python tk怎样调整一个button控件和Entry控件在界面的位置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python tk怎样调整一个button控件和Entry控件在界面的位置相关的知识,希望对你有一定的参考价值。
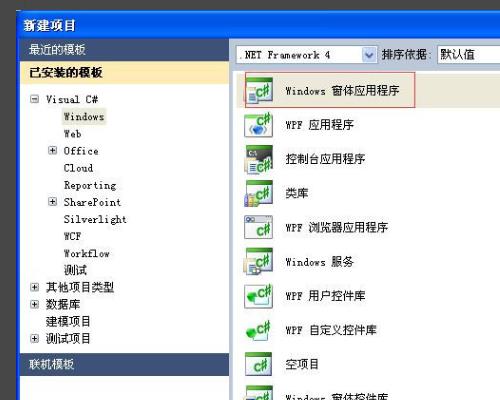
1、新建一个Windows窗体项目,项目名为“透明控件”。

2、给窗体设置一个背景图片,可以“百度一下”选择一张图片。具体如下。

3、在窗体加载的时候显示设置背景图片:private void Form1_Load(object sender, EventArgs e) BackgroundImage = Image.FromFile("111.jpg"); 。

4、设置button和label的透明:添加一个button和一个label控件,编译运行(不设置透明时的控件)。

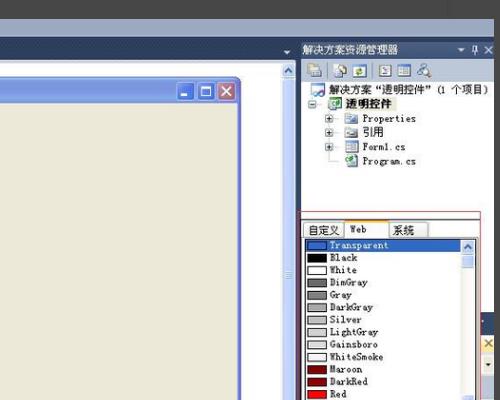
5、选中button和label设置“backcolor”为“web”下的“Transparent”。

6、选中button和label设置设置“FlatStyle”属性设置为:“Flat”。

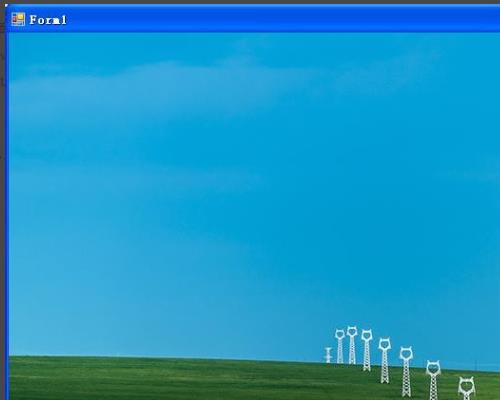
7、现在在打开程序,可以看到lable和button的背景颜色和我们窗体设置的背景颜色一样了。现在button和label的透明设置就完成了,具体效果如下。

tk的话,建议你用grid把控件在的位置规划好,然后放到grid的cell里面,如果你想用绝对位置来定位控件,一旦界面大小变化,控件布局会很难看的。
给你个例子你就知道怎么做了。
from tkinter import *from tkinter import ttk
def calculate(*args):
try:
value = float(feet.get())
meters.set((0.3048 * value * 10000.0 + 0.5)/10000.0)
except ValueError:
pass
root = Tk()
root.title("Feet to Meters")
mainframe = ttk.Frame(root, padding="3 3 12 12")
mainframe.grid(column=0, row=0, sticky=(N, W, E, S))
mainframe.columnconfigure(0, weight=1)
mainframe.rowconfigure(0, weight=1)
feet = StringVar()
meters = StringVar()
feet_entry = ttk.Entry(mainframe, width=7, textvariable=feet)
feet_entry.grid(column=2, row=1, sticky=(W, E))
ttk.Label(mainframe, textvariable=meters).grid(column=2, row=2, sticky=(W, E))
ttk.Button(mainframe, text="Calculate", command=calculate).grid(column=3, row=3, sticky=W)
ttk.Label(mainframe, text="feet").grid(column=3, row=1, sticky=W)
ttk.Label(mainframe, text="is equivalent to").grid(column=1, row=2, sticky=E)
ttk.Label(mainframe, text="meters").grid(column=3, row=2, sticky=W)
for child in mainframe.winfo_children(): child.grid_configure(padx=5, pady=5)
feet_entry.focus()
root.bind(\'<Return>\', calculate)
root.mainloop()本回答被提问者采纳 参考技术B tk的话,建议你用grid把控件在的位置规划好,然后放到grid的cell里面,如果你想用绝对位置来定位控件,一旦界面大小变化,控件布局会很难看的。
给你个例子你就知道怎么做了。
12345678910111213141516171819202122232425262728from tkinter import *from tkinter import ttkdef calculate(*args): try: value = float(feet.get()) meters.set((0.3048 * value * 10000.0 + 0.5)/10000.0) except ValueError: pass root = Tk()root.title("Feet to Meters")mainframe = ttk.Frame(root, padding="3 3 12 12")mainframe.grid(column=0, row=0, sticky=(N, W, E, S))mainframe.columnconfigure(0, weight=1)mainframe.rowconfigure(0, weight=1)feet = StringVar()meters = StringVar()feet_entry = ttk.Entry(mainframe, width=7, textvariable=feet)feet_entry.grid(column=2, row=1, sticky=(W, E))ttk.Label(mainframe, textvariable=meters).grid(column=2, row=2, sticky=(W, E))ttk.Button(mainframe, text="Calculate", command=calculate).grid(column=3, row=3, sticky=W)ttk.Label(mainframe, text="feet").grid(column=3, row=1, sticky=W)ttk.Label(mainframe, text="is equivalent to").grid(column=1, row=2, sticky=E)ttk.Label(mainframe, text="meters").grid(column=3, row=2, sticky=W)for child in mainframe.winfo_children(): child.grid_configure(padx=5, pady=5)feet_entry.focus()root.bind('<Return>', calculate)root.mainloop()
00
python之tkinter图形界面
import tkinter as tk
window = tk.Tk()
window.title()
window.geometry()
l = tk.Lable()
b = tk.Button()
e = tk.Entry()
t = tk.Text()
以上是关于python tk怎样调整一个button控件和Entry控件在界面的位置的主要内容,如果未能解决你的问题,请参考以下文章