unity3d实现广告滑动效果
Posted 糯米团子滚呀滚
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了unity3d实现广告滑动效果相关的知识,希望对你有一定的参考价值。
一、 点击滑动页面
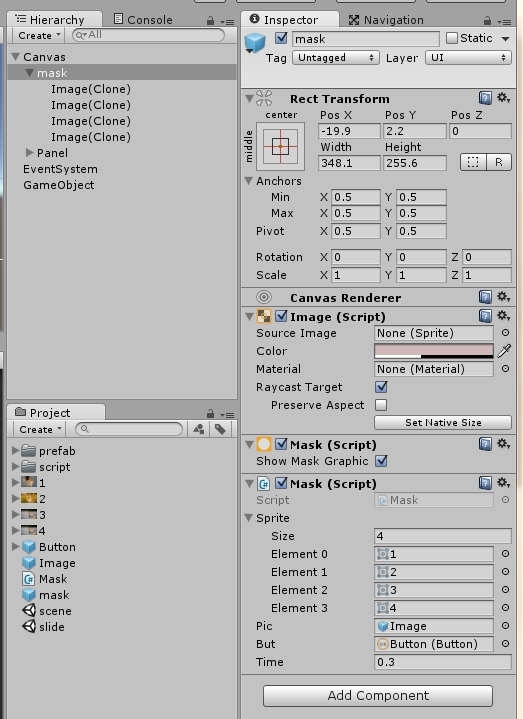
新建了一个带mask的prefab,加上代码只需要将图片prefab、按钮prefab和所想添加的图片
拖进去会自动生成按钮,滑动速度可以随意调time,滑动效果用itween实现的,所以需要加上itween插件
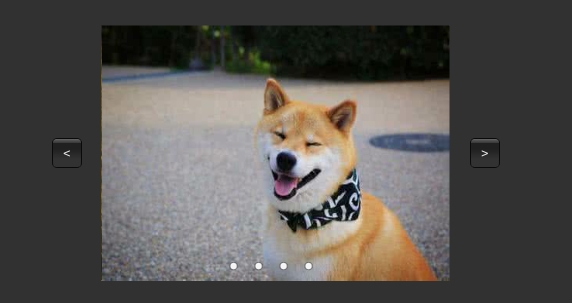
效果如下:(图片是我最爱的马路小天使(¯﹃¯))


附上代码

1 using UnityEngine; 2 using System.Collections.Generic; 3 using UnityEngine.UI; 4 5 public class Mask : MonoBehaviour { 6 7 public List<Sprite> sprite = new List<Sprite>(); 8 List<GameObject> image=new List<GameObject >(); 9 public GameObject pic; 10 public Button but; 11 public float time; 12 float width, height; 13 int num; 14 void Start () 15 { 16 num = sprite.Count; 17 width = this.gameObject.GetComponent<RectTransform>().rect.width; 18 height = this.gameObject.GetComponent<RectTransform>().rect.height; 19 pic.transform.GetComponent<RectTransform>().sizeDelta=new Vector2(width,height); 20 for (int i = 0; i < num; i++) 21 { 22 23 GameObject p = Instantiate(pic,new Vector3(transform.position.x+i*width,transform.position.y,0),transform.rotation)as GameObject; 24 p.transform.parent = this.gameObject.transform; 25 image.Add (p) ; 26 p.GetComponent<Image>().sprite = sprite[i]; 27 Button b = Instantiate(but, new Vector3(transform.position.x- ( 25 * num - 15) / 2+25*i, transform.position.y - height/2 + 15, 0), transform.rotation) as Button; 28 b.transform.parent = GameObject.FindWithTag("Button").transform; 29 System.Object obj = (System.Object)i; 30 b.onClick.AddListener(delegate(){this.MoveToPic((int)obj);}); 31 } 32 33 34 } 35 void OnGUI() 36 { 37 if (GUI.Button(new Rect(transform.position.x + 20 + width / 2, Screen.height - transform.position.y - 15, 30, 30), ">")) 38 { 39 if (image[0].transform.position.x < transform.position.x-3) 40 { 41 Move(1); 42 } 43 } 44 if (GUI.Button(new Rect(transform.position.x -width/2-50,Screen.height- transform.position.y-15 , 30, 30), "<")) 45 { 46 if (image[num - 1].transform.position.x > transform.position.x+3) 47 { 48 Move(-1); 49 } 50 } 51 } 52 public void Move(int dir) 53 { 54 for (int i = 0; i <num; i++) 55 { 56 iTween.MoveAdd(image[i], iTween.Hash("x", width * dir, "time", time)); 57 } 58 } 59 public void MoveToPic(int i) 60 { 61 62 float offset = transform.position.x - image[i].transform.position.x; 63 for (int j = 0; j < num; j++) 64 { 65 iTween.MoveAdd(image[j], iTween.Hash("x", offset, "time", time)); 66 } 67 } 68 69 70 }
二、间隔时间自动滑动,也可点击滑动
1 using UnityEngine; 2 using System.Collections.Generic; 3 using UnityEngine.EventSystems; 4 using UnityEngine.UI; 5 using System; 6 7 public class ScrollPage : MonoBehaviour, IBeginDragHandler, IEndDragHandler 8 { 9 ScrollRect rect; 10 //页面:0,1,2,3 索引从0开始 11 //每页占的比列:0/3=0 1/3=0.333 2/3=0.6666 3/3=1 12 //float[] pages = { 0f, 0.333f, 0.6666f, 1f }; 13 List<float> pages = new List<float>(); 14 int currentPageIndex = -1; 15 16 //滑动速度 17 public float smooting = 4; 18 19 //滑动的起始坐标 20 float targethorizontal = 0; 21 22 //是否拖拽结束 0 -结束 1-拖拽中 2-结束超过5s 23 int isDrag = 2; 24 int curindex = 0; 25 int dir = 1; 26 float timecount = 0; 27 /// <summary> 28 /// 用于返回一个页码,-1说明page的数据为0 29 /// </summary> 30 public System.Action<int,int> OnPageChanged; 31 32 float startime = 0f; 33 float delay = 0.1f; 34 35 // Use this for initialization 36 void Start() 37 { 38 rect = transform.GetComponent<ScrollRect>(); 39 //rect.horizontalNormalizedPosition = 0; 40 //UpdatePages(); 41 startime = Time.time; 42 } 43 44 void Update() 45 { 46 if (Time.time < startime + delay) return; 47 UpdatePages(); 48 //如果不判断。当在拖拽的时候要也会执行插值,所以会出现闪烁的效果 49 //这里只要在拖动结束的时候。在进行插值 50 if (isDrag == 0 && pages.Count > 0) 51 { 52 rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, targethorizontal, Time.deltaTime * smooting); 53 if (Mathf.Abs(rect.horizontalNormalizedPosition - targethorizontal) <= 0.001) 54 { isDrag = 2; timecount = 0; } 55 } 56 if (isDrag == 2) 57 { 58 timecount += Time.deltaTime; 59 if (timecount > 5) 60 { 61 AutoMove(); 62 rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, pages[curindex + dir * 1], Time.deltaTime * smooting); 63 if (pages == null || OnPageChanged == null) 64 print("Error" + "," + (pages==null) + "," + (OnPageChanged == null)); 65 OnPageChanged(pages.Count, curindex + dir * 1); 66 if (Mathf.Abs(rect.horizontalNormalizedPosition - pages[curindex + dir * 1]) < 0.001) 67 { 68 timecount = 0; 69 } 70 } 71 } 72 } 73 74 public void AutoMove() 75 { 76 for (int i = 0; i < pages.Count; i++) 77 { 78 if (Mathf.Abs(pages[i] - rect.horizontalNormalizedPosition) < 0.001) 79 { 80 curindex = i; 81 } 82 } 83 if (curindex == pages.Count - 1) { dir = -1; } 84 if (curindex == 0) { dir = 1; } 85 } 86 public void OnBeginDrag(PointerEventData eventData) 87 { 88 isDrag = 1; 89 90 } 91 public void MoveToPage(int target) 92 { 93 isDrag = 0; 94 targethorizontal = pages [target]; 95 if(target!=currentPageIndex) 96 { 97 currentPageIndex = target; 98 OnPageChanged(pages.Count, currentPageIndex); 99 } 100 } 101 public void OnEndDrag(PointerEventData eventData) 102 { 103 isDrag = 0; 104 105 float posX = rect.horizontalNormalizedPosition; 106 int index = 0; 107 //假设离第一位最近 108 float offset = Mathf.Abs(pages[index] - posX); 109 for (int i = 1; i < pages.Count; i++) 110 { 111 float temp = Mathf.Abs(pages[i] - posX); 112 if (temp < offset) 113 { 114 index = i; 115 116 //保存当前的偏移量 117 //如果到最后一页。反翻页。所以要保存该值, 118 offset = temp; 119 } 120 } 121 122 if(index!=currentPageIndex) 123 { 124 currentPageIndex = index; 125 OnPageChanged(pages.Count, currentPageIndex); 126 } 127 128 targethorizontal = pages[index]; 129 } 130 131 void UpdatePages() 132 { 133 // 获取子对象的数量 134 int count = this.rect.content.childCount; 135 int temp = 0; 136 for(int i=0; i<count; i++) 137 { 138 if(this.rect.content.GetChild(i).gameObject.activeSelf) 139 { 140 temp++; 141 } 142 } 143 count = temp; 144 145 if (pages.Count!=count) 146 { 147 if (count != 0) 148 { 149 pages.Clear(); 150 for (int i = 0; i < count; i++) 151 { 152 float page = 0; 153 if(count!=1) 154 page = i / ((float)(count - 1)); 155 pages.Add(page); 156 } 157 } 158 OnEndDrag(null); 159 } 160 } 161 }
以上是关于unity3d实现广告滑动效果的主要内容,如果未能解决你的问题,请参考以下文章
