移动端的弹窗
Posted 洪丽丹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端的弹窗相关的知识,希望对你有一定的参考价值。
1.移动端的弹窗(用css控制)
2.html布局
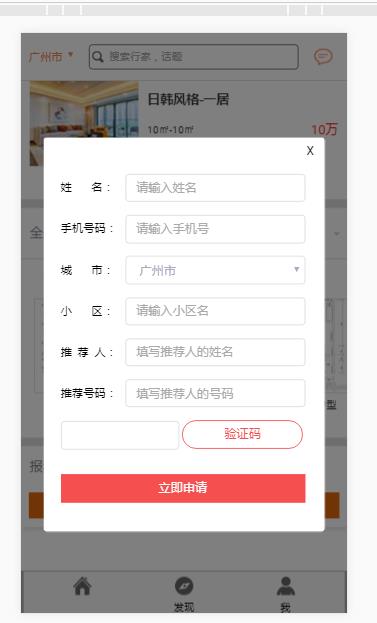
3.需求,效果图

4.黑色背景,白色内容
5.html布局
背景:<div class="bg"></div>
内容:<div class="wrape_content"></div>
6.css样式
.bg{
position:fixed;
height:100%;
width:100%
top:0;
left:0;
background:#000;
z-index:1000;
}
.wrape_conten{
width:50%;
height:100px;
position:fixed;
top:50%;
margin-top:-25%;
left:50%;
margin-left:-25%;
z-index:10001;
background:#fff;
}
以上是关于移动端的弹窗的主要内容,如果未能解决你的问题,请参考以下文章