easyui学习记录:accordion(分类)的使用
Posted 像艳遇一样忧伤c
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui学习记录:accordion(分类)的使用相关的知识,希望对你有一定的参考价值。
转自:MyPersistence http://www.cnblogs.com/YanYongSong/p/5130243.html
一、前言:
在开发一个后台管理系统时,为了实现菜单导航功能,在网上搜索下,觉得easyui 的accordion 控件实现的效果还可以所有就用上了,在这里记录一下该控件的基本使用方法。
分类控件(accordion)允许使用多面板,每个面板都内建支持展开和折叠功能。点击一个面板的标题将会展开或折叠面板主体。可以通过面板指定的\'href\'属性使用ajax方式读取面板内容。用户可以定义一个默认选中的面板,如果未指定则第一个就是默认的。
二、使用实例
1、创建方式
easyui 中的控件一般有两种创建方式:通过标签的方式以及js编程的方式。
1.1标签的方式创建:
如下所示:给父容器div标签添加一个名为“easyui-accordion”的类ID,通过data-options属性来设置其参数,具体的参数说明见下面。父容器中的每个div为一个面板,在面板中又可以增加一些其他的内容,在这里我是每个面板中加了一个树控件来实现菜单导航。树控件中的节点可以手动添加同时也可以通过ajax的方式从后台获取,可以按照这个思路来进行功能权限的控件,这方面的以后在做总结。
<div id="left_content" class="easyui-accordion" data-options="fit:true">
<div title="基础数据">
<ul class="easyui-tree" data-options="lines: true">
<li>组织分解结构</li>
<li>岗位分解结构</li>
<li>用户管理</li>
</ul>
</div>
<div title="权限管理">
<ul class="easyui-tree" data-options="lines: true">
<li>角色管理</li>
<li>用户权限分配</li>
<li>
<span>数据权限管理</span>
<ul>
<li>数据权限关联配置</li>
<li>数据权限批量处理</li>
</ul>
</li>
</ul>
</div>
<div title="流程管理">
<ul class="easyui-tree" data-options="lines: true">
<li>流程预定义</li>
<li>流程监控</li>
</ul>
</div>
<div title="系统集成管理" data-options="lines: true">
<ul class="easyui-tree">
<li>手动同步数据</li>
<li>数据同步日志</li>
</ul>
</div>
</div>
1.2通过编程的方式创建
$("#left_content").accordion({...})
通过上面的步骤能实现一个基本的功能。
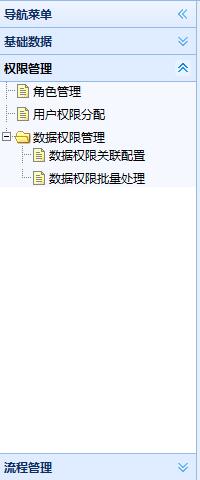
效果图:

2、下面对相关的属性、方法进行记录说明
容器属性
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | 分类容器的宽度。 | auto |
| height | number | 分类容器的高度。 | auto |
| fit | boolean | 如果设置为true,分类容器大小将自适应父容器。 | false |
| border | boolean | 定义是否显示边框。 | true |
| animate | boolean | 定义在展开和折叠的时候是否显示动画效果。 | true |
| multiple | boolean | 如果为true时,同时展开多个面板。(该属性自1.3.5版开始可用) | false |
| selected | number | 设置初始化时默认选中的面板索引号。(该属性自1.3.5版开始可用) | 0 |
面板属性
分类面板属性继承自panel(面板),分类面板新增的属性如下:
| 属性名 | 属性值类型 | 描述 | 默认值 |
|---|---|---|---|
| selected | boolean | 如果设置为true将展开面板。 | false |
| collapsible | boolean | 如果设置为true将显示折叠按钮。 | true |
事件
| 事件名 | 事件参数 | 描述 |
|---|---|---|
| onSelect | title,index | 在面板被选中的时候触发。 |
| onUnselect | title,index | 在面板被取消选中的时候触发。(该方法自1.3.5版开始可用) |
| onAdd | title,index | 在添加新面板的时候触发。 |
| onBeforeRemove | title,index | 在移除面板之前触发,返回false可以取消移除操作。 |
| onRemove | title,index | 在面板被移除的时候触发。 |
方法
| 方法名 | 方法参数 | 描述 |
|---|---|---|
| options | none | 返回分类组件的属性。 |
| panels | none | 获取所有面板。 |
| resize | none | 调整分类组件大小。 |
| getSelected | none | 获取选中的面板。 |
| getSelections | none | 获取所有选中的面板。(该方法自1.3.5版开始可用) |
| getPanel | which | 获取指定的面板,\'which\'参数可以是面板的标题或者索引。 |
| getPanelIndex | panel | 获取指定面板的索引。(该方法自1.3版开始可用)
以下示例显示如何获取选中面板的索引。 var p = $(\'#aa\').accordion(\'getSelected\');
if (p){
var index = $(\'#aa\').accordion(\'getPanelIndex\', p);
alert(index);
}
|
| select | which | 选择指定面板。\'which\'参数可以是面板标题或者索引。 |
| unselect | which | 取消选择指定面板。\'which\'参数可以是面板标题或者索引。(该方法自1.3.5版开始可用) |
| add | options | 添加一个新面板。在默认情况下,新增的面板会变成当前面板。如果要添加一个非选中面板,不要忘记将\'selected\'属性设置为false。
代码示例: $(\'#aa\').accordion(\'add\', {
title: \'新标题\',
content: \'新内容\',
selected: false
});
|
| remove | which | 移除指定面板。\'which\'参数可以使面板的标题或者索引。 |
以上是关于easyui学习记录:accordion(分类)的使用的主要内容,如果未能解决你的问题,请参考以下文章