写出common js规范引入axios裤的写法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了写出common js规范引入axios裤的写法相关的知识,希望对你有一定的参考价值。
参考技术A 分为以下几个步骤:①npm 安装axios,文件根目录下安装。
②修改原型链,在main.js中引入axios,接着将axios改写为Vue的原型属性,这样之后就可在每个组件的methods中调用$http命令完成数据请求。
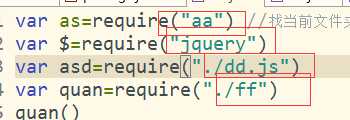
common规范下引入文件的四种方式

1、引入文件夹,这个文件夹(aa)的位置在当前文件夹node_modules下。
因为node_modules文件内的文件引入时可以直接写文件名,不需要使用 ./node_modules/aa 的格式。
2、在当前文件夹目录下载jquery包,下载完成后也存在当前文件夹下,所以可以直接引入。
3、引入当前文件夹下的文件,需要在文件名前加(./)。
4、引入当前文件夹下的文件夹,需要在文件夹名前加(./)。
以上是关于写出common js规范引入axios裤的写法的主要内容,如果未能解决你的问题,请参考以下文章