1项目相关的一些简介
Posted U201113877
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1项目相关的一些简介相关的知识,希望对你有一定的参考价值。
看黄轶老师用vue高仿饿了吗视频的一些总结
项目资源:通过vue-resource和后端数据进行交互,通过vue-route实现不同页面之间的路由,通过第三方js库better-scroll实现页面滚动。项目采用组件化编写,提升代码的复用性。用localstorage实现数据的存储。
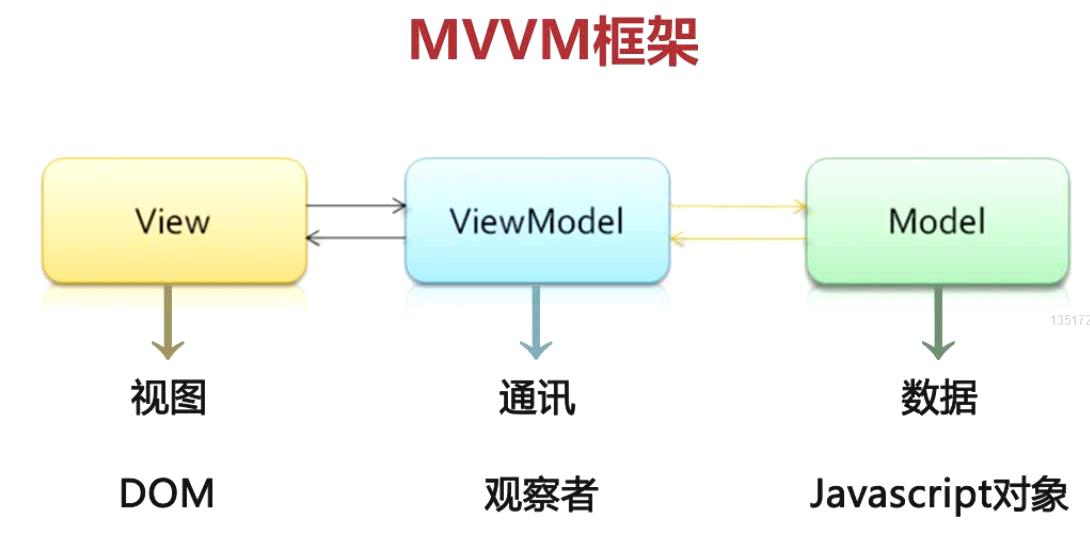
Vue是一种MVVM框架。MVVM实现了视图和数据的双向绑定,即当数据发生变化时,ViewModel会观察到数据的变化并通知对应的视图做自动更新,而当我们操作视图时,ViewModel也能监听到视图的改变,通知数据进行更新。

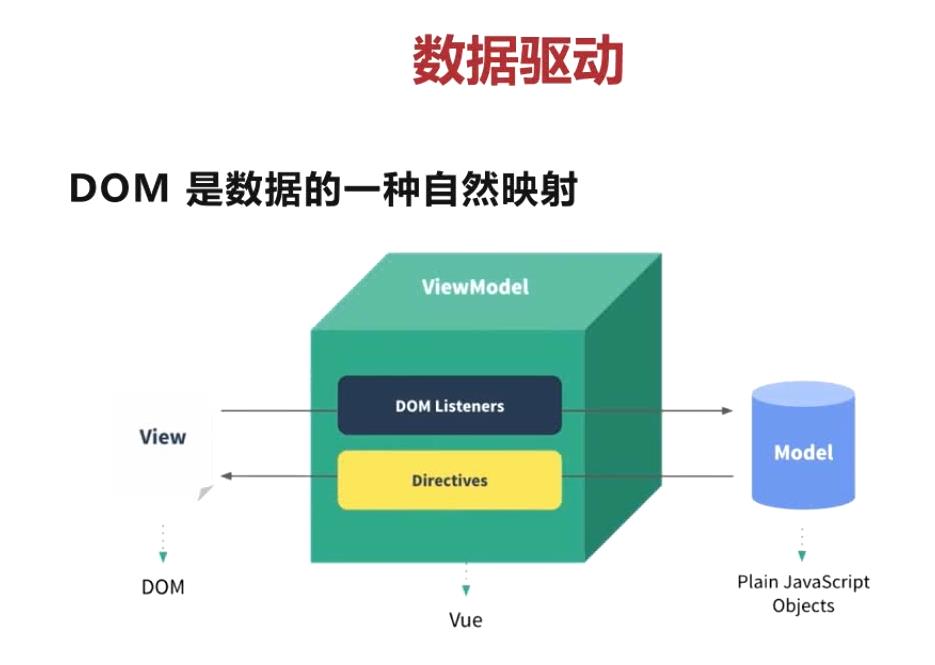
Vue的一个主要思想是数据驱动,数据驱动省去了手动操作DOM的过程。Vue中通过数据驱动DOM变化,DOM是数据变化的一种自然映射

Vue的另一个主要思想是组件化。组件化指拓展html元素,封装可重用的代码。组件设计的一个重要原则是就近维护,即组件依赖的资源要都放在同一个文件夹下。页面可以看成是组件的容器。
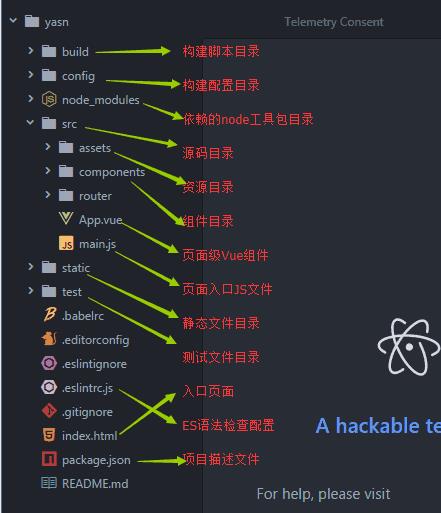
vue-cli是一个脚手架,可以帮助我们开发,用webpack模板生成的项目包含许多目录:

图片来源:http://www.jianshu.com/p/256abebd4b12
组件由三部分组成<template><script><stylus>,生成的组件用export default {}导出。使用时,在父元素中用import引用,在components中注册。
webpack用于将各种前端资源打包,最终生成js文件和css文件
以上是关于1项目相关的一些简介的主要内容,如果未能解决你的问题,请参考以下文章