关于HTML5中video标签的奇怪现象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于HTML5中video标签的奇怪现象相关的知识,希望对你有一定的参考价值。
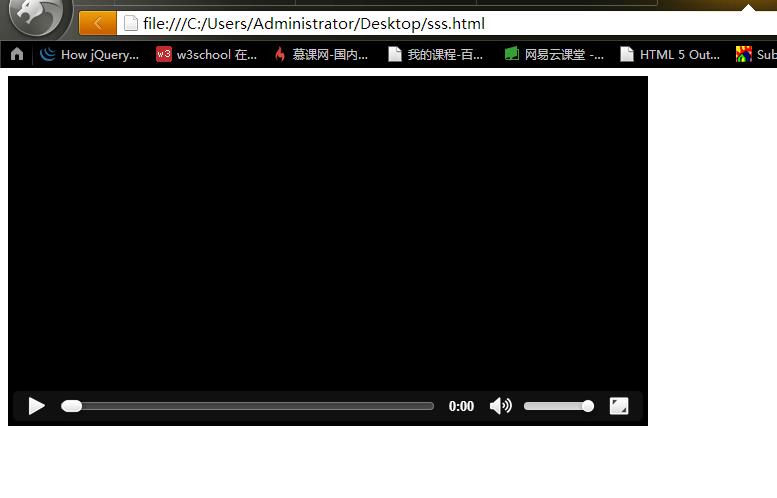
很多人刚开始学习html5 的时候在使用video标签时会出现这样的情况:
发现video标签在网页中播放时只有声音但是没有图像,如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> <video src="Michael Jackson - One More Chance . MV.mp4" autoplay="autoplay" loop="loop" controls="controls"></video> </body> </html>


那么如何来解决这个问题呢
首先要注意的是
你所使用的browser是不是支持html5的
其次就是注意video的播放的源文件,也就是视频文件的编码,mp4的编码要是H.264的才可以
,当这两个问题都保证的情况下你再看看video的问题是不是没了。。
以上是关于关于HTML5中video标签的奇怪现象的主要内容,如果未能解决你的问题,请参考以下文章