用 Umbraco 开发网站[2]:使用 Umbraco创建一个基本站点(上)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用 Umbraco 开发网站[2]:使用 Umbraco创建一个基本站点(上)相关的知识,希望对你有一定的参考价值。
经过前面的准备,我们已经充分具备了开发一个 Umbraco 站点的条件,Let‘s go on~~~
Umbraco 官网提供了一个学习的静态模板资源包,蛮多前往的人还真不容易找到,地址在下面:
https://github.com/verekia/initializr-template/archive/master.zip
一、创建第一个【Document Type】(文档类型)
1、制作任何站点的第1步都是创建一个“文档类型”。文档类型是数据的容器,在这里您可以添加编辑数据字段/属性,用户可以输入数据和然后 Umbraco可以使用它来输输出到“模板”的相应位置(更多的信息,我们将逐步讲到)。
文档类型是可以无限扩展的,但是一般来说都包含如下的数据字段:
- Page Title
- Sub Heading
- Body Text
- Meta Title
- Meta Description
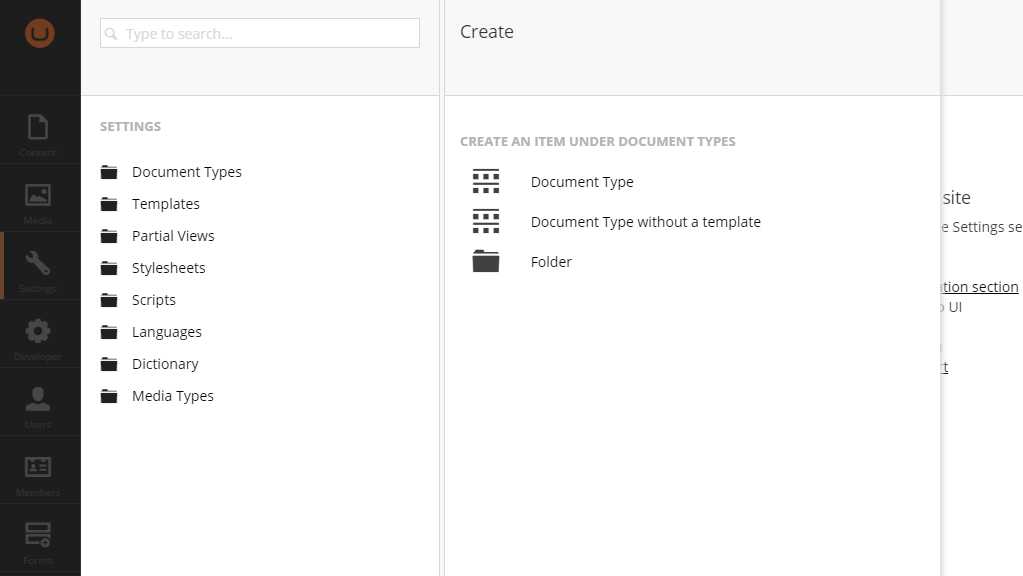
点击左侧的『Setting』section,会在树形区域中看到很长的一个列表,先不要管其他内容,在【Document Type节点】的右侧,点击三个小点…,会出现菜单,包含三个选项供选择,点击【Document Type】选项,系统会帮你自动创建好对应的模板页面。选择【Folder】,你可以更好的组织管理你的文档类型,不过暂时都还不需要。

2、给新创建的文档类型起个名字,例如:HomePage,你可以看见,别名将被自动创建,非常重要!非常重要!非常重要!在 Description 中输入描述,这有利于在后面选择正确的文档类型。然后点击『Save』 按钮保存

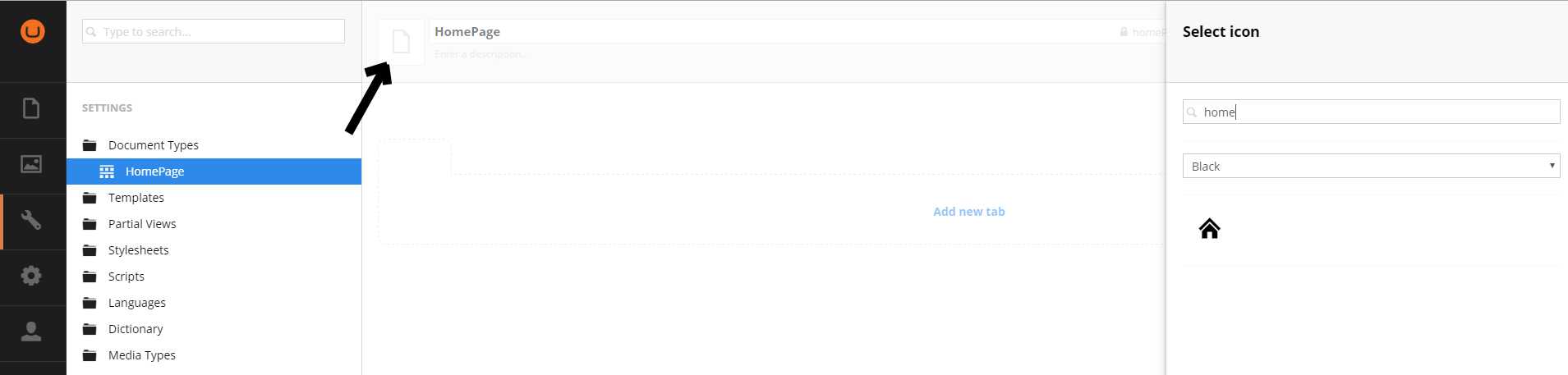
3、现在已经有第一个文档类型创建在树形结构的节点下了。继续帮文档类型设置一个便于识别的 icon,点击文档类型名字左边的白色 icon,在弹出的面板中输入『home』进行搜索

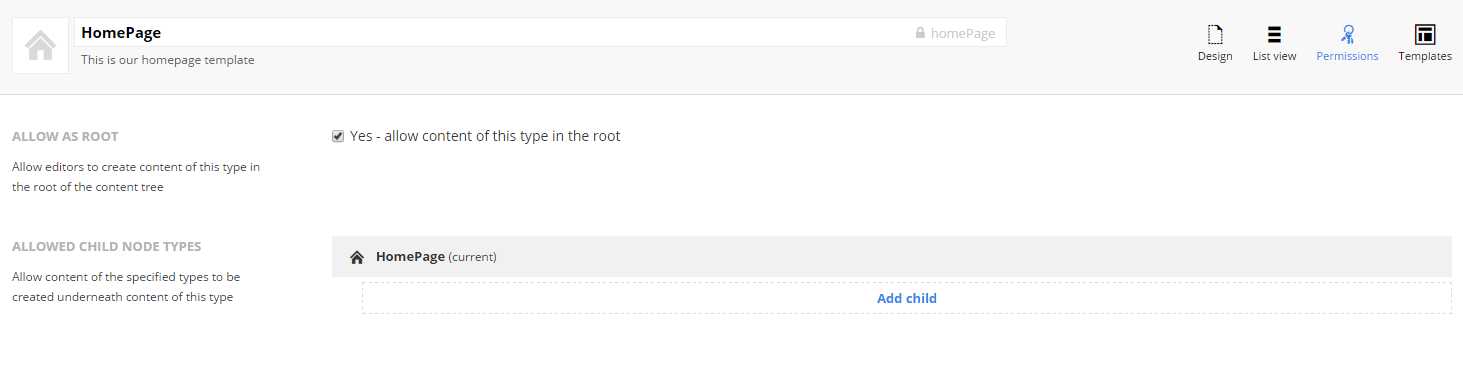
4、下一步,点击 Permissions 图标,并勾选『Allow as root』。这样才会允许我们在内容节点的根一级,创建 homepage 类型的内容。

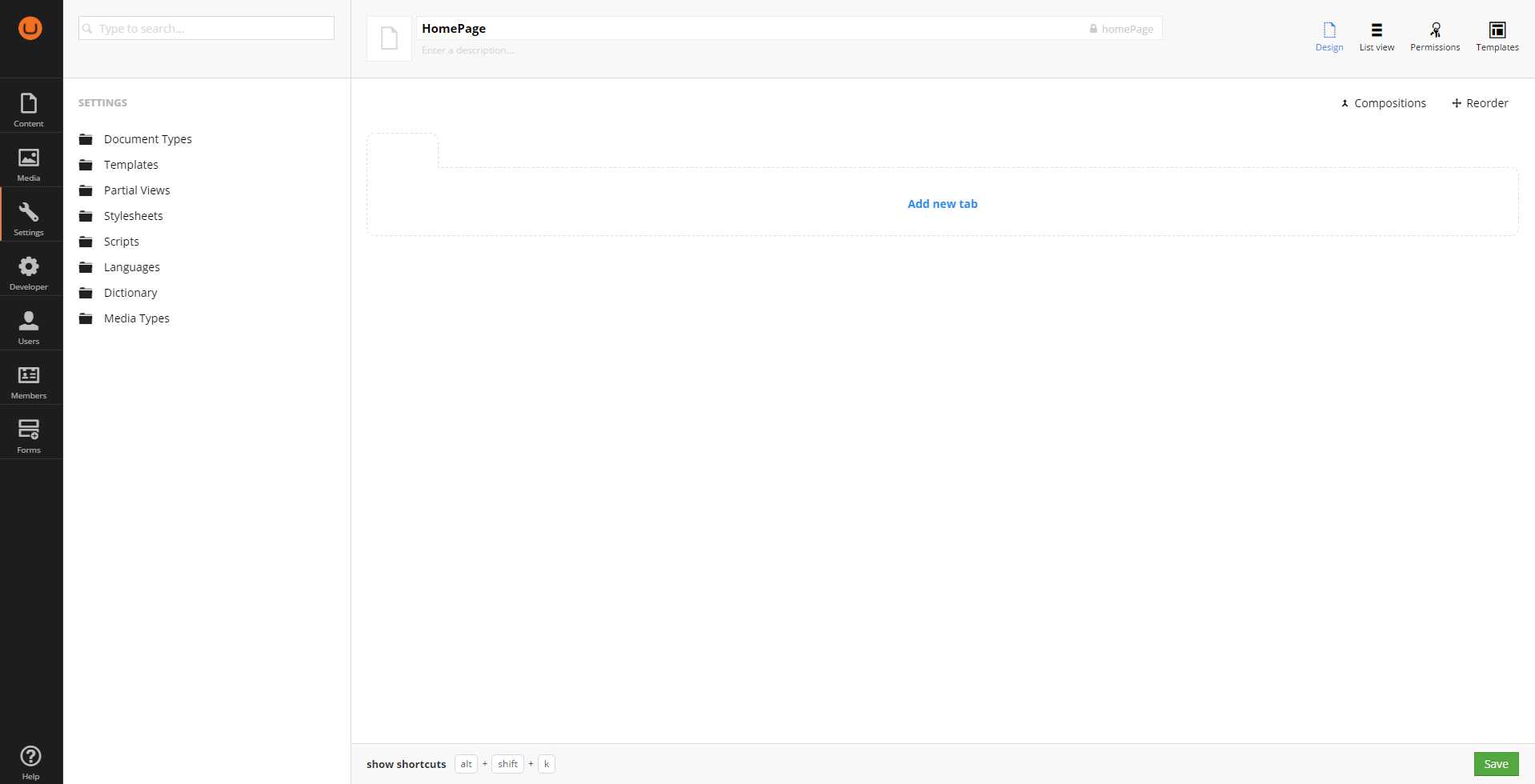
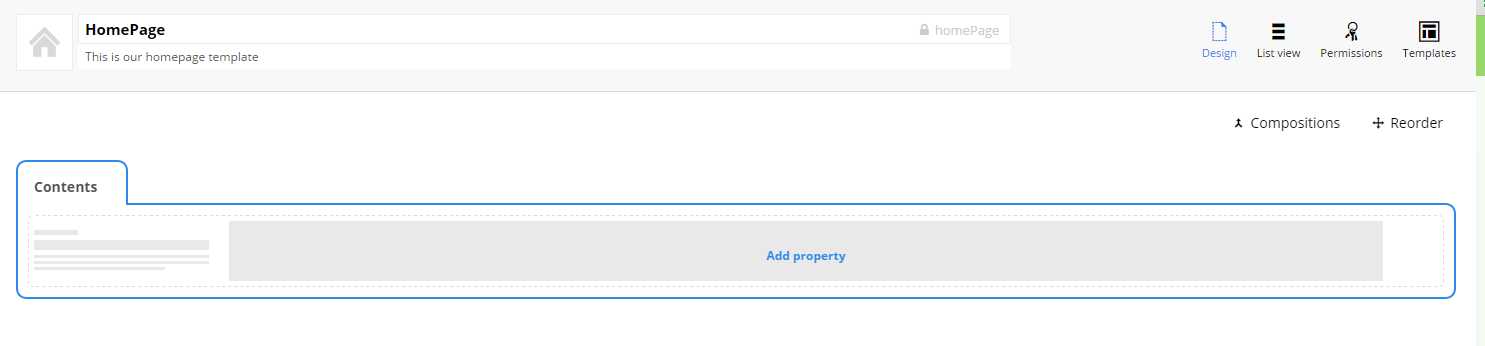
5、点击上方的『Design』按钮,返回到设计版面。创建一个新的 tab,命名为『Contents』,记得随后点击『Save』按钮

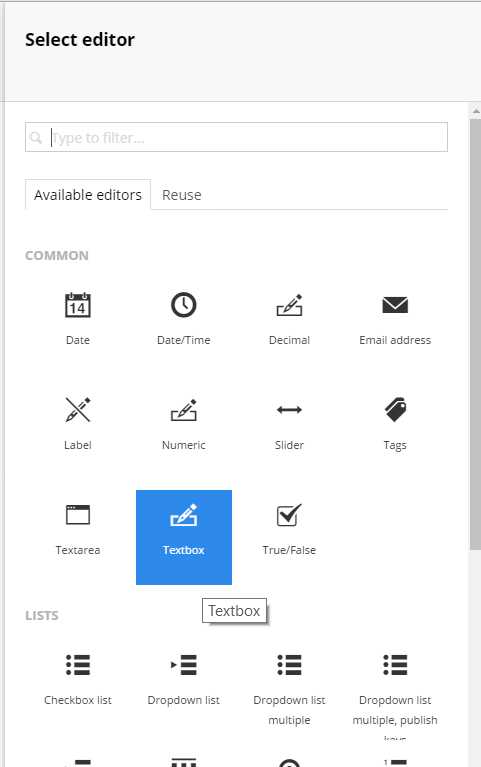
6、现在我们点击下方的『Add property』链接,为文档类型Homepage 添加必要的数据属性,用于在内容部分中录入其中包含的内容。在名字一栏输入『Page Title』,当该文本框失去焦点时,你会发现系统已经帮你生成好了别名『pageTitle』。接下来点击『Add editor』链接,你可以看见一个很长的编辑列表,选择其中的『Textbox』

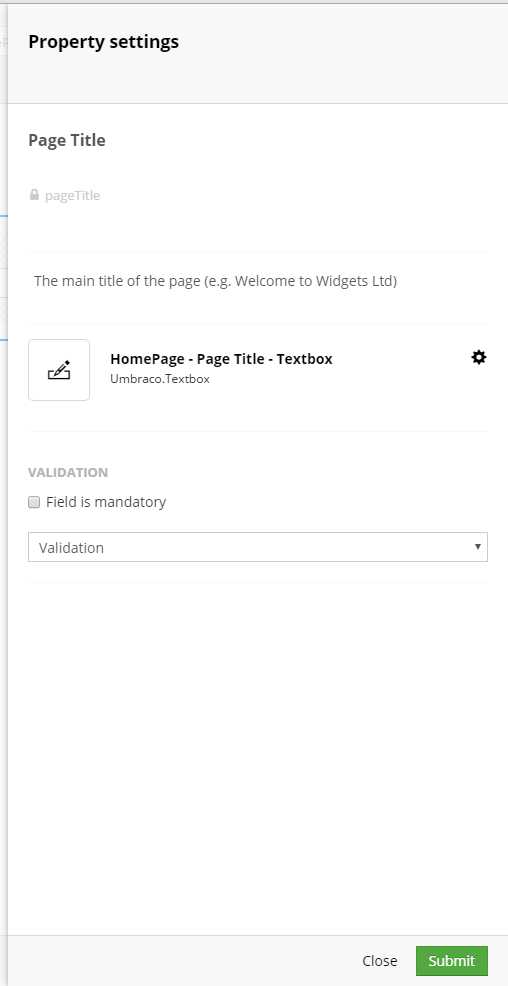
7、系统会为这个类型生成一个很长的名字,现在先不用管他,点击右下角的『Submit』按钮,然后在【Description】 中输入属性的描述

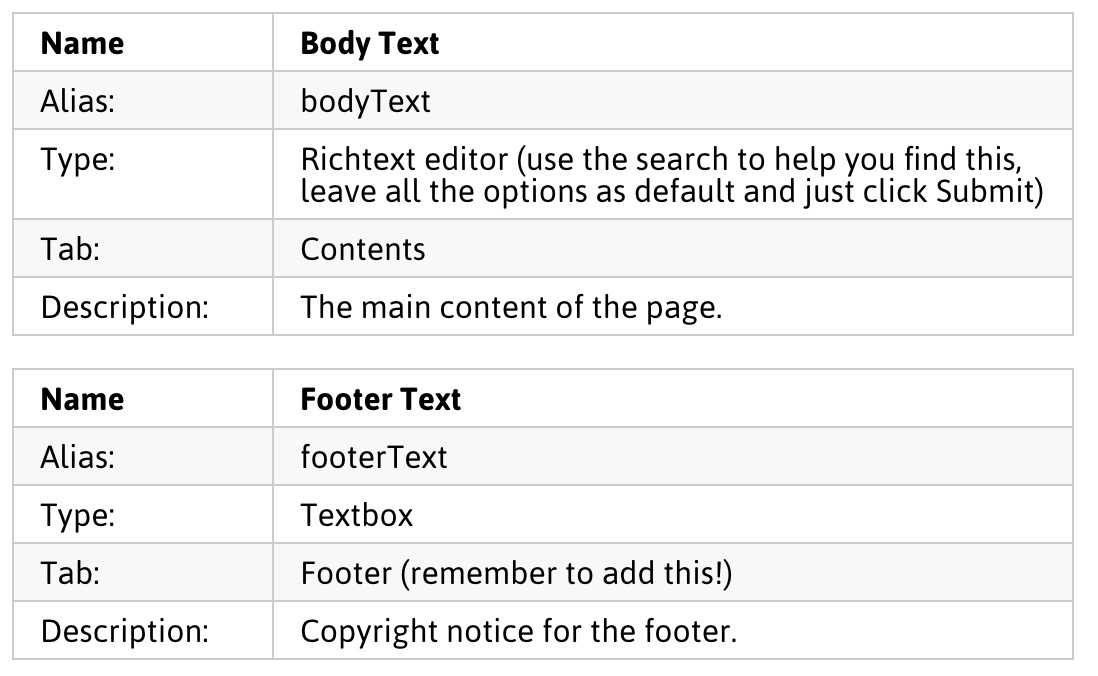
8、重复6-7步骤,创建下面的属性

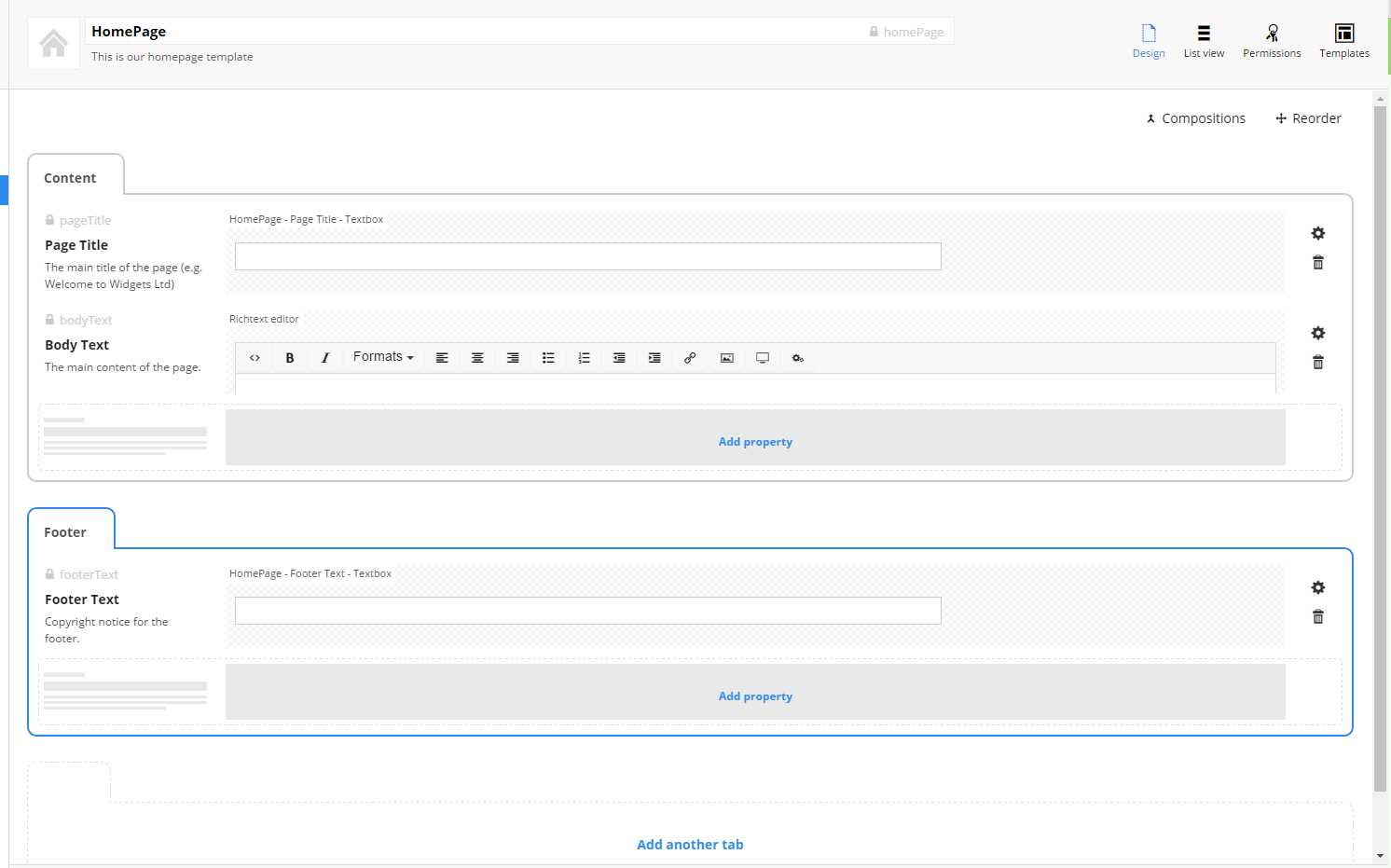
9、最终,你所创建的文档类型应该如下图所示:

10、现在我们创建好了第一个文档类型。Umbraco 开发网站需要最基本的三项元素:文档类型、模板、内容,而这是最重要的。它将其对应的实例数据,绑定到模板中,用于输出。
二、创建第一个【Template】(模板)和【Content Node】内容节点
创建了第一个文档类型之后,我们接着创建与之对应的模板和内容。
1、展开 【Setting】section 的『Templates』目录,你会发现已经有一个名为『Homepage』的模板存在了,Umbraco 在创建文档类型的时候已经帮我们自动创建好了对应的模板。创建文档类型时,如果选择了另外一个选项『……Without Template』,则不会自动创建对应的模板。
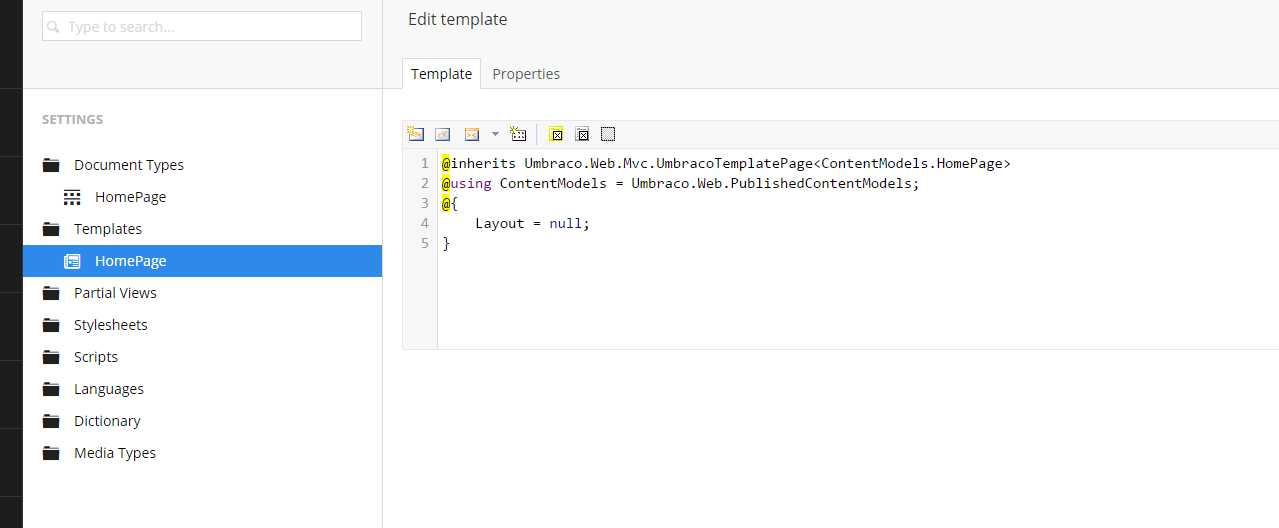
点击已经生成的模板节点,系统会自动载入模板文件,除了少量的 Razor 代码之外,就是一个空的文件。

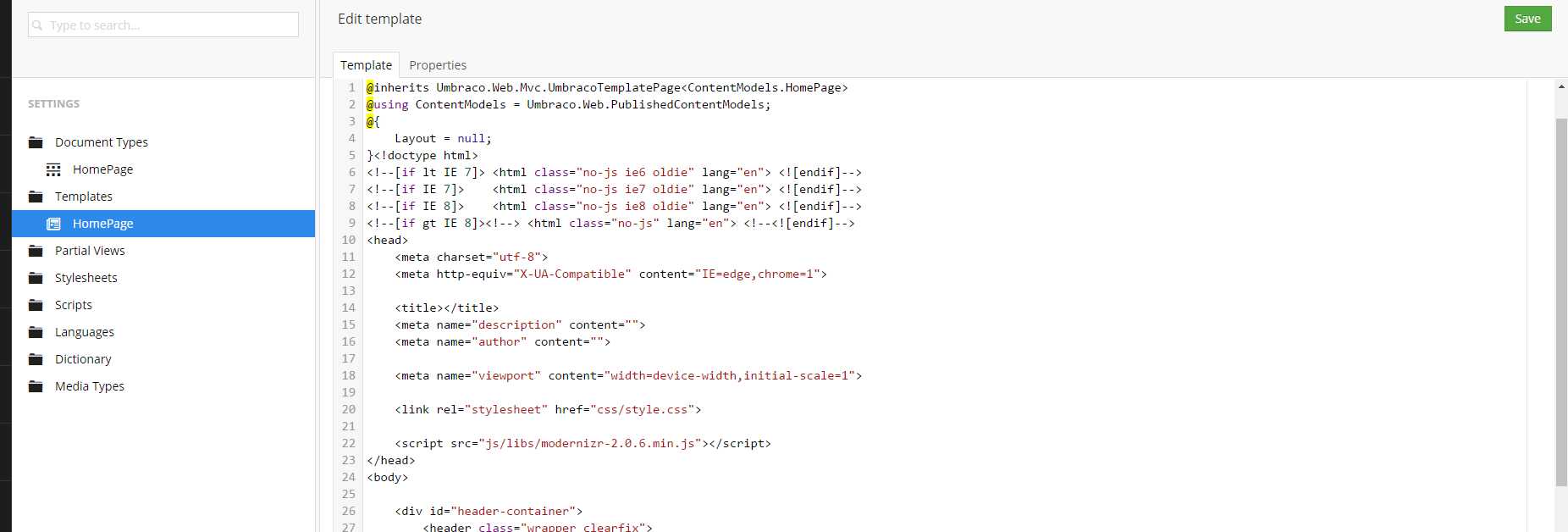
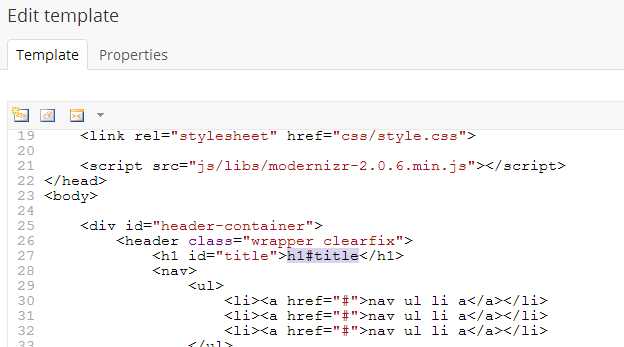
2、现在我们打开前面下载的html 样式文件,复制 index.html 里的代码,到上面的 code 编辑器中,注意位置,位于结束花括号}之后。看起来如下图所示:

点击『Save』按钮。
现在我们已经完成了制作一个页面的第二步。
3、我们的第三,也是最后一个步骤,是在 Content节点中创建一个可以编辑的页面,配合对应的文档类型和模板,可以将最终的html 页面呈现给浏览者。
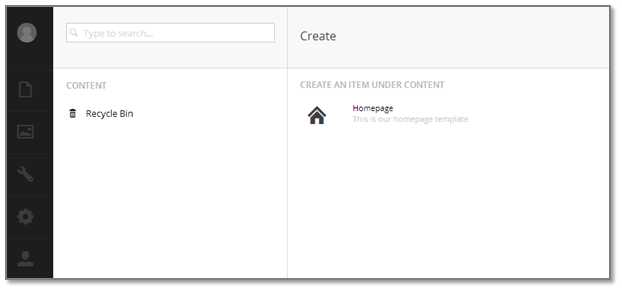
点击左侧的 section 区域,选择 Content,在展开的树形区域中,点击灰色Content 菜单条右侧的三个点『…』,如果前面的步骤都操作正确的话,将会看到一个选项用于创建 Homepage。

如果在这里看不到面板中的内容,请返回检查 Settings> Document Types > Homepage node > Permissions > Allow at root 是勾选状态。
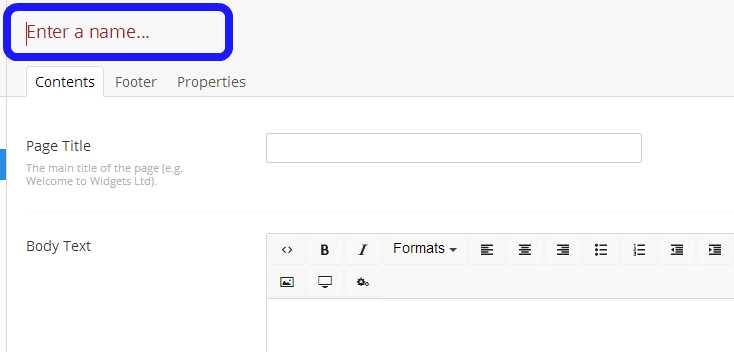
4、你可以看到之前设置的文档类型描述,点击 icon 创建首页,文档类型会根据属性创建对应的 Content,同时将需要填写编辑的字段呈现出来。

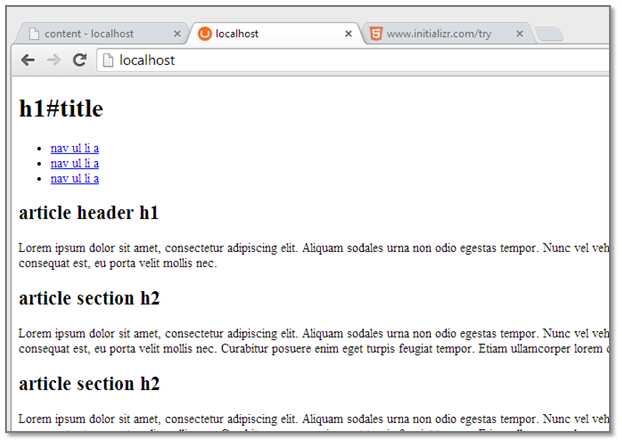
输入需要输入的信息之后,点击右下角的『Save And Publish』按钮。菜单会自动刷新,然后我们会看到homepage 节点已经被创建在 Content 菜单之下。接下来我们就可以在地址栏中输入网站域名进行访问了。只是现在看到的页面光秃秃的,因为还没有引入任何样式信息。

三、CSS 和 javascript
Umbraco 系统可以创建、管理 css 以及 js,但是出于分工以及效率的考虑,建议还是将样式工作交给前端来进行,在 Umbraco 的模板页中直接引用即可。
代码可能类似于:
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="/assets/css/style.css">
<script src="/assets/js/libs/modernizr-2.0.6.min.js"></script>
</head>
四、输出【Document Type】属性
当浏览页面时,我们会发现实际输出的页面,和我们前面创建的文档类型和 内容并没有什么直接的关系。是因为我们前面只是简单的把 html 代码复制到模板中,而并没有添加任何输出语句。

现在我们要做的,就是将前面录入的内容,输出出来。
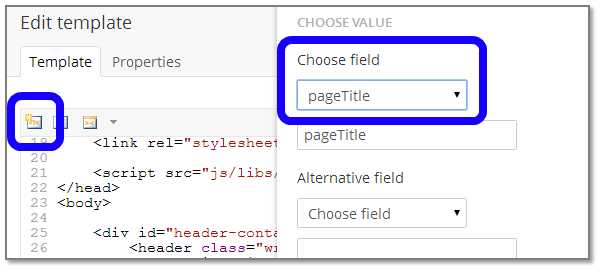
1、返回前面的模板编辑页面:Setting-->Templates-->Homepage,然后选中想要输出属性的占位字符,大约在27行左右

2、点击模板编辑器的第一个按钮『Insert Umbraco Page Field』,打开的面板后,在『Choose Field』下拉中选择pageTitle

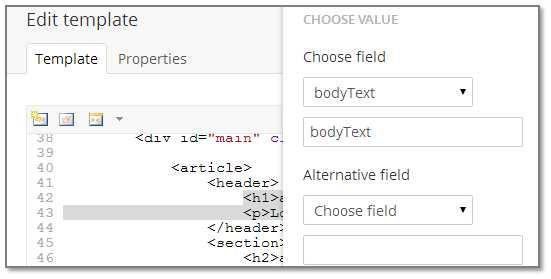
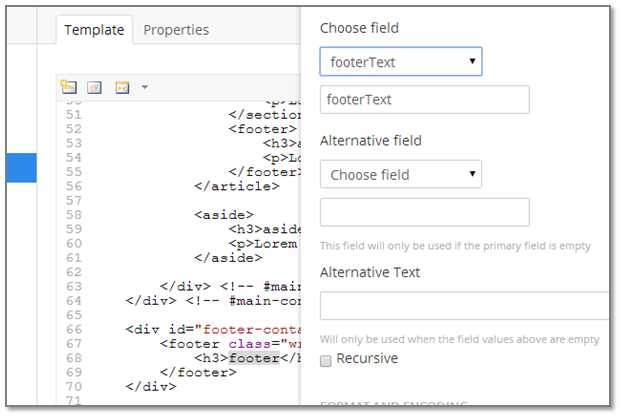
3、接下来,用同样的方法,将模板中的h1和 p 代码段,替换为 pageBody,将底部的h3标签替换为footerTitle


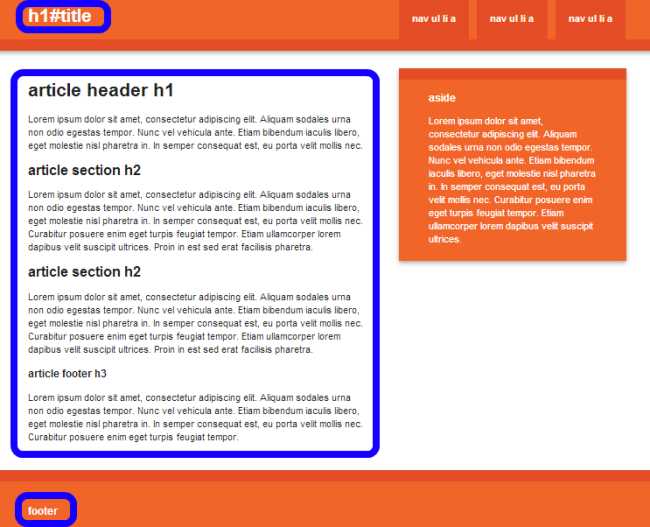
4、完成上面的操作后,点击『Save』按钮,保存模板。然后再前往刷新首页,我们可以看到页面中的数据已经从 Content中取出,我们完成了第一步目标。现在我们模拟真是的页面状况,在模板的article 标签中再增加两个 section 标签和 footer 标签,现在我们的模板代码看起来类似于:
@inherits Umbraco.Web.Mvc.UmbracoTemplatePage
@{
Layout = null;
}<!doctype html>
<!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]-->
<!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]-->
<!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js" lang="en"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title></title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="css/style.css">
<script src="js/libs/modernizr-2.0.6.min.js"></script>
</head>
<body>
<div id="header-container">
<header class="wrapper clearfix">
<h1 id="title">@Umbraco.Field("pageTitle")</h1>
<nav>
<ul>
<li><a href="#">nav ul li a</a></li>
<li><a href="#">nav ul li a</a></li>
<li><a href="#">nav ul li a</a></li>
</ul>
</nav>
</header>
</div>
<div id="main-container">
<div id="main" class="wrapper clearfix">
<article>
<header>
@Umbraco.Field("bodyText")
</header>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<section>
<h2>article section h2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.</p>
</section>
<footer>
<h3>article footer h3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor.</p>
</footer>
</article>
<aside>
<h3>aside</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices.</p>
</aside>
</div> <!-- #main -->
</div> <!-- #main-container -->
<div id="footer-container">
<footer class="wrapper">
<h3>@Umbraco.Field("footerText")</h3>
</footer>
</div>
</body>
</html>
后面我们将继续学习如果管理组织模板让代码更加具有重用性,以及如果使用节点关系,使内容之间的关联更加灵活。
以上是关于用 Umbraco 开发网站[2]:使用 Umbraco创建一个基本站点(上)的主要内容,如果未能解决你的问题,请参考以下文章
DotNetNuke、Umbraco 或 Orchard [关闭]