Jquery-AJAX进阶
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery-AJAX进阶相关的知识,希望对你有一定的参考价值。

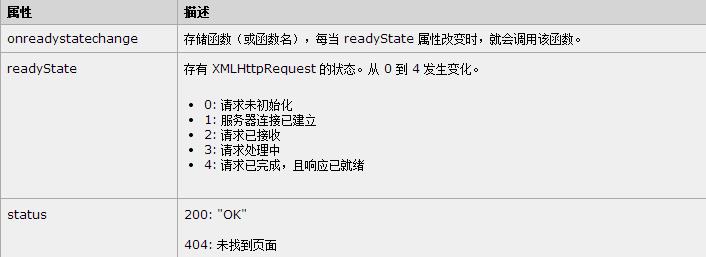
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息

var xmlhttp; // 声明一个对象if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp=new XMLHttpRequest(); // 创建一个异步对象}else{// code for IE6, IE5xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");}
xmlhttp.onreadystatechange=function() // 设置onreadystatechange事件{if (xmlhttp.readyState==4 && xmlhttp.status==200) // 关于readystate的请求状态码,0表示异步对象创建,1=设置参数,2=发送请求报文,3=接受响应报文,4=响应报文接受完毕{document.getElementById("myDiv").innerHTML=xmlhttp.responseText;}}xmlhttp.open("GET","test1.txt",true);xmlhttp.send();
<h1 id="new" >再次测试</h1><input type="button" value="测试ajax" onclick="showHint()" />
function showHint() {var xmlhttp;if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safarixmlhttp = new XMLHttpRequest();}else {// code for IE6, IE5xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");}xmlhttp.onreadystatechange = function () {if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {document.getElementById("new").innerHTML = xmlhttp.responseText;}}xmlhttp.open("get", "text.aspx?q=jingySSSa", true);xmlhttp.send();}
string name = Request.QueryString["q"].ToString() + "这一段是新加入的文字";// Response.Clear(); 这个clear加不加都可以,无所谓Response.Write(name);Response.End(); //之前可以加Response.close(),也可以不加
Response用于回应浏览器,告诉浏览器回应内容的报头、服务器的状态信息和输出指定的内容。
(1) Response.ContentType = "text/html" // 测试成功
设定输出内容的类型。
字符串格式为type/subtype,type表示内容的分类,subtype则表示特定内容类型,再如"image/gif"
(2) Response.Clear()方法
删除所有缓存中的HTML输出。但此方法只删除Response显示输出信息,不删除response头信息。
(3) Response.ClearContent()方法
不仅像Clear()方法那样删除Response显示输出信息,而且还删除Response头信息。
(4) Response.ClearHeader()方法
仅删除Response头信息
(5) Response.Expires=number // 这个搞不懂
设定页面在浏览器Cache中失效的时间长度(单位为分钟),如果用户在其失效之前返回到同一个画面,则显示Cache中的页面。
(6) Response.ExpiresAbsolute=DateTime
设定页面在浏览器Cache中失效的具体时间。例:Response.ExpiresAbsolute=DateTime.Now,表示马上过期。
(7) Response.Buffer=bool
设定页面是否进行缓冲。默认是True。
如有缓冲,则服务器在当前处理的页面上的语句被处理之前,不将Response语句发送给客户端,除非有Flush()或End()方法调用。
(8) Response.Flush()方法
立即将缓区中的页面输出。
(9) Response.End()方法
使Web服务器停止当前的程序并返回结果,剩下的文件内容是没有处理的。
(10) Response.Write()方法
输出指定的文本内容。例:Response.Write("Hello!")
(11) Response.BinaryWrite()方法
将指定的信息不进行字符转换,直接写到当前的HTTP输出。此方法可用来自来非字符数据,如某些应用程序要求的二进制数据。
(12) Response.WriteFile()方法
直接将输出内容写入一个文件。例:Response.WriteFile("D://abc.txt") // 这个也不会用
注:写入的文件在写入之前必须存在。







jquery的ajax方法中的each的用法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <script> $("#search").click(function () { var company = $("#companies").val(); var dept = $("#depts").val(); var info = { "company": company, "dept": dept }; var infoJson = JSON.stringify(info); $.ajax({ url: "/Manage/TransferPersonSearch", dataType: "json", cache: false, data: infoJson, type: "POST", success: function (response) { var jsondata = JSON.parse(response); $.each(jsondata["UIViewModeList"], function (key, item) { $("#transferPersonTable").append("<tr><td>" + item["ADName"] + "</td><td>" + item["displayName"] + "</td><td>" + item["Company"] + "</td><td>" + item["Dept"] + "</td><td‘><input type=‘checkbox‘ id=" + item["ADName"] + "><td></tr>"); }); } });
</script> |
以上是关于Jquery-AJAX进阶的主要内容,如果未能解决你的问题,请参考以下文章