如何把百度地图引入自己的网页中
Posted 范少坤的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何把百度地图引入自己的网页中相关的知识,希望对你有一定的参考价值。
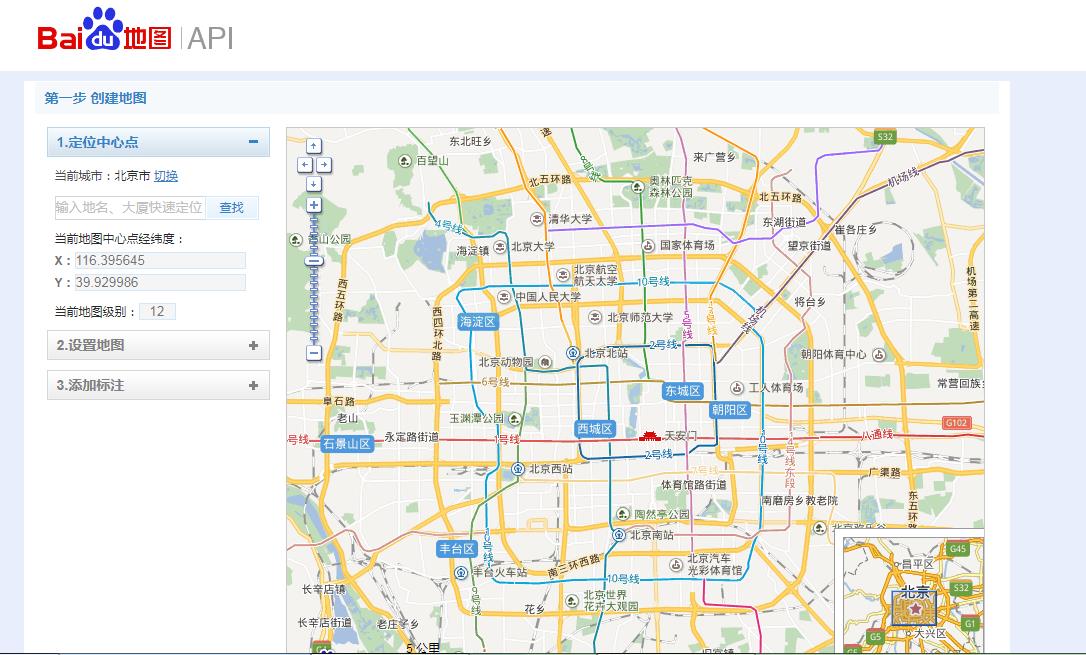
1.打开“百度地图生成器”,进入如下界面:

2.在“定位中心点”中,切换城市,查找具体位置;
3.在“设置地图中”,按照自己的喜好修改地图的外观(可以修改地图的宽高,地图的缩放状态等);
4.在 “添加标注”中,添加自己想要标注的位置和信息;
注:标注可以改变标注图标,可以写标注名称和备注;在生成器里最多可标记10个地点;超出10个部分不显示;
解决办法:直接在生成的源代码中手动添加标记点的信息(自己修改标记点的经纬度),经过试验可以显示超过10条以上的标注点;(仅供参考)
5.在“第二步获取代码”中,点击“获取代码”按钮;
6.把上一步生成的代码保存为html文件,在浏览器 打开就可以看到自己定义的百度地图了。
注:如果要把地图添加到现有的网页中,可以使用iframe标签,如:
<iframe src="map.html" width="600" height="300" frameborder="0" scrolling="no"></iframe>
可能还会遇到的问题:
很多人在将生成的代码插入网页后,标注图标就不显示。经过查阅资料,好多人说这是百度图库存在问题。解决方法很简单,只需要改变代码中标注图标的图片路径 就可以了。
var icon = new BMap.Icon("http://map.baidu.com/image/us_mk_icon.png",)
以上是关于如何把百度地图引入自己的网页中的主要内容,如果未能解决你的问题,请参考以下文章