随便扯扯React生命周期 --《爱看不看系列》
Posted NickChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了随便扯扯React生命周期 --《爱看不看系列》相关的知识,希望对你有一定的参考价值。
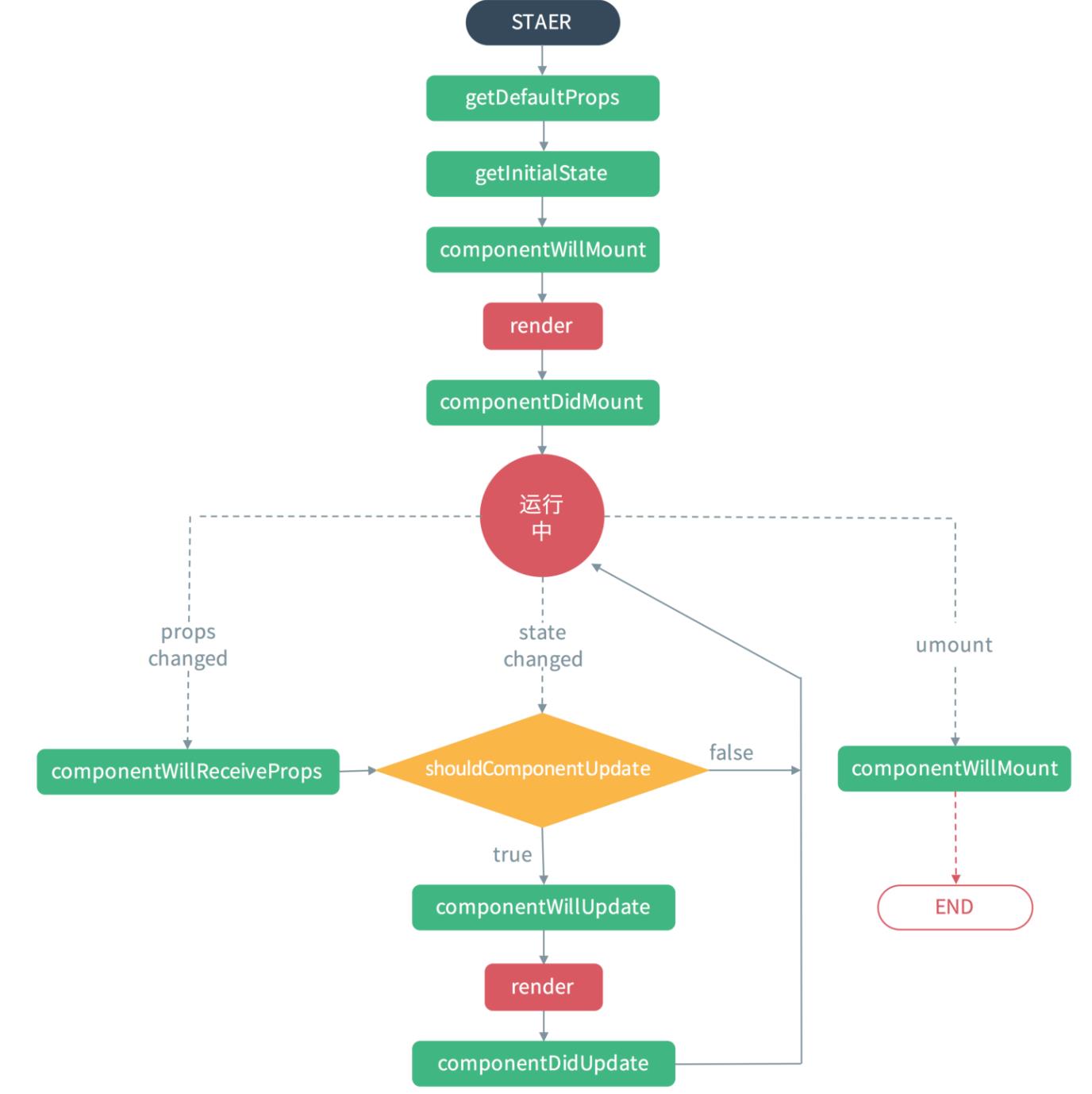
生命周期嘛,顾名思义,就是说组件这辈子从生下来到死掉经历的事情。先来看看一张图片,温故温故,如图:

你会发现有些周期的名字都能找出点规律,我找到的规律是凡是 Will 字母的,表示该钩子函数会在该生命周期发生之前调用;包含前缀did表示该钩子函数会在该生命周期发生之后调用。
大概给生命周期分及各类:
1、Mounting(挂载)
- constructor()
- componentWillMount()
- render()
- componentDidMount()
上面几个函数会在组件被创建和插入到DOM后调用
2、Updating(更新)
componentWillReceiveProps()shouldComponentUpdate()componentWillUpdate()render()componentDidUpdate()
props 或者 state 的变化都会导致更新。上面这些方法会在 组件 重新渲染时调用。
3、Unmounting
componentWillUnmount()
该方法将会在 组件 从DOM中移除时调用
分完类之后就来依次说说各个组件是干什么的咯,怕是每个写react的程序员都会有自己的见解咯。
1. componentWillMount()
这个组件个人觉得争议很大,有的人说可以在这个钩子函数内写ajax请求,有的说不行,我还是保持我自己的观念,
不能在里面使用setState方法来更新组件,因为它是在render函数之前执行的,也就是说执行它的时候,DOM节点
是还没有挂在的,强行setState会导致React Component 的 re-render。
2. componentDidMount()
这个函数在组件挂在之后执行的,所以比较适合用作初始化DOM节点的操作和AJAX请求。
在该钩子函数里面,可以使用 setState 但是会触发重新渲染 re-render 。
3.componentWillReceiveProps(nextProps)
该钩子函数将会在已挂载组件(mounted component)接收到新的 props 之前调用。适用于更新state的值(重新渲染)
比较this.props和nextProps。有一个要注意的地方就是,props即使没有变化,也会调用这个钩子函数,所以,一般我们的
做法就是比较this.props和nextProps。
4.shouldComponentUpdate(nextProps, nextState)
当组件接收到新的 Props 或者 state时,要进行 rendering之前会调用 shouldComponentUpdate()。该钩子函数用于告诉 React 组件是否需要重新渲染。
shouldComponentUpdate() 默认返回 true。
shouldComponentUpdate() 在两种情况下不会被调用:1、初始化渲染;2、使用了forceUpdate()方法。
但是当 shouldComponentUpdate() 返回 false 的时候,此时 state 发生改变,并不能阻止 child component 进行重新渲染。
但是一旦 shouldComponentUpdate() 返回 false,这就意味着 componentWillUpdate()、 render() 和 componentDidUpdate() 将不再执行。
5.componentWillUpdate()
state or props 更新后re-render之前调用。
不能在这里调用 setState,如果需要设置 state,应该在 componentWillReceiveProps() 中调用 setState().
6.componentDidUpdate
在组件更新之后马上调用。在该钩子函数内,你可以:1、操作DOM;2、发起网络请求
7.componentWillUnmount
在组件卸载和销毁前调用。在该钩子函数内可以做一些清除工作,比如:1、取消定时器;2、取消网络请求;3、绑定DOM事件。
以上是关于随便扯扯React生命周期 --《爱看不看系列》的主要内容,如果未能解决你的问题,请参考以下文章