多语言 button
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多语言 button相关的知识,希望对你有一定的参考价值。

/container/中 ,因为 redux
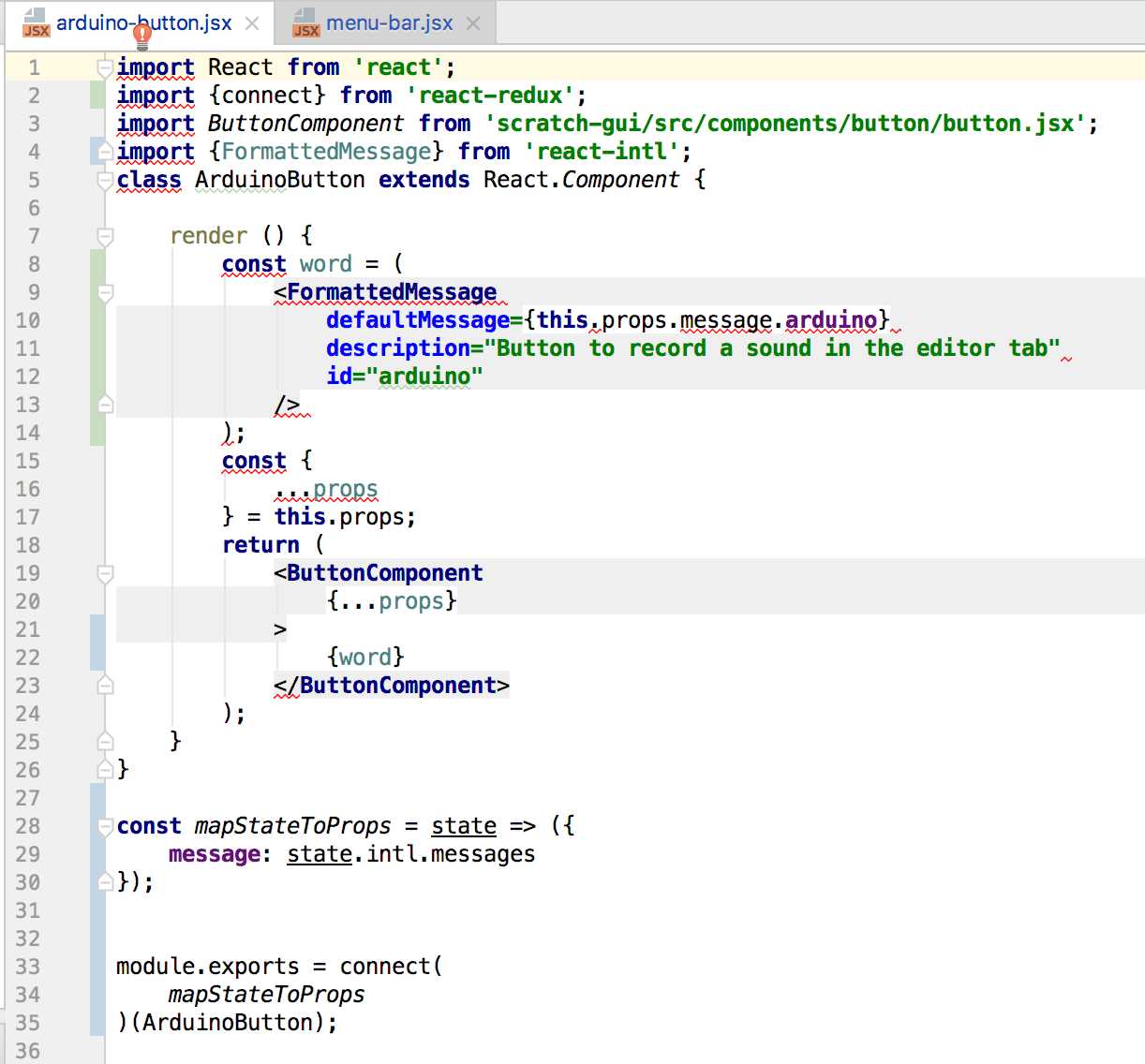
import React from ‘react‘; import {connect} from ‘react-redux‘; import ButtonComponent from ‘scratch-gui/src/components/button/button.jsx‘; import {FormattedMessage} from ‘react-intl‘; class ArduinoButton extends React.Component { render () { const word = ( <FormattedMessage defaultMessage={this.props.message.arduino} description="Button to record a sound in the editor tab" id="arduino" /> ); const { ...props } = this.props; return ( <ButtonComponent {...props} > {word} </ButtonComponent> ); } } const mapStateToProps = state => ({ message: state.intl.messages }); module.exports = connect( mapStateToProps )(ArduinoButton);
以上是关于多语言 button的主要内容,如果未能解决你的问题,请参考以下文章