js中如何获得后台传的list数组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中如何获得后台传的list数组相关的知识,希望对你有一定的参考价值。
参考技术A 可以用JSON加Webservice,在Webservice里写一个返回list数组的方法,再用JSON在前台获取下拉菜单中获得数据并传到后台,js代码如何实现?
在jsp页面下拉框中获得数据,将此数据交给后台处理,并返回成功(或失败)提示,代码如何实现,最好有例子。好答案再加分!
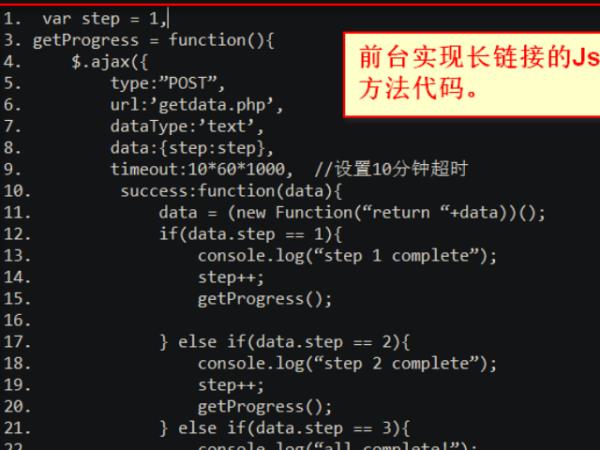
1、前台实现长链接的Js代码方法代码。

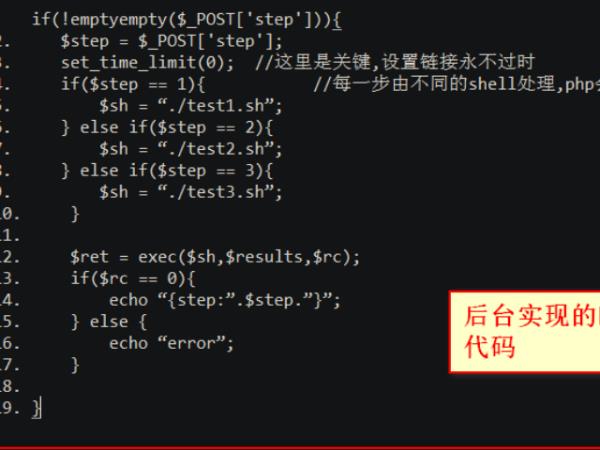
2、后台实现的PHP方法代码。

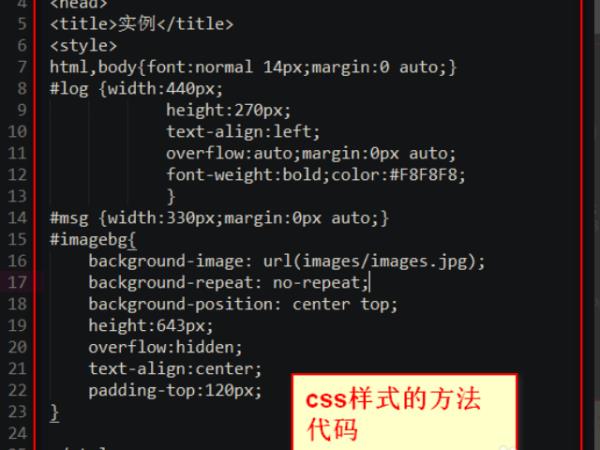
3、css样式的方法代码。

4、声明一个socket方法代码。

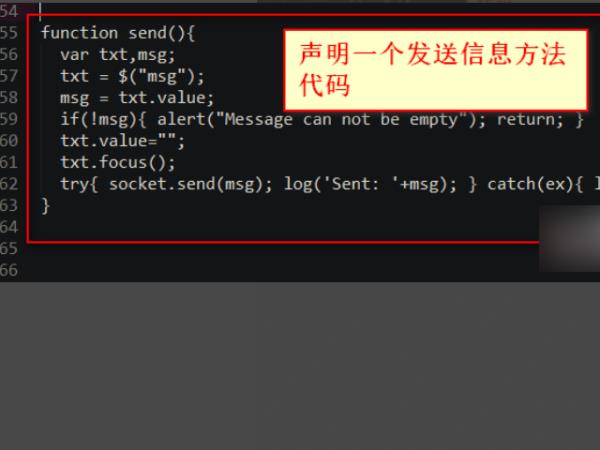
5、声明一个发送信息方法代码。

6、声明一个对开连接,关闭socket方法代码。

注意事项:
Javascript脚本语言同其他语言一样,有它自身的基本数据类型,表达式和算术运算符及程序的基本程序框架。Javascript提供了四种基本的数据类型和两种特殊数据类型用来处理数据和文字。而变量提供存放信息的地方,表达式则可以完成较复杂的信息处理。
参考技术AHTML代码:
<select id="selectid" onchange="getValue()"><option>请选择</option>
<option value="0">A</option>
<option value="1">B</option>
<option value="2">C</option>
</select>
JQuery代码:
<script type="text/javascript">function getValue()
var str = $("#selectid option:selected").val(); //获得选中的值
$.ajax(
type:"post",
dataType:"json",
url:"目标路径",
data:'select':str,
success:function(msg)
if(msg)
alert(msg);
);
</script>
希望对你有所帮助!记得导入JQuery文件
忘了说,还有个确定键,点击后传到后台,怎么加
追答那不是很容易么。。。把onchange事件去掉!在button上绑定这个事件不就好了!如:
希望对你有所帮助!望采纳!
以上是关于js中如何获得后台传的list数组的主要内容,如果未能解决你的问题,请参考以下文章