monaco editor + vue的配置
Posted 二三事
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了monaco editor + vue的配置相关的知识,希望对你有一定的参考价值。
monaco editor是vscode的御用编辑器。
功能非常强大,使用方便轻巧,对js\\ts等等语言支持都良好,能方便的扩展以支持其他语言或者自定义的特性。
夸了这么多,这里只说它一个问题:
这货和vue不兼容。
解决这个问题很简单,使用vue-monaco-editor即可,可以通过npm安装。
npm install vue-monaco-editor --save-dev
现在问题又来了
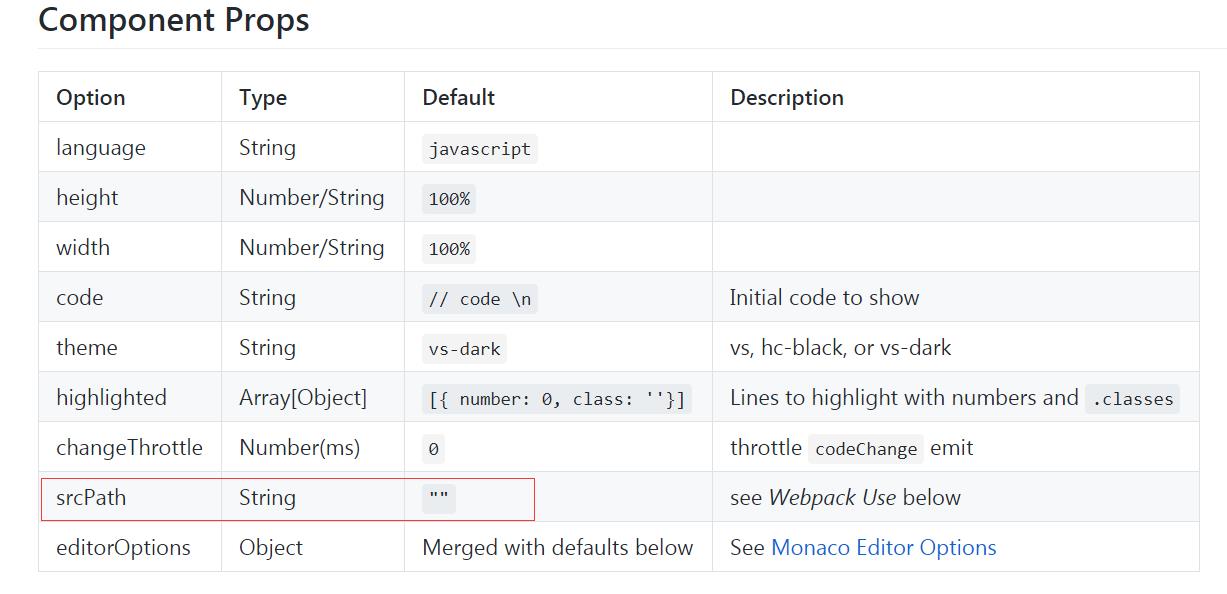
这货文档有问题的,如下:

这里写了默认的srcPath是"",也就是本地的意思
并没有。
srcPath默认是null,所以请自己在标签上加上 srcPath=""
然后呢,需要让本地的monaco能被访问到,webpack加入下面的配置:
const CopyWebpackPlugin = require(\'copy-webpack-plugin\'); module.exports = { plugins: [ new CopyWebpackPlugin([ { from: \'node_modules/monaco-editor/min/vs\', to: \'vs\', } ]) ] };
vue-monaco-editor解决monaco引用的思路是:
如果window.monaco已经注册,则不做任何事
如果没有,就以<script>形式引用monaco editor。
以上是关于monaco editor + vue的配置的主要内容,如果未能解决你的问题,请参考以下文章