[第五组] 典型用户 +用例+功能说明书+技术说明书 2017.07.25版
Posted 牧童和小酒馆儿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[第五组] 典型用户 +用例+功能说明书+技术说明书 2017.07.25版相关的知识,希望对你有一定的参考价值。
典型用户3
|
姓名 |
林华 |
|
性别,年龄 |
男,21 |
|
收入 |
暂无 |
|
知识 |
大学 |
|
生活 |
多数在食堂吃,希望看到新品的试吃评论再决定吃不吃 |
|
动机 |
想看到其他人对菜品的评价或者自己吐槽 |
|
偏好 |
喜欢查看评论也喜欢自己评论 |
|
比例 |
? |
|
场景 |
在评论界面浏览,留言 |
场景
工作序号003:发布评论
1. 背景
1) 经典客户:林华
2) 客户的需求/迫切解决的问题
a. 浏览菜品评论。
b. 在评论区上发布评论(文字评论)。
3)假设:
a. 用户已注册登录成为普通用户。
b. 用户拥有在评论区评论的权限(未被管理员封号)。
2. 场景
场景1:上新
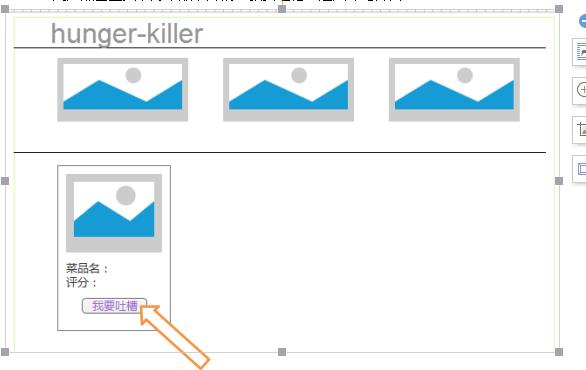
林华发现今日食堂有新的菜品,看到了菜色十分诱人,但是不知道吃起来味道如何。于是他打开了HK软件。在首页看到了此菜品的上新,于是他点击 了上方轮播的菜品图,进入到评论界面。看到带了美食滤镜的菜品图和详细的信息,包括配料,楼层等。
分支1:!!!这道菜有姜啊,拒绝。林华选择了其他的菜品,或者不知道吃什么而跳转到选择界面。
分支2:看到其他用户评论:“哎呀,超好吃的!建议尝试”。林华选择了尝试此菜品。
分支2.1 林华发现这道菜确实不错,于是点开HK软件,给刚才看到的评论点赞。
分支2.2 林华发现自己被评论骗了,怒而点开了HK,进入评论界面,想留言:“骗人啊,黑暗料理,一言难尽”。
分支2.2.1 林华之前浏览时未登录系统。系统提示“请登录后发表评论”。
分支2.2.2 林华已登录系统,检测其用户敏感度不高,评论发布成功。
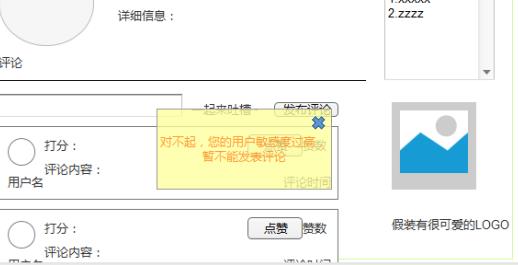
分支2.2.3 林华已登录系统,检测其用户敏感度超出预定值,评论发布失败并提示“您的用户敏感度过高,暂不能发表评论”
场景2 :浏览多道菜品
林华不知道想吃什么,想找到评分比较高,大家评论都很推荐的菜品。于是他点开了HK软件,浏览起各个菜品评论界面。最终做出了选择。
3. 其他资料
1)用户登录软件场景参见任务001。
2)用户评论管理参见任务004
用例文档
标题:用户评论菜品
角色:用户
主要成功场景:
1. 用户登录系统
2. 用户点击菜品卡片按钮进入评论界面
3. 用户可以浏览菜品相关信息和评论
4. 用户点击评论框,弹出评论界面,在评论界面输入框输入文字,点击发布评论。
5. 系统显示评论成功
扩展场景:
1. 用户敏感度过高,系统显示“您的账户暂不能发表评论”。
2. 用户浏览评论,点赞评论,刷新后评论按赞数排序
3.用户输入内容为空,不能点击发布按钮
功能说明书
假设:用户已经注册本系统
STEP1:用户登录系统,进入主页面
STEP2:用户点击主页下方菜品卡片进入评论界面。

STEP3:用户点击菜品详细信息下方的评论框

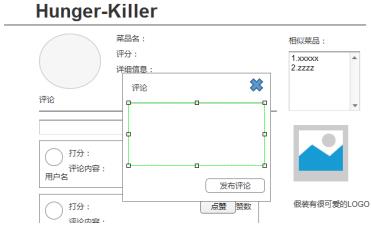
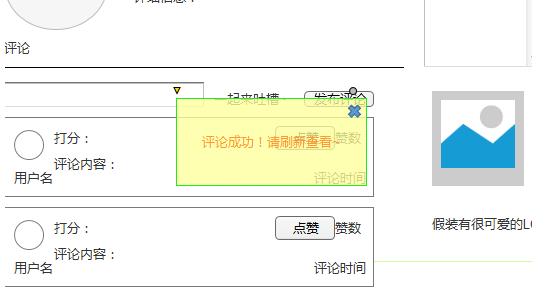
STEP4:弹出评论收集界面,当输入框无文字时,发布评论按钮不可点击。点击“×”可关闭。

STEP5:系统显示评论成功或“您的账户暂不能发表评论”


STEP6:用户点击刷新以查看最新评论

技术说明书
一·数据结构说明:
评论界面一共涉及两个主要类(public类),一个为菜品详细类,一个为用户评论类(类中成员也为public)
1.菜品详细类 dish_Details
成员命名形式dish_xxx。
| 名称 | 类中命名 | 类型 | 说明 |
| 菜品编号 | dish_Number | int | 它也是数据库dishDetails表的主键,为防止不同楼层实时菜量不一致导致冲突 |
| 菜品图片 | dish_Picture | string | 菜品图,当然是精致摆拍加滤镜的那种~ |
| 菜品名称 | dish_Name | string | 菜品名称,暂设定同一道菜的评论不因楼层等问题冲突 |
| 菜品评分 | dish_Score | int | 在数据库中,利用菜品名查找所有评分项并取平均值 |
| 菜品分类 | dish_Classification | string | 按照菜品的菜系进行分类 |
| 菜品口味 | dish_Taste | string | 菜品的口味,如酸甜,辣等 |
| 菜品原料 | dish_Ingredients | string | 制作此菜品需要的原料 |
| 实时菜量 | dish_Current | string | 显示实时菜量等级,共五个等级:充足,较多,中等,较少,没啦 |
2.用户评价类 Comment
成员命名形式comment_xxx
| 名称 | 类中命名 | 类型 | 说明 |
| 用户名称 | comment_User_ID | string | 每条评论对应的用户名,用户名值唯一 |
| 用户头像 | comment_Profile_Picture | string | 用户名对应的头像,空缺时值为默认头像 |
| 评论内容 | comment_S() | string | 用户评论的内容,不能为空 |
| 用户评分 | comment_Praise | int | 用户个人对菜品的评分,不能为空值 |
| 评论时间 | comment_Time | string | 用户评论的时间,系统自动生成 |
| 菜品名称 | dish_Name1 | string | 用于根据菜品名称查找菜品 |
| 评论编号 | comment_Number | string | 由于上述项均可重复,无可用主键,设编号为主键 |
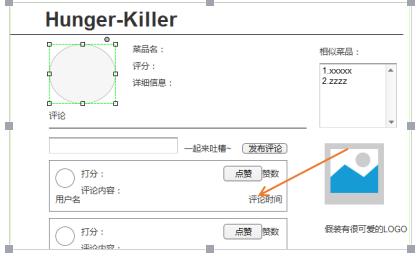
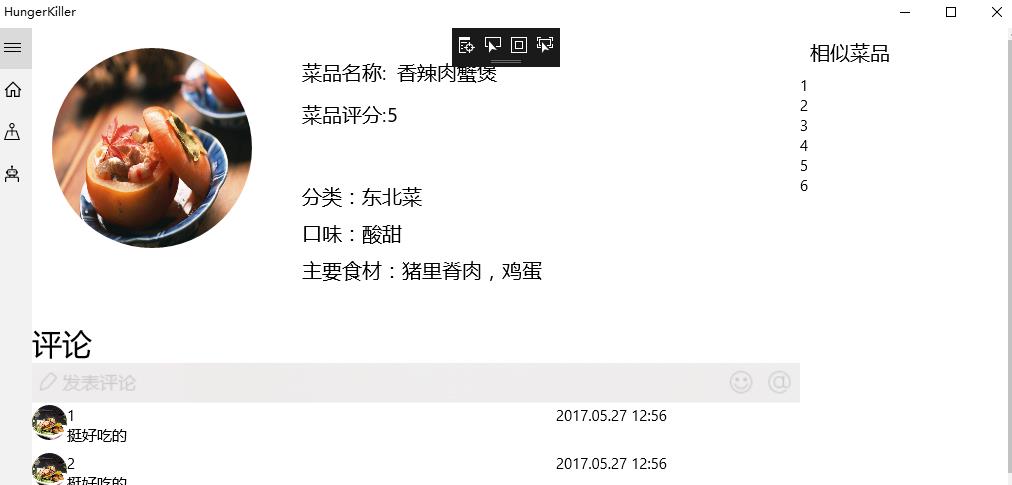
二·界面设计说明
图示:暂时效果,有些未实现

界面整体用ScrollViewer进行包装,方便评论多时浏览全部评论。
总体由三行两列的grid组成,其中列宽度比例为7:2,行高度比例:第0行为自动适应,第1行与第2行比例为1:3。
第0行第0列 ① 整体为RelativePanel 命名为 Dish_Information_1 属性:向右偏移379。
紧靠RelativePanel左侧为Ellipse 命名为Dish_Pictures 宽 200 高200 总体偏移20。
属性Ellipse.Fill 内 ImageBrush 命名为dish_Picture 其中ImageSource的值来源于主页的NewsItem。
②在Dish_Pictures右侧是StackPanel 命名为Dish_Information_11 其总体偏移量为20 属性Orientation为Vertical。
其中主要是各种信息的堆叠,每个信息都为一个StackPanel 属性Orientation为Horizontal。
其中包括两个TextBlock FontSize均为20。
第一个TextBlock内容为“要显示项的名字+:”,第二个TextBlock命名为Dishes_各项名 通过数据绑定到dish_Details。
取值为details_Manager按照菜品编号查找数据库所得。
第0行第1列 ①整体为一个StackPanel 命名为Similar_dishes 属性Orientation为Vertical。
其中包含一个TextBlock 内容文字为“相似菜品”,下方是一个列表视图最多显示5个相似菜品。相似菜品根据口味从数据库取得菜品名。
列表视图模板只是一个TextBlock FontSize为"18"。点击事件为跳转到相应菜品的评论界面。
第1行第0列 ①整体为一个StackPanel,其中上方是TextBlock 内容文字为“评论” 大小为25。
下方是一个Button 宽度为700 ImageBrush中ImageSource的路径为Assest/block.png。click事件为弹出Comment_collect页面。
第2行第0列 ①整体是采用GridView 数据绑定源为Comment 通过Comment_Manager按照菜品名查找数据库获取。
②数据模板:整体RelativePanel 左侧Ellipse紧靠RelativePanel 命名为User_pictrure 宽高均为35 Imagebrush中ImageSource绑定到comment_Profile_Picture。
TextBlock命名为User_ID 在Ellipse右侧上方 通过数据绑定到comment_User_ID。
TextBlock命名为Comment_block 在Ellipse右侧,User_ID下方 通过数据绑定到comment_S() 换行设置为wrap 宽度为700。
TextBlock命名为Time_block 在RelativePanel左侧下方 通过数据绑定到comment_Time。
TextBlock命名为Praise_block 在RelativePanel右侧上方 通过数据绑定到comment_Praise。
Button 命名为Praise_Button在Praise_block左侧 click事件为comment_Praise+1。
第1行第1列 ①放置Button 命名为refresh click事件为刷新整个页面。高度为40 宽度为150 文字为“刷新以查看新的评论~” Button背景为透明,文字颜色为灰色带下划线。
第2行第1列 ①放置宽高为150的LOGO
三·一些事件说明
1.用户点击评论按钮
弹出Comment_collect界面,界面大小为400×500,上方是TextBlock 内容文字为“评论” 大小为30 下方是一个260×300的输入框命名为Comment_Collect,输 入不得大于140字。
输入框下方是评分框,下拉选择框 命名为Praise_Collect,大小为200×60 ,内容为一星到五星的图片,左侧是TextBlock 内容文字为“打分!” 大小为30。
评分下方是Button按钮,大小为75×30,文字为“发布”。Style为设置的模板。
(140字限制的依据请参考网址:https://www.zhihu.com/question/19588822)
当用户输入为空时,按钮不支持点击。检测到输入不为空,则生成评论,通过用户服务获取用户是否登录。
1.1 用户未登录 弹出对话框“请您登录后再进行评论”,“确定”则跳到登录界面,“取消”则关闭窗口 。此时为防止用户登录后所打内容消失,设置页面缓存。
1.2 用户已经登录 利用用户名查找数据库,返回用户敏感度,判断是否超出预定值。以下弹窗风格设置待定。
1.2.1 超出预定值 弹出窗口 “对不起,您的用户敏感度过高,暂不能发表评论”
1.2.2 未超出预定值 comment_User_ID通过用户服务获取;comment_S()通过输入框内容获取;comment_Time系统时间;dish_Name1通过类dish_Details获取此页面值;comment_Number通过总评论数生成;comment_Praise通过下拉选择框Praise_Collect传值 选择一星图片时为1...;然后传输数据到服务器,再由服务器存入评论表中(评论表主键为Comment_Number)。弹出评论成功。
2.点击ListView中的Item
跳转到评论界面,传值为菜品编号,重新请求数据,加载界面。
3.点击刷新
重新向服务器请求数据,加载此页面。
4.点赞 已在界面描述中说明。
五·网络服务说明
C#使用SCOCKET请求Web服务。(参考网址:http://www.cnblogs.com/xiaozhi_5638/p/3912668.html;
http://www.cnblogs.com/xiaozhi_5638/p/3917943.html)
六·单元测试说明
本页面主要是用Manager函数从服务器读取或修改数据库的数据,测试类先清空测试数据库。
①向其中存放菜品信息(或评论),再读取其中信息,看是否正确。按照一个成员查询读取信息看是否正确对应。
②存放多条信息,删除其中一条,再读取该条信息,取值为空则正确
③修改其中信息,再读取数据,看修改是否成功。
以上是关于[第五组] 典型用户 +用例+功能说明书+技术说明书 2017.07.25版的主要内容,如果未能解决你的问题,请参考以下文章