浅析 redux
Posted Caraxiong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浅析 redux相关的知识,希望对你有一定的参考价值。
- 含有抽象数据而没有业务逻辑的组件,我们 称之为容器型组件(container component);
- 而没有数据请求逻辑只有业务逻辑的组件,我们称之 为展示型组件(presentational component)
- MVC
- Model
- Model ᠆责保存应用数据,和后端交互同步应用数据,或ಢ验数据。 Model 不涉及用户界面,也不涉及表示层,而是代表应用程序可能需要的࿗特形式的数据。 当 Model 改变时,它会通知它的观察者(如视图)作出相应的反应。 的来说,Model 主要与业务数据有关,与应用内交互状态无关。
- View
- View 是 Model 的可视化表示,表示当前状态的视图。前端 View ᠆责构建和维护 DOM 元素。 View 对应用程序中的 Model 和 Controller 的了解是有限的,更新 Model 的实际任务都是在 Controller 上。 用户可以与 View 交互,包括读取和编辑 Model,在 Model 中获取或设置属性值
- Controller
- ᠆责连接 View 和 Model,Model 的任何改变会应用到 View 中,View 的操作会通过 Controller 应用到 Model 中。
- Model
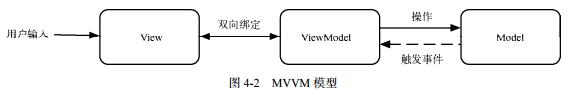
- MVVM
- 最大变化在于 VM(ViewModel)代替了 C(Controller)。

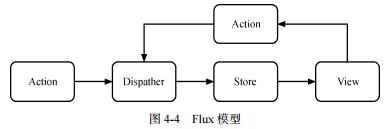
- Flux
- Flux 的核心思想就是数据和逻辑永远单向流动。
-

- dispatcher ᠆责分发事件;
- store ᠆责保存数据,同时响应事件并更新数据;
- view 负责订阅 store 中的数据,并使用这些数据 渲染相应的页面。
- Redux
- 我们都知道 Flux 本身既不是库,也不是框架,而是一种应用的架构思想。而 Redux 呢,它的核心代码可以理解成一个库,但同时也强调与 Flux 类似的架构思想。
- Redux 本身只把自己定位成一个“可预测的状态容器”
- Redux三大原则:
- 单一数据源
- 状态是只读的
- 在 Redux 中,我们并不会自己用代码来定义一个 store。取而代之的是,我们定义一个 reducer, 它的功能是根据当前触发的 action 对当前应用的状态(state)进行迭代,这里我们并没有直接修改应用的状态,而是返回了一͊全新的状态。 Redux 提供的 createStore 方法会根据 reducer 生成 store。最后,我们可以利用 store. dispatch 方法来达到修改状态的目的。
- 状态修改均→纯函数完成
- 在 Redux 里,我们通过定义 reducer 来确定状态的修改,而每一个 reducer 都是纯函数,这意 味着它没有副作用,即接受一定的输入,必定会得到一定的输出。
- reducer 本质上是一个函数, 其函数签名为 reducer(previousState, action) => newState。可以看出,reducer 在处理 action 的 同时,还需要接受一个 previousState
- Redux 中最核心的 API——createStore
- 包含 4 个方法:
- getState():获取 store 中当前的状态。
- dispatch(action):分发一个 action,并返回这个 action,这是唯一能改变 store 中数据的 方式。
- subscribe(listener):注册一个监听者,它在 store 发生变化时被调用。
- replaceReducer(nextReducer):更新当前 store 里的 reducer,一般只会在开发模式中调用 该方法。
- 包含 4 个方法:
- 与 React 绑定
- react-redux 提供了一个组件和一个 API 帮助Redux 和 React 进行绑定,一个是 React 组件 ,一个是 connect()。
- 接受一个 store 作为props,它是整个 Redux 应用的顶层组件,而 connect() 提供了在整个 React 应用的任意组件中获取 store 中数据的功能。
- middleware
- 这种异步 action 的需求可以通过 Redux 原生的 middleware 设计来实现
- 轮询是长连接的一种实现方式
以上是关于浅析 redux的主要内容,如果未能解决你的问题,请参考以下文章