How to center body on a page?
Posted 人最大的荣耀不在于从未失败,而在于每次失败以后都能东山再起
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了How to center body on a page?相关的知识,希望对你有一定的参考价值。
【提问】
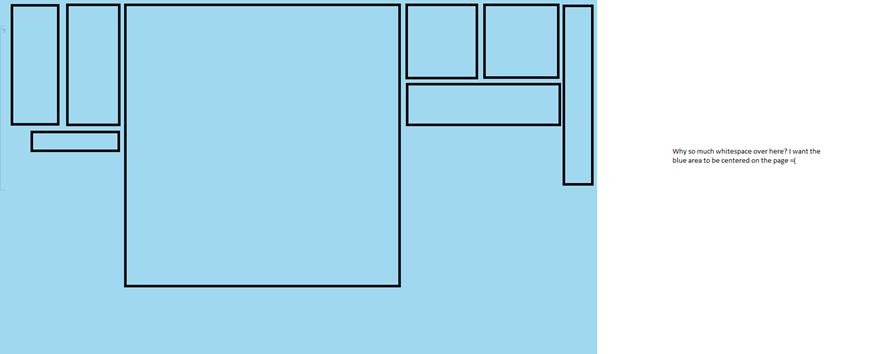
I\'m trying to center the body element on my html page.

Basically, in the CSS I set the body element to be display: inline-block; so that it is only as wide as its contents. That works fine. However, margin: 0px auto; doesn\'t center it on the page.
Does anyone know how to fix this? I want the big blue square to be centered on the page, not floating to the left like it is now.
Here\'s my CSS:
body {
display: inline-block;
margin: 0px auto;
text-align: center;
}
【回答】
Also apply text-align: center; on the html element like so:
html {
text-align: center;
}
A better approach though is to have an inner container div, which will be centralized, and not the body.
以上是关于How to center body on a page?的主要内容,如果未能解决你的问题,请参考以下文章
How to install VNC server on CentOS 6
How to click on a point on an HTML5 canvas in Python selenium webdriver
svn: how to set the executable bit on a file?