我最喜欢的模板jade(pug)学习和使用
Posted 贝尔塔猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我最喜欢的模板jade(pug)学习和使用相关的知识,希望对你有一定的参考价值。
由于版权问题,现已改名pug.但无须担心,几乎没什么区别.就算依然使用jade也不会有太大影响. 慢慢迁移过渡即可
# 官网
https://pugjs.org
# github
https://github.com/pugjs/pug
# 文档地址
https://pugjs.org/language/inheritance.html
# 入门指南
https://pugjs.org/api/getting-started.html
安装pug
# 全局安装cli npm install pug-cli -g # 本地安装 npm install pug --save-dev
为了符合大众教材,依然使用jade也无伤大雅
# 创建文件夹和文件 mkdir jade-test && touch index.js index.jade # 安装依赖 npm init -y && cnpm install jade --save # 安装全局jade cnpm install jade -g
index.jade
.header
h1 #{title}
p
.body
p #{body}
.footer
div #{By}
a(href="http://www.baidu.com/#{author.twitter}") #{author.name}
ul
each tag, index in tags
li #{tag}
index.js
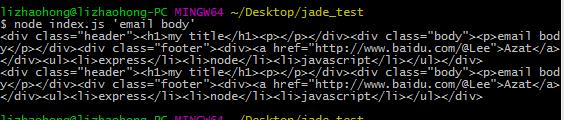
var jade = require(\'jade\') var fs = require(\'fs\') var data = { title : "my title", author: { twitter: "@Lee", name: "Azat" }, tags: [\'express\', \'node\', \'javascript\'] } data.body = process.argv[2] // jade.compile fs.readFile(\'index.jade\', \'utf-8\', function (error, source) { var template = jade.compile(source); var html = template(data) console.log(html); }) // jade.renderFile jade.renderFile(\'index.jade\', data, function (error, html) { console.log(html) })
运行jade: node index.js \'email body\'

block 和 extends 、append(后) / prepend(前)
# API官方文档
https://pugjs.org/language/inheritance.html
layout.pug
doctype html
html(lang=\'en\')
head
title= appTitle
body
block content
footer
block footer
| © 2009-2017 CyLeeBlog.com 版权所有 ICP证:粤S-172RM
index.pug
extends ./includes/layout.pug
block content
h1 #{title}
p Welcome to #{title}
block append footer
script
| window.alert(\'123\')
login.jade
extends ./includes/layout.pug
block content
h1= title
form(method="post")
| 用户名:
input(name="name")
br
| 密码:
input(nane="pwd")
运行效果图如下: 可以看到不仅继承了 layout,在 content 块中添加了个性内容, 还成功的往 footer 块中添加了脚本,进一步灵活和个性化:


除了学到 block 和 extends、append / prepend 的配合使用。还知道了。只要你不是变量,或者说你想以字符串开始。标签的后面必须是“|”来声明。才能正常使用字符串或者 Javascript 脚本。而如果是字符串和变量嵌套,则变量需要使用#{变量}的形式书写。非常简单.
使用cli快速编译为html
(注:需要先安装全局pug-cli)
layout.pug
doctype html html(lang=\'en\') head title= title body h1= title p Welcome to #{title} ul li a(href="/") home li a(href="/login") login li a(href="/reg") reg block content footer block footer | © 2009-2017 CyLeeBlog.com 版权所有 ICP证:粤S-172RM
命令行输入:
# 查看帮助 pug --help # 编译为html pug .\\layout.pug -p layout.html # 编译并且赋值 pug .\\layout.pug -O "{title: \'fuck you\'}" .\\layout.html # 监听并且实时改变html pug .\\layout.pug -w layout.html
if 条件判断
https://pugjs.org/language/conditionals.html
layout.pug
doctype html html(lang=\'en\') head title= title body h1= title p Welcome to #{title} ul li a(href="/") home if user li a(href="/login") publish li a(href="/reg") logout else li a(href="/login") login li a(href="/reg") reg article if success div= success if error div= error block content footer block footer | © 2009-2017 CyLeeBlog.com 版权所有 ICP证:粤S-172RM
以上是关于我最喜欢的模板jade(pug)学习和使用的主要内容,如果未能解决你的问题,请参考以下文章