如何使用eolinker对http的接口测试
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用eolinker对http的接口测试相关的知识,希望对你有一定的参考价值。
eoLinker 通过填写 URL,header,body 等就可以发送一个请求,同时获取返回结果,能够发送任何类型的 http 请求,支持 GET/POST/PUT/DELETE/PATCH/OPTIONS/HEAD 等。有些小技巧分享给大家。
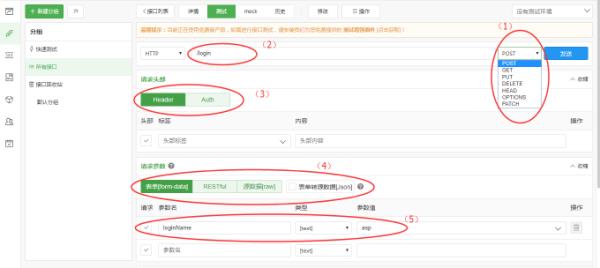
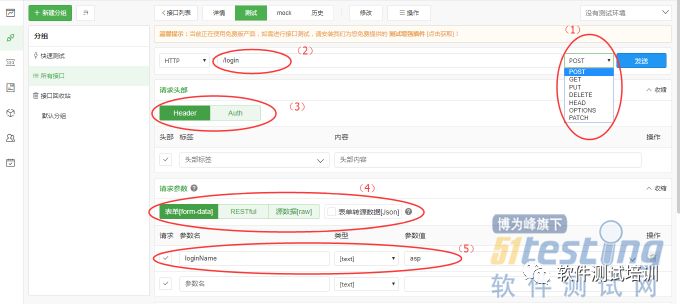
1、发送请求

( 1 )指发送请求的方式,最常用的是 GET 和 POST。点击下拉列表可以看到共 9 种请求方式供选择; ( 2 )请求的 URL,即接口地址; ( 3 )可设置请求头部,包括 Header 及 Auth 认证; ( 4 )请求参数支持表单(Form-data)、RESTful、源数据( Raw )格式,并支持表单转源数据; ( 5 )点击可以以键值对的方式添加 URL 参数; ( 6 )获取返回结果分为 body 和 header,按需进行查看。
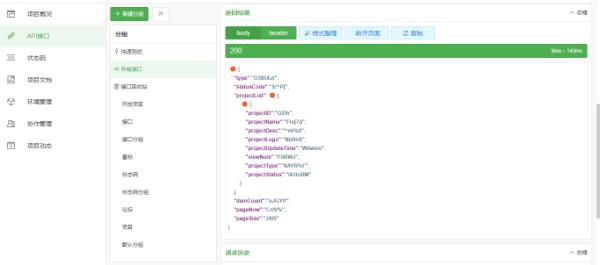
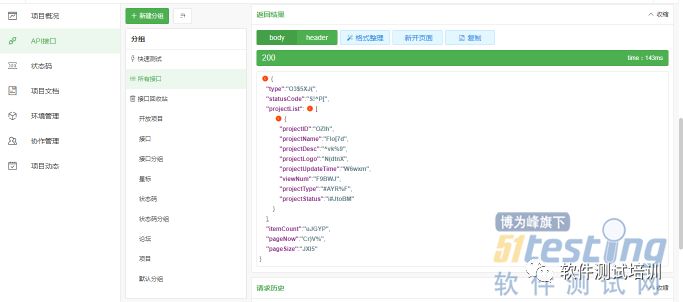
Body 页面: 
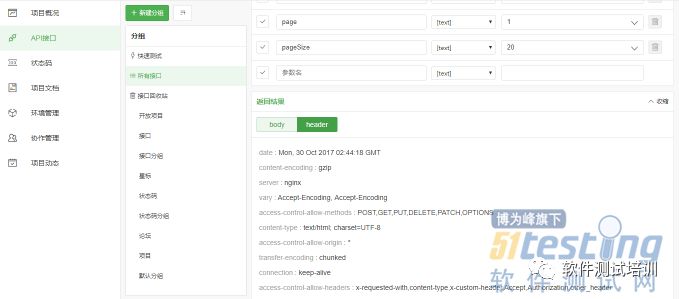
Header 页面 
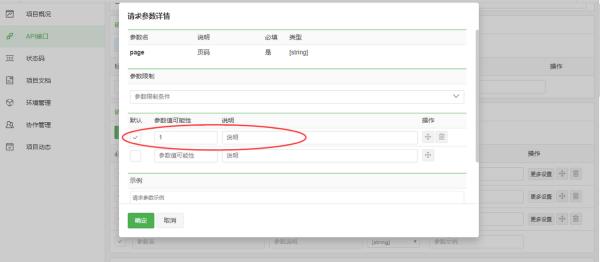
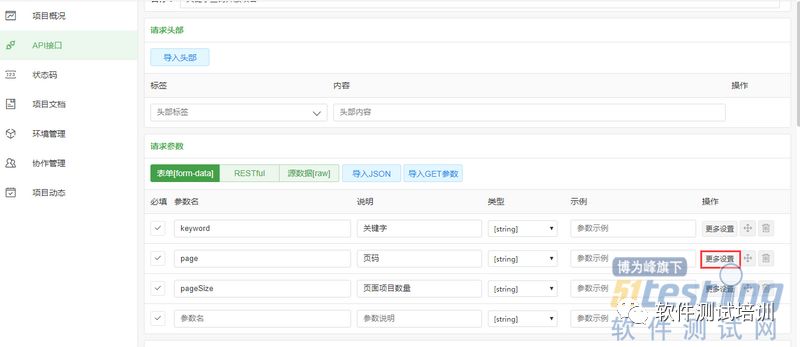
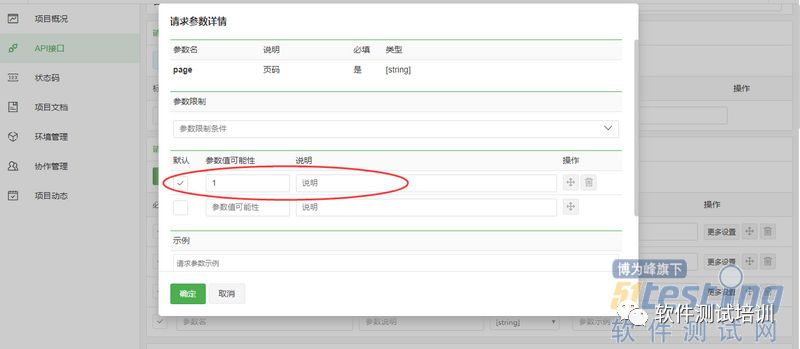
2、设置参数默认值 在编辑接口参数信息时,点击“更多设置”,填入参数值可能性即可。测试时参数值将被自动填入,设置多个值可能性可在测试时按需选择。
编辑接口界面 

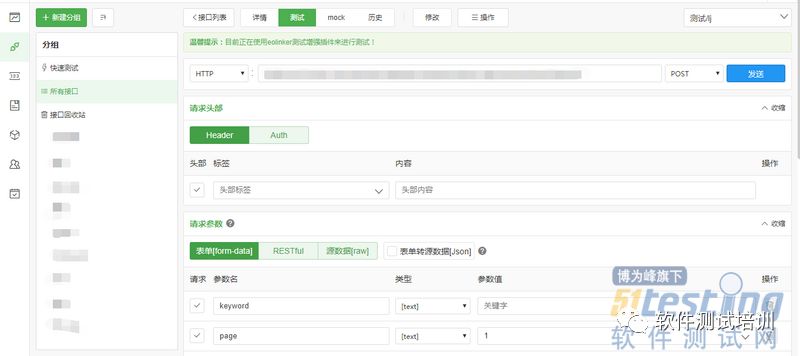
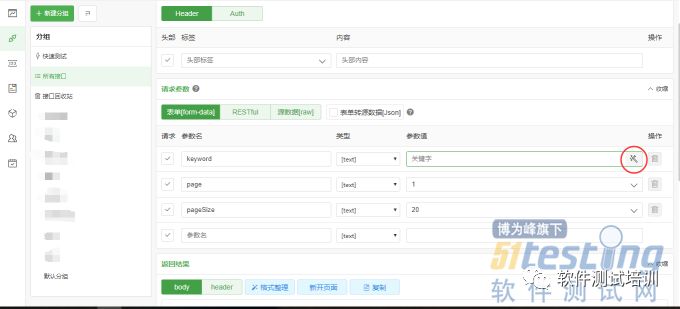
测试界面 
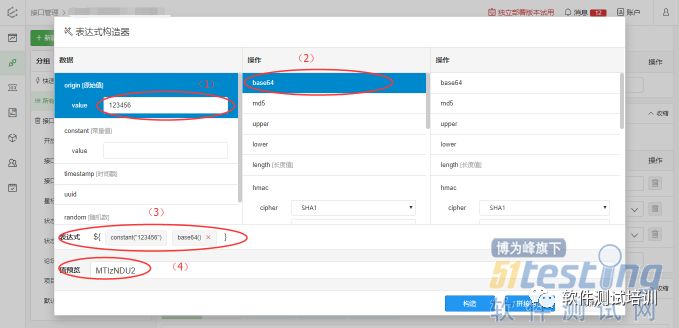
3、使用参数构造器 该功能可对原始参数进行渲染转换,获得渲染转换后的参数。

构造参数操作如下

其意思分别表示: (1) 参数初始值; (2) 选择的参数构造操作; (3) 参数构造表达式; (4) 参数构造后的结果。
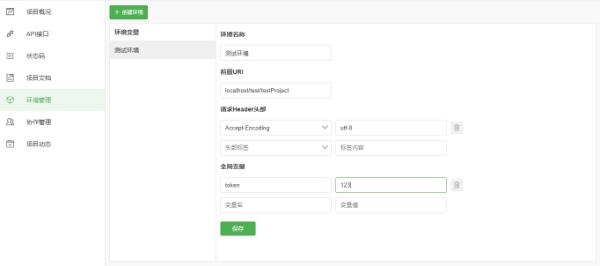
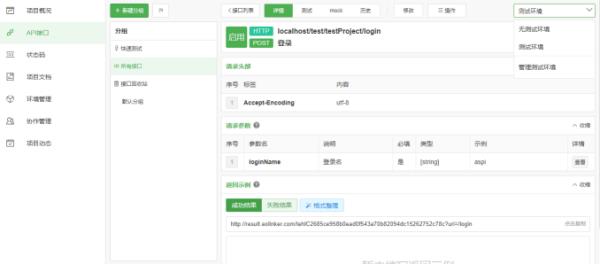
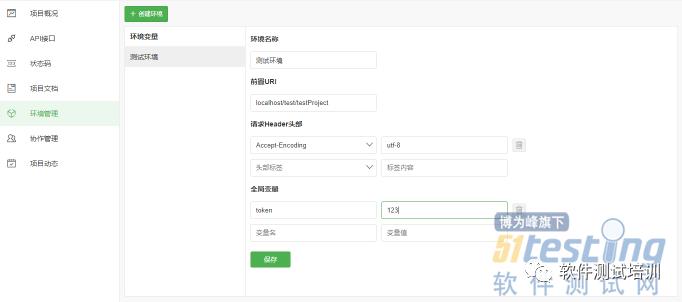
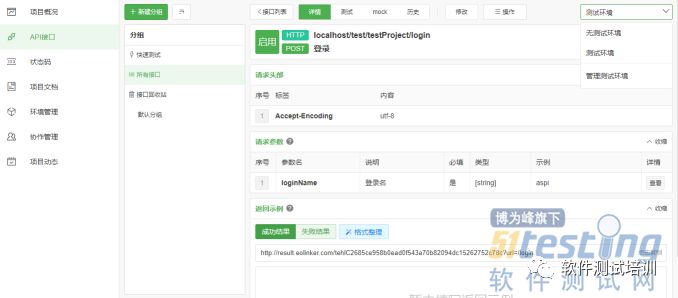
4、为接口添加环境 对项目进行环境管理,设置环境变量、请求头、前置 URI 等信息,在接口测试时便可选择对应环境,一键进行测试。
添加环境操作

下拉框可选择接口环境

eoLinker通过测试插件提供了非常多的 独有的 测试功能,包括但不限于:参数构造器:一键对参数进行任意次数的处理智能表单:根据请求方式自动修改参数发送方式以及拼接参数在线、跨域、本地测试:不管服务器部署在任何地方,即使是localhost也可以在线进行测试文件测试:请求参数支持文件格式支持Restful类型的API测试:自动将参数替换url中的匹配部分支持Raw源数据类型的API测试:支持json、xml甚至是用户自定义结构的请求参数。支持查看测试的详细结果,包括头部、返回值以及时间等支持保存测试历史,并且随时切换到历史的测试记录支持对返回值进行格式化,并且能够在新窗口中打开 
不会接口测试?如何使用eoLinker进行api接口测试
顾翔老师作品《软件测试技术实战 设计、工具及管理》
http://detail.youzan.com/show/goods?alias=3erp1xpd7hmoh&from=wsc&kdtfrom=wsc&sf=wx_sm
店铺二维码:
啄木鸟软件测试培训网:www.3testing.com
本文来自:http://www.51testing.com
现在接口测试几乎是要求在编写完接口文档后必须要做的步骤,我最近在研究接口测试,发现eoLinker能一键测试你的接口是否正常运作,一键测试你的接口是否正常运作,支持在线、本地(localhost)测试、支持跨域测试、支持文件测试和强大的参数构造器。
与Postman相同,eoLinker通过填写URL,header,body等就可以发送一个请求,同时获取返回结果,能够发送任何类型的http请求,支持GET/POST/PUT/DELETE/PATCH/OPTIONS/HEAD等。有些使用小技巧分享给大家。
1、发送请求

(1)指发送请求的方式,最常用的是GET和POST。点击下拉列表可以看到共9种请求方式供选择;
(3)可设置请求头部,包括Header及Auth认证;
(4)请求参数支持表单(Form-data)、RESTful、源数据(Raw)格式,并支持表单转源数据;
(5)点击可以以键值对的方式添加URL参数;
(6)获取返回结果分为body和header,按需进行查看。
Body页面:

Header页面:

2、设置参数默认值
在编辑接口参数信息时,点击“更多设置”,填入参数值可能性即可。测试时参数值将被自动填入,设置多个值可能性可在测试时按需选择。
编辑接口界面


测试界面

3、使用参数构造器
该功能可对原始参数进行渲染转换,获得渲染转换后的参数。

构造参数操作如下

其意思分别表示:
(1) 参数初始值;
(2) 选择的参数构造操作;
(3) 参数构造表达式;
(4) 参数构造后的结果。
4、为接口添加环境
对项目进行环境管理,设置环境变量、请求头、前置URI等信息,在接口测试时便可选择对应环境,一键进行测试。
添加环境操作

下拉框可选择接口环境

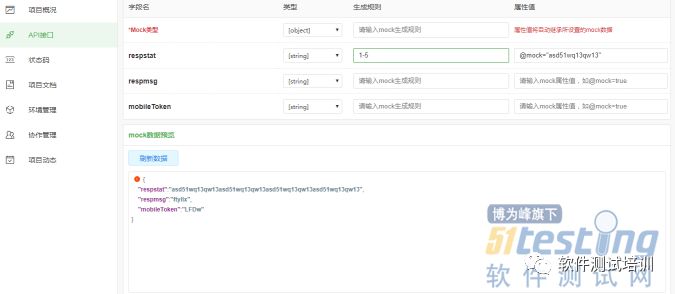
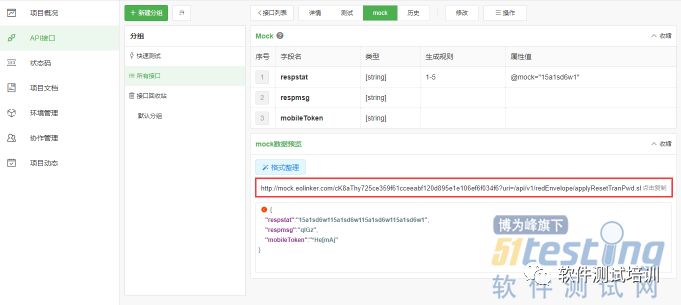
5、Mock简单测试
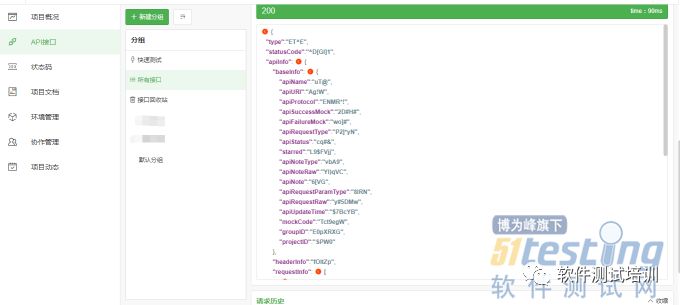
在api的编辑页面,高级mock里面,输入mock的规则就行。eolinker的mock是基于mockjs来改的,不过规则大同小异,规则可以参考这里http://mockjs.com/examples.html

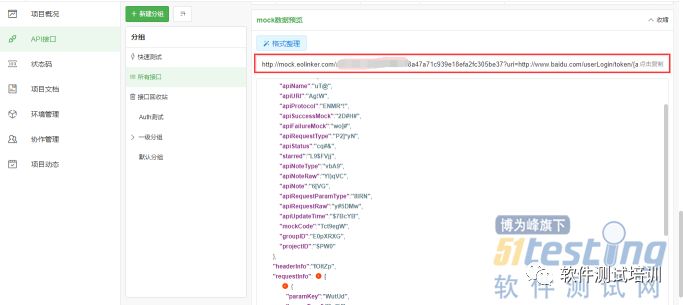
编辑完成之后,回到api的详情页面,在mock的标签下面会看到有一个url,复制到项目里面即可。

如何使用到项目中,此处写了一个demo:
public class MockServerTest {
@Test public void testMockServer() throws IOException { mockClient.when( request() .withPath("http://mock.eolinker.com/cK8aThy725ce359f61cceeabf120d895e1e106ef6f034f6?uri=/api/v1/redEnvelope/applyResetTranPwd.shtml") .withMethod("POST") |
// .withHeader(new Header(HttpHeaders.ACCEPT, MediaType.TEXT_PLAIN))
// .withQueryStringParameter(new Parameter("my-token", "12345"))
).respond( response() .withStatusCode(200) .withBody(expected) ); CloseableHttpClient client = HttpClients.createDefault(); HttpGet httpGet = new HttpPost("http://mock.eolinker.com/TPivSvI55cabdf9f2243a023dc6a76ec9514dc38084c19d?uri=/bestedu/course/primarySchool"); CloseableHttpResponse response = client.execute(httpGet); //验证输出是否是正确 InputStream content = response.getEntity().getContent(); InputStreamReader inputStreamReader = new InputStreamReader(content); BufferedReader bufferedReader = new BufferedReader(inputStreamReader); String responseText = bufferedReader.readLine(); assertThat(responseText, equalTo(expected)); } } |
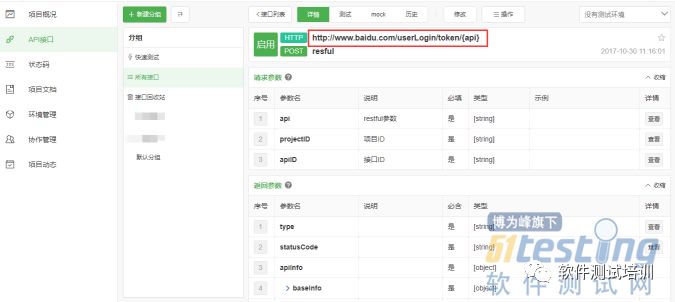
6、RESTful mock测试请求
接口信息:


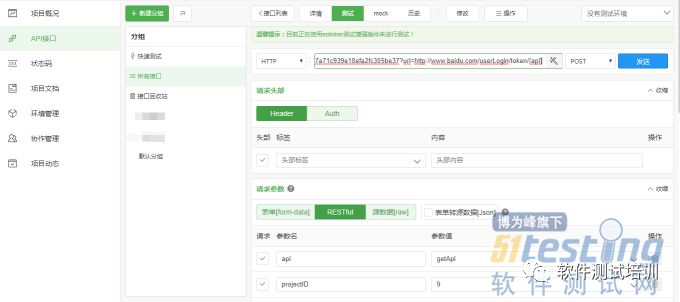
填入测试url中,并将restful中的path参数替换,点击发送,获取结果

请求结果:

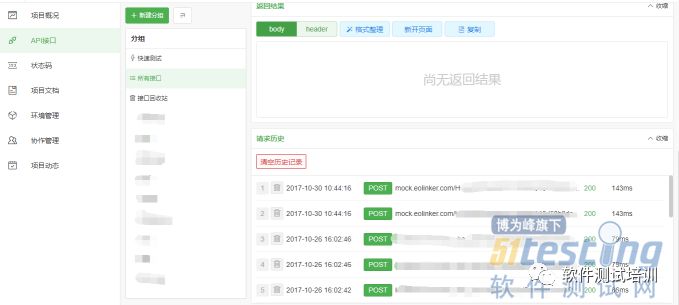
7、提供接口测试历史,可进行切换。
若想重新确认之前测试时的参数内容或返回结果,只需要点击相应的接口测试历史,测试历史间切换畅通无忧。

顾翔凡言:
不懂人工智能的IT人员在五年后不可想象,python的作用是伟大的。
啄木鸟软件测试培训中心,2017年主打课:
各企业可进行裁剪
自动化软件测试课程(企业内训 ¥24,000,公开课 ¥2,000/人)
软件性能测试课程(企业内训 ¥18,000,公开课 ¥1,500/人)
WEB软件用户体验式测试课程(企业内训 ¥12,000,公开课 ¥1,000/人)
安卓APP自动化软件测试课程(企业内训 ¥24,000,公开课 ¥2,000/人)
问题引导的用户验收测试(UAT)课程(企业内训 ¥12,000,公开课 ¥1,000/人)
嵌入式软件测试培训课程(企业内训 ¥18,000,公开课 ¥1,500/人)
探索式软件测试课程(企业内训 ¥12,000,公开课 ¥1,000/人)
APP软件专项测试课程(企业内训 ¥12,000,公开课 ¥1,000/人)
WEB软件安全性测试课程(企业内训 ¥15,000,公开课 ¥1,200/人)
WEB软件测试课程(企业内训 ¥12,000,公开课 ¥1,000/人)
以项目为导向的敏捷课程方案(
两天课企业内训:¥12,000 公开课:¥1,000/人
三天课企业内训:¥18,000公开课:¥1,500/人
一周课企业内训:¥29,000公开课:¥5,000/人
四周可企业内训:¥100,000公开课:¥1,0000/人
)
以上是关于如何使用eolinker对http的接口测试的主要内容,如果未能解决你的问题,请参考以下文章