板。当前模板中的任何有效变量在被包含模板中同样可用。
- 必须指定file属性,该属性指明模板资源的位置。
- 设置assign属性选项可以指定{include}的输出贮存分配给哪个模板变量,而不显示内容,类似于{assign}。
- 变量可以作为属性参数传递给被包含模板,任何明确传递给被包含模板的变量只在被包含文件的作用域中有效。如果传递的属性变量在当前模板中有同名变量,那么传递的属性变量将覆盖当前模板变量。
- 被包含模板内部可以使用主模板的所有变量,但在被包含模板里面改变或新建的变量只有本地作用域,使用{include}语句后这些变量在主模板内部将不可见;有两种方法可以改变这种默认行为(变量作用域):在{include}语句中使用scope属性对被包含模板的所有赋值变量有效,或在{assign}语句中使用scope属性改变个别变量作用域。后一特性在从被包含模板返回值给主模板时非常有用。
- 包含$template_dir文件夹之外的模板请使用模板资源语法。
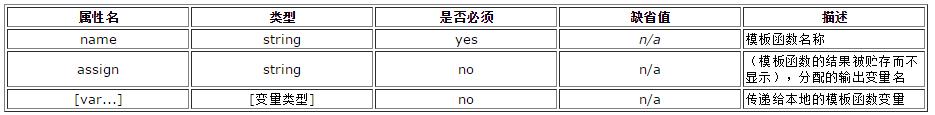
属性:

选项标签:

{include ‘links.tpl‘ title=‘Newest links‘ links=$link_array}
{* body of template goes here *}
{include ‘footer.tpl‘ foo=‘bar‘}
The template above includes the example links.tpl below
<div id="box">
<h3>{$title}{/h3>
<ul>
{foreach from=$links item=l}
.. do stuff填充 ...
</foreach}
</ul>
</div>
{include_php}
{include_php}在Smarty新版本中已被废弃,可使用插件恰当地解决从(php)代码分离html的问题。
{insert}
{insert}标签类似于{include}标签,不同之处是即使打开caching,{insert}所包含的内容也不会被缓存,每次调用模板都会执行{insert}。

示例:
banner.conf: alt = come from baidu! src = xxx.com/2351.gif href = www.xxx.com main.tpl: {config_load file=‘banner.conf‘} {insert name="getBanner" lid=#title#} test.php: include_once(‘../libs/Smarty.class.php‘); $smarty = new Smarty; function insert_getBanner($arr,$smarty){ echo ‘<div><a href="‘.$arr[‘href‘].‘"><img src=‘.$arr[‘src‘].‘ alt=‘.$arr[‘alt‘].‘</div>‘; } $smarty->display(‘main.tpl‘);
{ldelim},{rdelim}
{ldelim}和{rdelim}用来转义模版定界符,默认值为“{”和“}”。你也可以用{literal}{/literal}转义文本块,例如javascript或css。
{ldelim}、{rdelim}用来输出左右delim的原义,即输出$smarty.ldelim和$smarty.rdelim的字面值。当使用{literal}{/literal}成对使用时,Smarty将忽略解释里面的代码,而按原字符输出。
示例:
<script language="JavaScript" type="text/javascript"> function myJsFunction(){ldelim} alert("The server name\n{$smarty.server.SERVER_NAME}\n{$smarty.server.SERV {rdelim} </script> <a href="javascript:myJsFunction()">Click here for Server Info</a>
{literal}
{literal}标签区域内的数据将按字面意思处理,代表性地是用在javascript/css语块周围,不然这些语言使用的花括号‘{’、‘}’会干扰模版定界符语法。{literal}{/literal}标签里面的所有符号不会被解释,全部按原样输出。如果有需要在{literal}块里使用模版标签,可以考虑使用{ldelim}{rdelim}转义单独的分隔符。
{nocache}
{nocache}用来禁止模版块缓存,每个{nocache}应与{/nocache}成对出现。当从缓存中加载页面时应确定无缓存块使用的变量为php变量(而非模板中定义的变量)。
示例:
Today‘s date is
{nocache}
{$smarty.now|date_format}
{/nocache}
{php}
{php}已被Smarty弃用,不应再使用。还是用你自己编写的php脚本或插件函数来代替它吧!
{section},{sectionelse}
不同于{foreach}遍历单层关联数组,{section}支持循序索引遍历数组中的数据(支持一次性读取多维数组)。每个{section}标签必须与闭合标签{/section}成对出现。
注:{foreach}可以做{section}能做的所有事,而且语法更简单、更容易。它通常是循环数组的首选。{section}循环不能遍历关联数组,(被循环的)数组必须是数字索引,像这样(0,1,2,...)。对于关联数组,请用{foreach}循环。
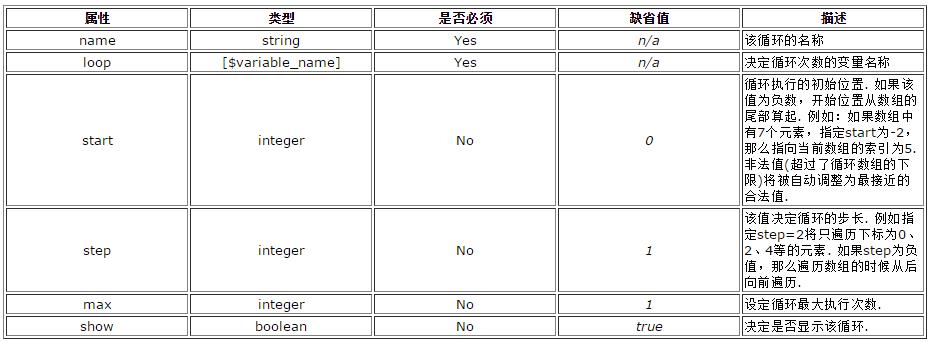
属性:

选项标签:

- 必须设置name和loop属性;
- {section}的名称可以是你喜欢的任何字母、下划线、数字组合,与php变量(命名)相同;
- {section}可以嵌套,但必须确保嵌套的{section}名称唯一;
- loop属性通常是一个数组值,它决定{section}循环的次数。你也可以为loop提供一个具体的整数值;
- 当需要在{section}内输出一个变量时,{section}的变量名必须用方括号括起并挨在该输出变量名的右边(译注:如$abc[mysection]);
- 当循环变量无值时执行{sectionelse};
- {section}同样有自己的变量处理{section}属性,可以通过调用{$smarty.section.name.property}访问这些属性,这里‘name’是个变量名;
- {section}的属性有index(向前1步,如果给出了step变量则以该步长向前)、index_prev(为前一循环的索引值。 循环开始时,此值为-1)、index_next(index_next为下个循环的索引值。循环到最尾,此值仍然比当前索引值大1,如果设定了step,取决于该值)、iteration(iteration包含当前的迭代循环,开始值为1)、first(如果当前循环第一次执行,first被设置为true)、last(如果当前section迭代执行到最尾,last 被设置为true)、rownum(rownum包含当前循环迭代。从1开始。该属性是iteration的别名,两者是一样的)、loop(loop包含{section}上次循环时的最后索引值, 该值可以用于循环内部或循环结束后)、show(show是section的参数,为布尔值,如果设置为 false,该循环将不显示。如果存在{sectionelse}子句,该字句将交替显示)、total(total包含{section}循环执行总的次数,可以在{section}执行中/后调用此属性)。
{while}
随着一些特性加入到模版引擎,Smarty的{while}循环与php的while语句一样富有弹性。每一个{while}必须与一个{/while}成对出现,所有php条件和函数在它身上同样适用,诸如||、or、&&、and、is_array()等等。
下面是一串有效的限定符,它们的左右必须用空格分隔开,注意列出的清单中方括号是可选的,在适用情况下使用相应的等号(全等或不全等)。

示例:
{while $foo > 0}
{$foo--}
{/while}
8.Custom Functions[自定义函数]
{counter}
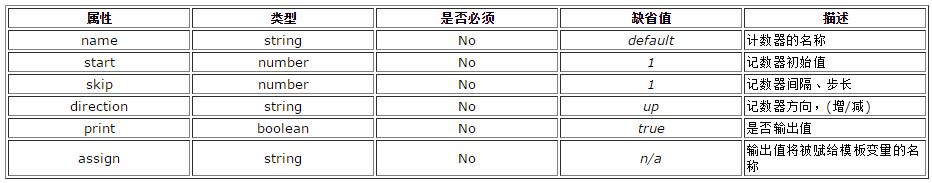
用于输出一个记数过程。{counter}保存了每次记数时的当前记数值。用户可以通过调节间隔(skip)和方向(direction)计算该值。也可以决定是否输出该值。如果需要同时运行多个计数器,必须为它们指定不同的名称。如果没有指定名称,模板引擎使用 "default" 作为缺省值。
如果指定了 "assign" 这个属性,该计数器的输出值将被赋给由assign指定的模板变量,而不是直接输出。
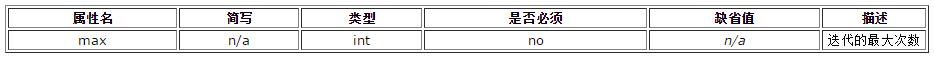
属性:

示例:
{* initialize the count *}
{counter start=0 skip=2}<br />
{counter}<br />
{counter}<br />
{counter}<br />
{cycle}
Cycle用于交替使用一组值。该特性使得在表格中交替输出多种颜色或循环使用数组中的值变得更容易。
属性:

- {cycle}可以交替多个值,但每个{cycle}的name属性必须唯一。
- 用户可以设置print属性为false强制不输出当前值,该特性可以很方便地略过某个值。
- advance 属性用于重复使用某个值,当该属性设置为false时,下次调用{cycle}时将输出同样的值。
- 如果指定了assign属性,{cycle}函数的输出内容将被赋给由assign指定的模板变量,而不是直接输出。
示例:
{section name=rows loop=$data}
<tr class="{cycle values="odd,even"}">
<td>{$data[rows]}</td>
</tr>
{/section}
The above template would output:
<tr class="odd">
<td>1</td>
</tr>
<tr class="even">
<td>2</td>
</tr>
<tr class="odd">
<td>3</td>
</tr>
{eval}
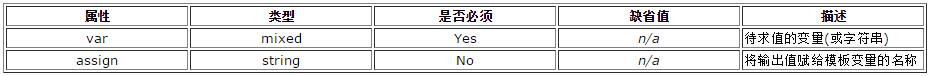
将变量作为一个模板求值。该特性用于诸如将模板标签/变量嵌入至另一变量,或将标签/变量嵌入至配置文件中的变量的情形。如果指定了assign这个属性,{eval}函数的输出内容将被赋给由assign指定的模板变量,而不是直接输出。
- 待求值的变量被当作模板来处理。它们遵循模板的转义方式和安全特性。
- 待求值的变量每次调用时被重编译,不保存编译版本! 但当开启缓存时,该输出会将与余下的模板一起缓存。
属性:

示例:
The contents of the config file, setup.conf. 配置文件 emphstart = <strong> emphend = </strong> title = Welcome to {$company}‘s home page! ErrorCity = You must supply a {#emphstart#}city{#emphend#}. ErrorState = You must supply a {#emphstart#}state{#emphend#}. Where the template is: 模板 {config_load file=‘setup.conf‘} {eval var=$foo} {eval var=#title#} {eval var=#ErrorCity#} {eval var=#ErrorState# assign=‘state_error‘} {$state_error}
{fetch}
用于从本地文件系统、HTTP或FTP上检索文件并显示其内容。
- 如果文件名称以"http://"开头,将抓取该网站页面并显示到浏览器。
- 如果文件名称以"ftp://"开头,将从ftp服务器取得该文件并显示。
- 对于本地文件,可以提供完整路径,也可以提供一个相对于php执行脚本的相对路径。
- 如果指定了assign属性,该函数的输出值将被赋给由assign指定的模板变量,而不是直接输出。
注:{fetch}不支持重定向,使用前请确定希望抓取的网页地址以‘/‘结尾!如果开启了安全设置,当取本地文件时{fetch}只能取位于$decure_dir路径定义的安全文件夹下的资料。
属性:

示例:
{* include some javascript in your template *}
{fetch file=‘/export/httpd/www.example.com/docs/navbar.js‘}
{* embed some weather text in your template from another web site *}
{fetch file=‘http://www.myweather.com/68502/‘}
{* fetch a news headline file via ftp *}
{fetch file=‘ftp://user:[email protected]/path/to/currentheadlines.txt‘}
{* as above but with variables *}
{fetch file="ftp://`$user`:`$password`@`$server`/`$path`"}
{* assign the fetched contents to a template variable *}
{fetch file=‘http://www.myweather.com/68502/‘ assign=‘weather‘}
{if $weather ne ‘‘}
<div id="weather">{$weather}</div>
{/if}
{html_checkboxes}
自定义函数{html_checkboxes}根据给定的数据创建复选按钮组。该函数可以指定哪些元素被选定。
属性:

示例:
<?php $smarty->assign(‘cust_ids‘, array(1000,1001,1002,1003)); $smarty->assign(‘cust_names‘, array( ‘Joe Schmoe‘, ‘Jack Smith‘, ‘Jane Johnson‘, ‘Charlie Brown‘) ); $smarty->assign(‘customer_id‘, 1001); ?> where template is {html_checkboxes name=‘id‘ values=$cust_ids output=$cust_names selected=$customer_id separator=‘<br />‘}
{html_image}
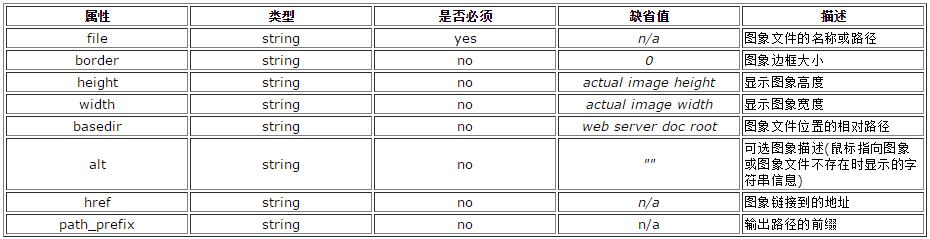
自定义函数{html_image}产生一个图象的HTML标签。如果没有提供高度和宽度值,将根据图象的实际大小自动取得。
属性:

- basedir是相对图象路径的基路径。如果没有给出该属性,将根据WEB服务器的根路径$ENV_DOCUMENT_ROOT为准。如果开启了模板的安全设置,图象的位置必须位于为安全文件夹下。
- href是图象链接指向的位置。如果提供了链接,图象将被加至<a href="LINKVALUE"><a>标签里面,形成一个图象链接(最终形式为<a href...><img src=...></a>)。
- 你可以给输出路径设置一个path_prefix可选字符前缀,如果你需要给图像提供一个不同的服务器名,这种做法将非常有用。
- 上述列表未提供的参数将以名/值的键值对形式提供在创建的<img>标签里。
{html_options}
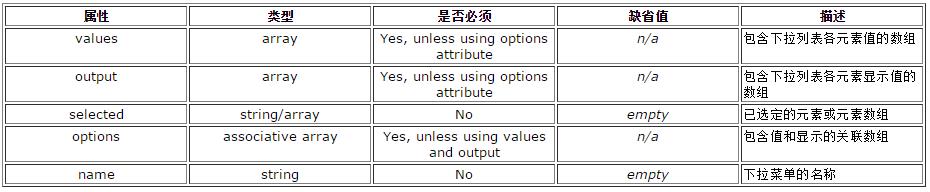
自定义函数{html_options}根据给定的数据创建<select><option>选项组。它会留意哪个选项在默认情况下被选中。
属性:

- 要么必须指定values和ouput属性,要么指定options属性,两者二选一。
- 如果指定了属性name,将会创建<select></select>标签,否则只产生选项列表<option>。
- 如果给定values为数组,将作为html的<optgroup>处理,并显示该群组。<optgroup>支持递归。
- 上表未提到的其它参数在 <select> 标签中以"名称/属性"对的方式显示。如果没有指定可选属性name这些参数将被忽略。
- 所有输出兼容XHTML。
{html_radios}
自定义函数{html_radios}根据给定的数据创建html单选按钮组,该函数可以指定哪个元素被选定。
属性:

- 要么指定values和ouput属性,要么指定options属性,两者二选一。
- 所有的输出与XHTML兼容。
- 上表未提到的其它参数在<input>标签中以"名称/属性"对的方式显示。
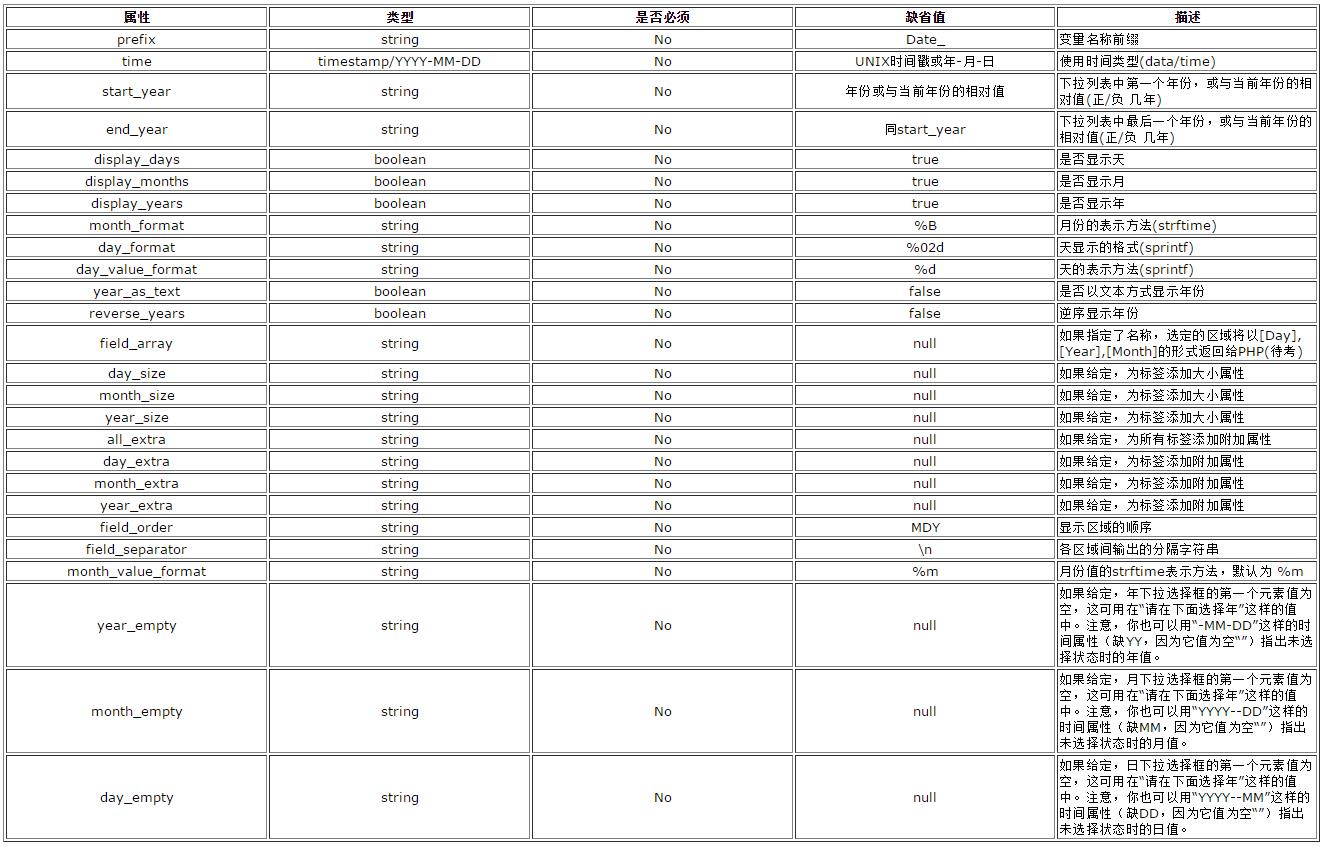
{html_select_date}
自定义函数{html_select_date}用于创建日期下拉列表,它可以显示任意年月日。下述列表中没有说明的参数会在相应的年、月、日<select>标签中以名/值的键值对形式显示出来。
属性:

{html_select_time}
自定义函数{html_select_time}用于创建时间下拉菜单,它可以显示任意时、分、秒和正午界。此时间属性可以有不同的形式,可以是一个独特的时间戳,也可以是YYYYMMDDHHMMSS(年月日时分秒毫秒)形式,或者php的strtotime()解析的字符串形式。
属性:

{html_table}
自定义函数{html_table}将数组中的数据填充到HTML表格中。
属性:

- cols属性决定表格有多少列。
- table_attr, tr_attr和 td_attr属性确定表格中的<table>、<tr>和<td>标签。
- 如果tr_attr或td_attr属性值为数组,将循环使用其中的值。
- 如果指定了trailpad属性,将在表尾最后一行附加一些元素。
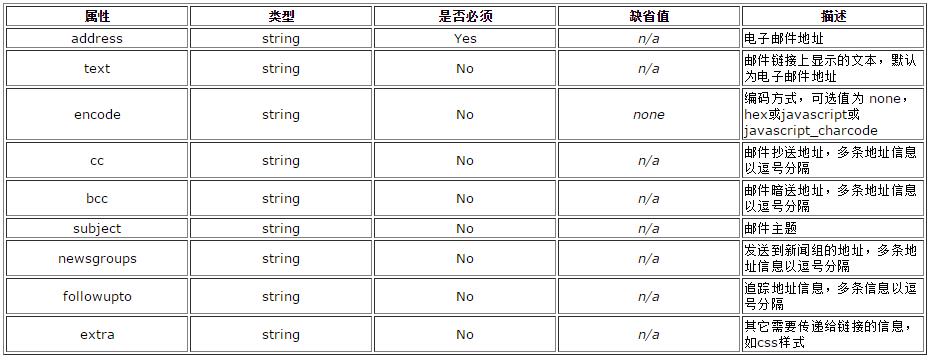
{mailto}
{mailto}自动生成电子邮件链接,并根据选项决定是否对地址信息进行编码。经编码后的email将使网络蜘蛛破解邮件地址变得更困难。
属性:

示例:
{mailto address="[email protected]"}
<a href="mailto:[email protected]" >[email protected]</a>
{mailto address="[email protected]" text="send me some mail"}
<a href="mailto:[email protected]" >send me some mail</a>
{mailto address="[email protected]" encode="javascript"}
<script type="text/javascript" language="javascript">
eval(unescape(‘%64%6f% ... snipped ...%61%3e%27%29%3b‘))
</script>
{mailto address="[email protected]" encode="hex"}
<a href="mailto:%6d%65.. snipped..3%6f%6d">m&..snipped...#x6f;m</a>
{mailto address="[email protected]" subject="Hello to you!"}
<a href="mailto:[email protected]?subject=Hello%20to%20you%21" >[email protected]</a>
{mailto address="[email protected]" cc="[email protected],[email protected]"}
<a href="mailto:[email protected][email protected]%[email protected]" >[email protected]
{mailto address="[email protected]" extra=‘class="email"‘}
<a href="mailto:[email protected]" class="email">[email protected]</a>
{mailto address="[email protected]" encode="javascript_charcode"}
<script type="text/javascript" language="javascript">
<!--
{document.write(String.fromCharCode(60,97, ... snipped ....60,47,97,62))}
//-->
</script>
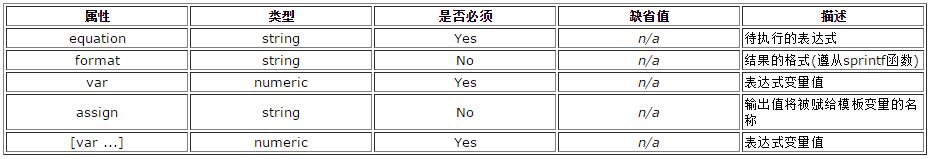
{math}
{math}允许模板设计者在模板中进行数学表达式运算。
- 表达式中可以使用任何数值类型的变量,结果在{math}标签的所在位置输出。
- 表达式中使用的变量被当做参数传递给函数,可以是模板变量或静态值。
- 目前可以使用的运算符有:+, -, /, *, abs, ceil, cos, exp, floor, log, log10, max, min, pi, pow, rand, round, sin, sqrt, srans 和tan。关于数学函数的详细信息,请查看PHP文档。
- 如果设定assign属性,{math}函数的输出将分配给模版变量,而不是在模版中直接输出。
注:由于使用了php的eval()函数,{math}函数的代价昂贵(性能较低),在PHP中做数学运算效率会更高一些,因此要尽可能在PHP中做数学运算,将结果赋给模板变量。在类似{section}这样的循环中,应尽量避免反复调用{math}函数。
属性:

示例:
{* $row_height = 10, $row_width = 20, #col_div# = 2, assigned in template *}
{math equation="height * width / division"
height=$row_height
width=$row_width
division=#col_div#}
The above example will output:
100
{textformat}
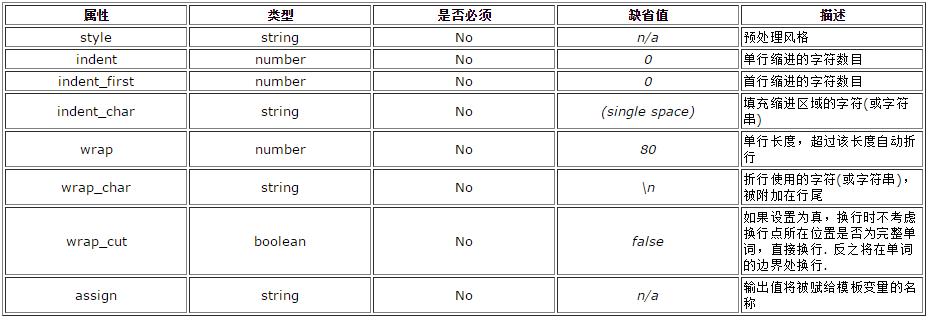
{textformat}用于格式化文本。该函数主要清理空格和特殊字符,对段落按单词边界换行和行缩进等段落格式化处理。用户可以明确设置参数,或使用预处理风格。目前只有唯一可用风格"email"。
属性: