jQuery系列1
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery系列1相关的知识,希望对你有一定的参考价值。
一、jQuery简介
1概念:jQuery是一个轻量级的库,其中包含了很多函数使用户能够更加方便的处理html、event以及实现一些动态的效果。
2.作用:是用户能够更方便的处理HTML,event,以及实现一些动画效果。
3.语法:jQuery的书写方法如下:
$(select).action();
(1)$代表定义jQuery语法。
(2)select代表选择的元素,可以使用选择器进行选择。
(3)action()是一个函数,当选择了某个属性之后,通过该函数对元素进行处理。也可以在action的参数列表中自定义匿名函数。
4.注意:因为jQuery文件是一个以.js结尾的文件,所以使用之前要先通过script进行引入,如果需要同时引入jQuery和外部js文件要将jQuery写在前面。
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
下面是一个测试实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery</title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> </head> <body> <p>hello world</p> </body> <script type="text/javascript"> $(document).ready(function(){ alert("文档加载完毕"); })
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
})
})
</script> </html>
其中.ready()是jQuery的一个函数,当网页加载完毕之后执行特定的行为。.click()当选定的元素被点击时,触发该函数,并执行相应的行为。该段代码的执行结果是当网页加载完毕之后弹出对话框,点击某个p标签时,该标签隐藏,即触发.hide()。
二jQuery选择器
1.基础选择器:jQuery的基础选择器与css的基础选择器相同,只是书写的方法不同。
$("selector").action();
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> <style type="text/css"> * { padding:0; margin:0; } </style> </head> <body> <div> <p>this is p</p> <span>this is span</span><br> <i>this is i</i><br> <b>this is b</b> </div> </body> <script type="text/javascript"> $(function(){ $("p").html("hello world!"); }) </script> </html>
该段代码中使用了标签选择器,.html()是jQuery提供的方法,用于向标签中写入内容,作用类似于js中的innerHTML()。
2.属性选择器
(1)$("[attribute|=‘value‘]");
说明:该属性选择器选择指定的属性的属性值与给定的字符串等价或者以给定的字符串为前缀(给定字符串后加“-”)的元素。
(2)$("[attribute*=‘value‘]")
说明:选择指定的属性的属性值中包括给定字符串的元素。
(3)$("[attribute~=‘value‘]")
说明:选择指定的属性以空格分割的属性值中与给定字符串等价的元素。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> </head> <body>
<input type="text" name="man-news">
<input type="text" name="man new">
<input type="text" name="people man new">
<input type="text" name="Anews">
</body>
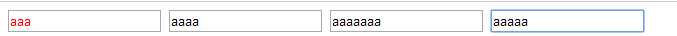
<script type="text/javascript"> $(function(){ $("[name|=‘man‘]").css("color","red"); }) </script> </html>
这里使用了第一种选择器,选择name的属性值是man的或者以man为前缀的,所以选择的是第一个input标签

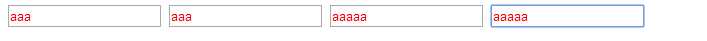
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> </head> <body> <!-- <a href="##" hreflang="en">英文</a> <a href="##" hreflang="zh">中文</a> --> <input type="text" name="man-news"> <input type="text" name="man new"> <input type="text" name="people man new"> <input type="text" name="Anews"> </body> <script type="text/javascript"> $("input[name*=‘new‘]").css("color","red"); </script> </html>
这里使用了第二种选择器,只要是name中包含new的都会被选中。

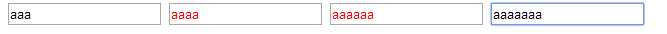
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.min.js"></script> </head> <body> <!-- <a href="##" hreflang="en">英文</a> <a href="##" hreflang="zh">中文</a> --> <input type="text" name="man-news"> <input type="text" name="man new"> <input type="text" name="people man new"> <input type="text" name="Anews"> </body> <script type="text/javascript"> $("input[name~=‘new‘]").css("color","red"); </script> </html>
这里使用了第三种选择器,属性值以空格符分割,分割之后的单个属性值与new相同的元素都会被选中。

以上是关于jQuery系列1的主要内容,如果未能解决你的问题,请参考以下文章