调用jquery.ajax(),http状态码200,却执行error事件。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了调用jquery.ajax(),http状态码200,却执行error事件。相关的知识,希望对你有一定的参考价值。
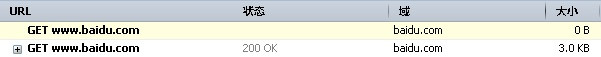
<button id="BTN">BUTTON</button><script> $(document).ready(function() $("#BTN").click(function() $.ajax( url:"http://www.baidu.com", success: function(data) alert("success!"); , error: function() alert("error!"); ) ) );</script>1. 为什么执行error事件而不是success事件?2. Firebug 网络面板中为什么是2条记录而非1条?

https://www.baidu.com
使用正确的地址再调 ajax 就会发现只执行了一次请求;
其次,至于使用 http 开头的地址请求时出现了两次请求的现象,应该是重定向导致的;第一次请求 http 的时候出错 307 Internal Redirect,于是重定向到了 https 这个地址上又请求了一次,所以出现了两次请求;
最后,使用正确的 https:www.baidu.com 这个地址发送 ajax 请求时虽然状态码是200却还是执行了 error ,因为你的请求是跨域调用被浏览器直接截掉了。控制台应该会有这个提示:
XMLHttpRequest cannot load https://www.baidu.com/. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.本回答被提问者和网友采纳
jQuery.ajax() 成功/失败回调何时调用?
【中文标题】jQuery.ajax() 成功/失败回调何时调用?【英文标题】:jQuery.ajax() success/failure callbacks called when? 【发布时间】:2011-04-30 02:55:51 【问题描述】:我一直在查看源代码以找出调用 jQuery.ajax() 的成功/失败方法的标准。并不是单独基于状态码,似乎也涉及到数据类型。
我总是求助于使用“完成”回调编写自定义错误处理程序。
究竟哪些是成功/失败调用的标准?
【问题讨论】:
这里是创建自定义错误的示例:***.com/questions/1637019/… 【参考方案1】:如你所说,这取决于数据类型,例如script 是一个特殊的,检查是:
readyState "loaded" or "complete"?
对于其他请求,它会检查以下内容:
Is it a timeout?jQuery.httpSuccess() 是否返回 true?
Is it modified? (do we care about the [not] updated result?)
注意: 以上是针对 jQuery 1.4.3 的,jQuery 1.4.2 及以下有一个额外的“成功”场景where a response code of 0 was also "successful",这是因为 Opera 返回一个 0 真的304。这是不正确的行为,jQuery 团队选择了drop support for this quirk,因为它在其他实际的0 响应代码案例中导致误报。
【讨论】:
谢谢!非常全面的答案。将 dataType 设置为“text”应该绕过响应的解析(从而抑制可能的“parseerror”)?它仍然给我解析错误,知道这可能是什么原因吗? @bjornl - 它正在检查内容类型标头并最有可能找到“json”,如果是,它将尝试解析它。 Content-Type 设置为 'application/octet-stream' - 这是一个 REST 协议 标头是使用 Java 的 HttpServletResponse.setContentType() 方法创建的【参考方案2】:我想你可以在 github 第 394 行的 jquery 代码中看到这一点:
http://github.com/jquery/jquery/blob/master/src/ajax.js
In 主要取决于您收到的 readyState 代码以及它控制超时的变量:
var onreadystatechange = xhr.onreadystatechange = function( isTimeout )
// The request was aborted
if ( !xhr || xhr.readyState === 0 || isTimeout === "abort" )
// Opera doesn't call onreadystatechange before this point
// so we simulate the call
if ( !requestDone )
jQuery.handleComplete( s, xhr, status, data );
requestDone = true;
if ( xhr )
xhr.onreadystatechange = jQuery.noop;
// The transfer is complete and the data is available, or the request timed out
else if ( !requestDone && xhr && (xhr.readyState === 4 || isTimeout === "timeout") )
requestDone = true;
xhr.onreadystatechange = jQuery.noop;
status = isTimeout === "timeout" ?
"timeout" :
!jQuery.httpSuccess( xhr ) ?
"error" :
s.ifModified && jQuery.httpNotModified( xhr, s.url ) ?
"notmodified" :
"success";
var errMsg;
if ( status === "success" )
// Watch for, and catch, XML document parse errors
try
// process the data (runs the xml through httpData regardless of callback)
data = jQuery.httpData( xhr, s.dataType, s );
catch( parserError )
status = "parsererror";
errMsg = parserError;
// Make sure that the request was successful or notmodified
if ( status === "success" || status === "notmodified" )
// JSONP handles its own success callback
if ( !jsonp )
jQuery.handleSuccess( s, xhr, status, data );
else
jQuery.handleError( s, xhr, status, errMsg );
// Fire the complete handlers
if ( !jsonp )
jQuery.handleComplete( s, xhr, status, data );
if ( isTimeout === "timeout" )
xhr.abort();
// Stop memory leaks
if ( s.async )
xhr = null;
;
【讨论】:
以上是关于调用jquery.ajax(),http状态码200,却执行error事件。的主要内容,如果未能解决你的问题,请参考以下文章