碰撞检测实现
Posted 东张西旺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了碰撞检测实现相关的知识,希望对你有一定的参考价值。
判断两个元素是否碰撞。

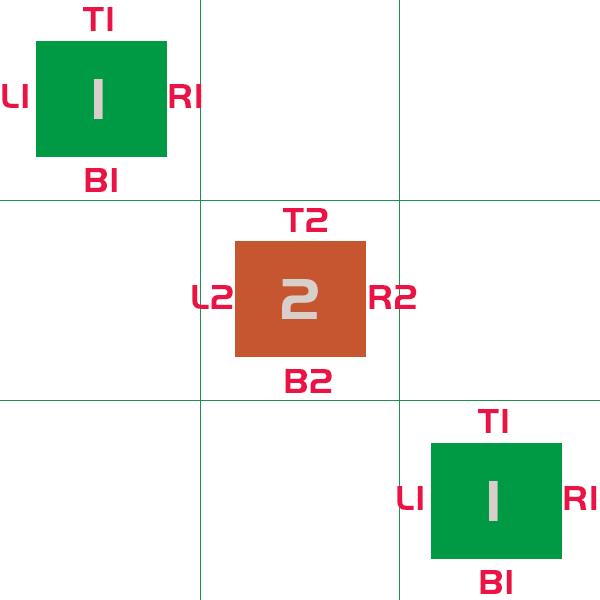
在以下四种情况下两个元素是不会碰撞的:
1.元素1的底部 < 元素2的顶部
2.元素1的顶部 > 元素2的底部
3.元素1的左边 >元素2的右边
4.元素1的右边 < 元素2的左边
那么在不符合这四种情况的时候两个元素就是碰撞的。
function collision(obj1 , obj2){ var T1 = obj1.offsetTop, B1 = T1 + obj1.offsetHeight, L1 = obj1.offsetLeft, R1 = L1 + obj1.offsetWidth; var T2 = obj2.offsetTop, B2 = T2 + obj2.offsetHeight, L2 = obj2.offsetLeft, R2 = L2 + obj2.offsetWidth; return !(R1 < L2 || B1 < T2 || L1 > R2 || T1 > B2); }
以上是关于碰撞检测实现的主要内容,如果未能解决你的问题,请参考以下文章