请问下拉菜单怎么联动数据变化?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问下拉菜单怎么联动数据变化?相关的知识,希望对你有一定的参考价值。
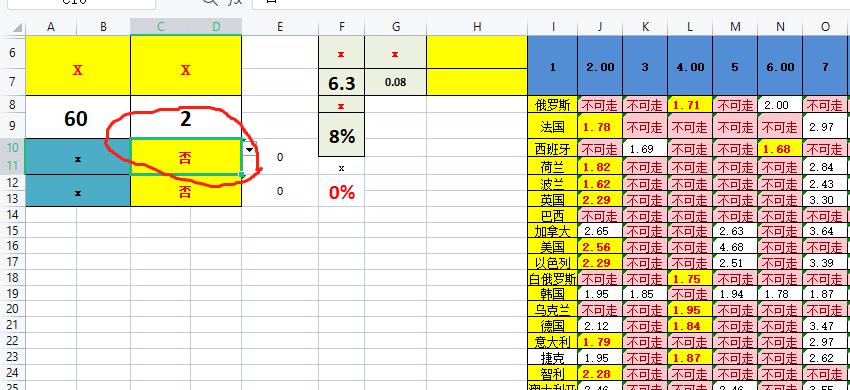
例如图1中,我画红圈的地方选了否,数值就出现了,图2中我选了是,数据就变成了不可,请问这种如何联动

2个excel表格中相关联数据合并的步骤:
1,首先打开2个excel表格,会发现这两个excel表格的A列是相同类型的,都是”百度ID号“,不同的是表格1有经验数量(B列)和财富值(C列),而表格2有的是最近拿好经验红包的数量(B列),现在就是需要把2个excel合并成一个表格。
2,现在表格1的D列写上需要导入数据的列标题,或者直接从表格2中复制-粘贴过来也行。
3,然后将鼠标移动到D列的第二行,打开菜单栏的”公式“选项,在公式的工具中找到”插入函数“并点击。
4,在插入函数窗口页面,在搜索函数框中输入”vlookup"然后转到,在出现的结果函数中,点击vlookup函数,然后点确定。
5,弹出来的函数参数中,在第一个填写框vlookup_value中直接点击A2单元格。
6,在第二个填写框Table_array中全选表格2,表格2中A列和B列都包含了。
7,在第三个填写框col_index_num 中直接填写2,表示选择第2列的数据,然后第四个填写框Range_lookup中填写0,表示大致匹配,然后填写完毕之后点击确定。
8,这时D列的D2显示第二个表A2单元格内容,因为刚才的函数公式是跟A2单元格对应的,所以出现了A2的数据,如果想要其他数据时,可以把鼠标放到D2选项框的右下角,等到出现一个“+”号时,双击鼠标左键。
9,这时候所有的数据都出来了,成功将表格2的数据导入表格1,合并成一个表格数据。
注意事项
将2个excel表格的数据合并成一个表格,需要两个表格中有相同列的数据。 参考技术A 首先选中表格中的基础数据,按键盘上的【Ctrl+G】,就会弹出下面的定位窗口。
2.然后点击下方的【定位条件】,选择【常量】点击确定。这样操作之后,我们就只选中了我们有数据的单元格。 参考技术B 你的问题描述不太清晰,已知信息太少了,只能根据现有的图片猜测:
1、E10单元格通过IF这类逻辑函数根据选择“是”或“否”判断,得出“0”或“不可走”这样的结论;
2、E10单元格通过组合查找函数如VLOOKUP、MATCH、INDEX等,根据选择“是”或“否”返回不同的查找信息;
3、图2对比图1右边的很多单元格由数字变为“不可走”,很可能是与下拉选择的单元格有联动,E10单元格可能是被引用的单元格或是查找/逻辑判断的结果。
建议补充问题或者发脱敏原表,否则信息不足,不能判断各表之间的逻辑关系。
二级联动asp下拉式列表菜单
big表结构
ID(自动) bigclassName
内容,如:
1 北京
2 上海
small表结构
ID(自动) bigclassname smallclassname
1 北京 中关村地区
2 北京 国贸商圈
3 上海 黄埔
意思是big表为大类,small表为小类,big表的bigclassName与small表的smallclassname表是一对多的关系。
问题:我想做二级联动的下拉式列表菜单,选大类后,另一菜单为该大类下所有子类,得到二级联动列表菜单的值,采用调用数据库的形式,该怎么写呀??
一级菜单没得说,直接数据库读取
二级菜单就可以用两种方法实现,
1、先预读出所有二级选项及对应一级选项的classname,待选择一级菜单后利用js更换二级菜单的选项
2、选择一级菜单后,再从数据库读取二级菜单选项,更新到二级菜单,可以隐含一个页面作为刷新,这种办法比较繁琐些
<script language=javascript>
//最先从数据库读取所有选项值
//allSel数组形如:((北京,中关村,国贸,天安门,....),(上海,黄埔,....).....)
//(北京,中关村,国贸,天安门,....)---->第一个为一级选项,后面为二级选项
var allSel=new Array();//储存所有一级、二级选项,定义成全局变量
var tmpSel=new Array();//临时选项 allSel.add(tmpSel) allSel 是数组的数组,即二维数组
<%
dim bNew
rs.open "select * from big,small where big.bigclassName=small.bigclassname order by big.bigclassname",1,3,conn
bNew=rs("big.bigclassname")
response.write "tmpSel=new Array();"
response.write "tmpSel.add('" & rs("big.bigclassname") & "');"
do while not rs.eof
if bNew<>rs("big.bigclassname") then '新城市
response.write "allSel.add(tmpSel);"
response.write "tmpSel=new Array();"
response.write "tmpSel.add(" & rs("big.bigclassname") & ")"
end if
rsponse.write "tmpSel.add('" & rs("small.smallclassname") & "');" ‘加入二级菜单
rs.movenext
loop
rs.close
%>
</script>
一级菜单:<select id=bigsel onchange=sel_chg(this)>
<%
rs.open "select * from big",conn,1,3
do while not rs.eof
response.write "<option value=" & rs("id") & ">" & rs("bigclassname") & "</option>"
rs.movenext
loop
rs.close
%>
</select>
二级菜单<select id=ssel><option value=-1>请选择...</option></select>
js实现更新二级菜单
<script language=javascript>
function chgOption(op_arr) //根据参数修改下拉菜单选项
var vOptions,iii;
var obj=document.all.ssel; //二级菜单obj
for(iii=0;iii<obj.length-1;iii++)obj.options.remove(0);//移除原二级菜单选项
for(iii=1;iii<op_arr.length;i++) //iii=1
vOptions=document.createElement("option");
vOptions.value=iii;
vOptions.text=op_arr[iii];
obj.options.add(vOptions);
function sel_chg(obj) //一级菜单选择后发起替换二级菜单
//获知是哪个选项被选中
var selIdx=obj.selectedIndex;
//根据之前的allSel替换二级菜单
chgOption(allSel[selIdx]);//注意这里调用allSel[selIdx]
</script> 参考技术A 这里有一个多级联动select菜单
你直接套进去就行了
里面有源码
参考资料:http://www.blueidea.com/common/shoutbox/redir.asp?2=j&id=11685
以上是关于请问下拉菜单怎么联动数据变化?的主要内容,如果未能解决你的问题,请参考以下文章