处理移动端自适应布局的方法- calc()与vw
Posted Miracle--
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了处理移动端自适应布局的方法- calc()与vw相关的知识,希望对你有一定的参考价值。
在处理移动端自适应布局时,目前前端最流行的方法应该就是使用媒体查询,来设置html的字体大小,然后用rem为单位对Dom的宽高进行设置,这个方法的优势在于兼容性方面很好,劣势则在于当前市场上不同的机型太多,尺寸种类比较杂,所以要想做到所以尺寸机型都能适应,工作量相对比较大。目前也有人会选择用百分比进行布局,这个布局方法在仅仅处理元素的宽高上面非常好用,但是当js中要对dom元素的尺寸进行设置时,百分比的局限性就出来了,还有就是dom元素的font-size没办法用页面宽度百分比对他进行大小设置,也就是一个元素宽高在占比页面50%时,一段文字会在不同宽度的手机屏幕上显示不同的行数。如下:
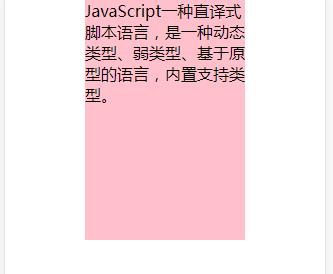
这是在iPhone4中的显示,

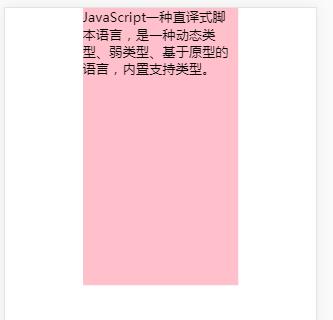
这是在iPhone6中的显示,

因此如何让页面所有元素都能做到自适应,这是目前需要解决的问题。这时候,C3中的一个新的长度单位——VW。这个单位的说明是:相对于视口的宽度。视口被均分为100单位的vw,也就是说在375宽度的屏幕中,1vw等于3.75px,320的屏幕中,1vw等于3.2px。这样的话对于不同尺寸的屏幕有了一个统一的单位来进行衡量,这时我们再结合rem,即对HTML设置字体大小font-size:calc(100vw/18.75)——这是以iPhone6的尺寸为设计图时做的计算,此时在iPhone6尺寸的页面中1rem为20px;通过对设计图的还原,此时页面元素的大小已经可以等比例适应任意宽度的终端了。
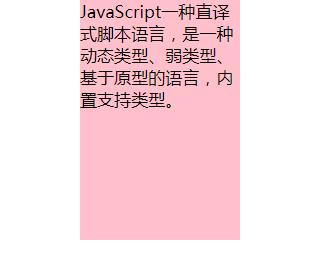
这是通过这个设置在iPhone4中的显示效果:

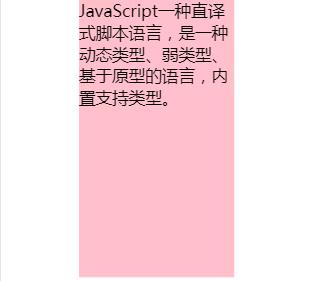
这是通过设置在iPhone6中的显示效果:

我们可以看到,两种机型上的显示效果已经完全一样了。
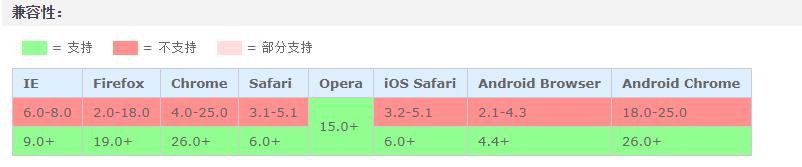
当然,这种方法目前存在的最大问题仍然是兼容问题
目前VW单位的兼容性仍然不容乐观,但是对在做混合APP的部分同行来说,基本就不存在这个问题了,并且随着设备的更新迭代,相信在将来通过这种方法进行布局将会逐渐普及开来。
以上是关于处理移动端自适应布局的方法- calc()与vw的主要内容,如果未能解决你的问题,请参考以下文章