盒子模型与flex模型
Posted 轩悦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型与flex模型相关的知识,希望对你有一定的参考价值。
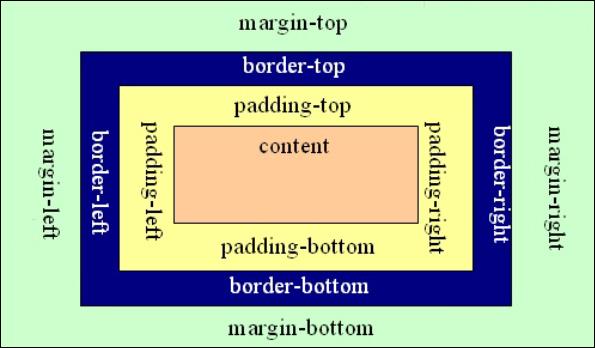
一、盒子模型

注意:两个相邻元素的margin值是重叠在一起的,取当中最大的那个值。
水平方向auto, margin:0 auto;会居中 但是margin-left:auto;,元素会到最右边
标准盒子模型中:盒子的总宽度 = 左右margin + 左右border + 左右padding + width
IE盒子模型中:盒子总宽度 = 左右margin + width
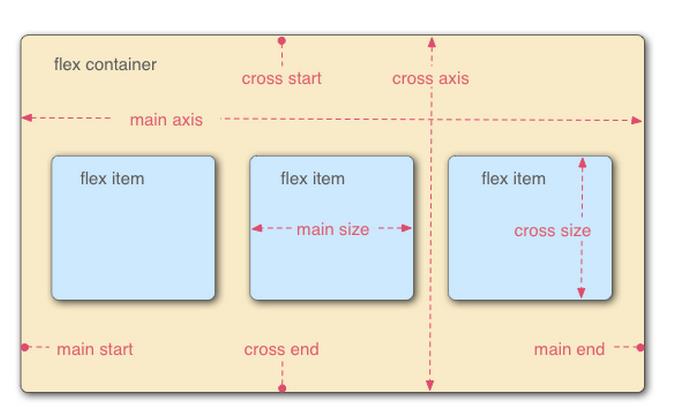
二、CSS3弹性盒模型(Flex模型)

伸缩容器默认存在两条轴: 水平的主轴(main axis) 和垂直的侧轴(cross axis)
[注意]主轴方向不一定是水平的,它主要取决于justify-content属性
主轴起点叫main start,主轴终点叫main end;侧轴起点叫cross start,侧轴终点叫cross end
伸缩项目默认沿主轴排列。单个伸缩项目占据的主轴空间叫main size ,占据的侧轴空间叫cross size
[注意]伸缩项目的main size和cross size主要由宽度或高度决定
伸缩容器
以下6个属性作用在伸缩容器上
伸缩流方向 flex-direction: row[默认] | row-reverse | column | column-reverse
伸缩流换行 flex-wrap : nowrap[默认] | wrap | wrap-reverse
伸缩流(包括方向与换行) flex-flow: <flex-direction> | <flex-wrap>
[默认值] flex-flow: row nowrap
主轴对齐 justify-content: flex-start[默认] | center | flex-end | space-between | space-around
侧轴对齐 align-items : flex-start | center | flex-end | baseline | stretch[默认]
堆栈伸缩行 align-content: flex-start | center | flex-end | space-between | space-around | stretch[默认]
以上是关于盒子模型与flex模型的主要内容,如果未能解决你的问题,请参考以下文章
[ css 弹性盒子模型 box-flex 及相关属性 ] box-flex属性弹性盒子模型讲解及实例演示