vite 使用 process.env的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vite 使用 process.env的问题相关的知识,希望对你有一定的参考价值。
参考技术A 刚开始学习vite的时候不知道怎么解决,看了好多种方法最后才得出 必须要使用 import.meta.env.VITE_APP_BASE_API 才能调用生产环境下的配置文件其重点是生成环境下的变量的格式也有一定的关系
~~~
# just a flag
ENV = 'development'
VITE_APP_VERSION = "1.0.0"
NODE_ENV='development'
ENV_CONFIG= 'dev'
VITE_APP_BASE_API= '访问的ip地址'
JIGOU_ENV= 'dev'
~~~
~~~
VITE_APP_VERSION = "1.0.0"
NODE_ENV= 'production'
ENV_CONFIG= 'prod',
VITE_APP_BASE_API= '访问的ip地址'
JIGOU_ENV= 'prod'
~~~
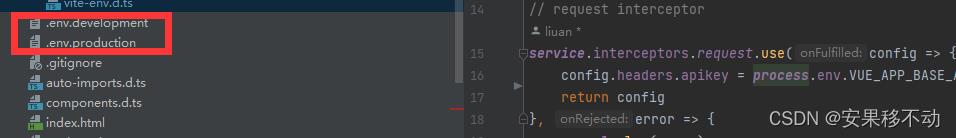
如图
刚开始学习这个东西,有什么不对的地方还请多多指教,如果有帮助请点个赞。
vue3+vite中process.env
vue3与vue2不同,没有了那个配置文件

而是需要
define:
'process.env':
VUE_APP_BASE_API_KEY: 123456,
VUE_APP_BASE_HOST: 'https://xxx.xxx.com',
在vue。config.ts 与plugins统计新增define 并且新增如上变量
加上后仍旧process 会报错
可以添加、

/// <reference types="vite/client" />
declare var process: NodeJS.Process;就不提示错误了
以上是关于vite 使用 process.env的问题的主要内容,如果未能解决你的问题,请参考以下文章