CRM管理系统上----easyui+Datagrid
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CRM管理系统上----easyui+Datagrid相关的知识,希望对你有一定的参考价值。
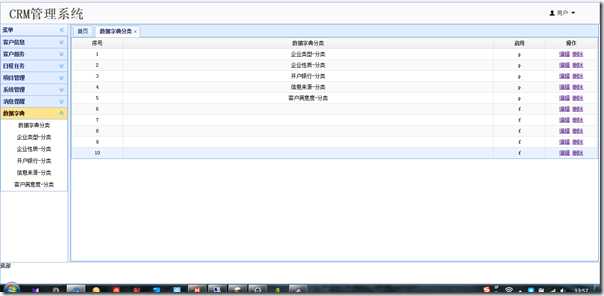
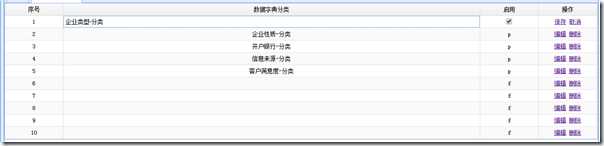
今天终于把数据字典模块做出来了,前前后后大概做了两天时间,修改和整理又用了两天时间,在这个模块中主要用的是easyui的DataGrid插件,同时通过自己在网上看文档,查问题,整理了一下DataGrid的运用,自己编码的过程中反复斟酌,一共修改了两次,三套不同的版本,今天全部给贴出来
这里先附上easyui DataGrid插件的官方文档地址:
http://www.jeasyui.net/plugins/183.html
建议如果学习的话,还是先看下官方文档,博主自己也在官方文档上折腾了好久,如果官方文档上有什么东西写的不太清楚,可以百度,这篇文章可以用作参考;
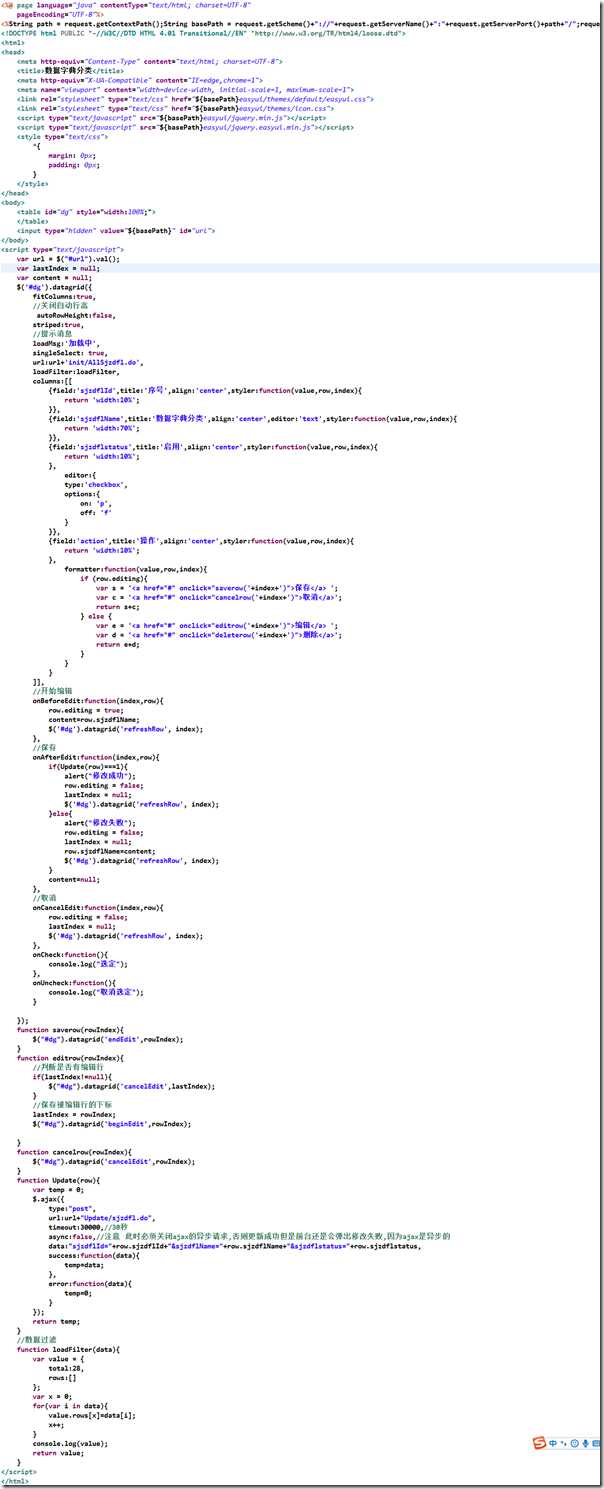
下面是第一版本的代码,如文章上面所说,主要是通过Datagrid插件实现数据字典的展示,修改,删除等功能
easyUI有三种方式创建Datagrid
1.通过html定义行,列,数据
<table class="easyui-datagrid"> <thead> <tr> <th data-options="field:‘code‘">Code</th> <th data-options="field:‘name‘">Name</th> <th data-options="field:‘price‘">Price</th> </tr> </thead> <tbody> <tr> <td>001</td><td>name1</td><td>2323</td> </tr> <tr> <td>002</td><td>name2</td><td>4612</td> </tr> </tbody> </table>
2.通过table标记创建数据表格
<table class="easyui-datagrid" style="width:400px;height:250px" data-options="url:‘datagrid_data.json‘,fitColumns:true,singleSelect:true"> <thead> <tr> <th data-options="field:‘code‘,width:100">Code</th> <th data-options="field:‘name‘,width:100">Name</th> <th data-options="field:‘price‘,width:100,align:‘right‘">Price</th> </tr> </thead> </table>
3.通过javascript创建
<table id="dg"></table> $(‘#dg‘).datagrid({ url:‘datagrid_data.json‘, columns:[[ {field:‘code‘,title:‘Code‘,width:100}, {field:‘name‘,title:‘Name‘,width:100}, {field:‘price‘,title:‘Price‘,width:100,align:‘right‘} ]] });
第一个版本,博主用的就是JavaScript方式创建的
var url = $("#url").val(); var lastIndex = null; var content = null; $(‘#dg‘).datagrid({
//设置为 true,则会自动扩大或缩小列的尺寸以适应网格的宽度并且防止水平滚动。 fitColumns:true, //关闭自动行高 autoRowHeight:false,
//设置为 true,则把行条纹化。(即奇偶行使用不同背景色) striped:true, //提示消息 loadMsg:‘加载中‘,
//设置为 true,则只允许选中一行。 singleSelect: true, url:url+‘init/AllSjzdfl.do‘, loadFilter:loadFilter, columns:[[ {field:‘sjzdflId‘,title:‘序号‘,align:‘center‘,styler:function(value,row,index){ return ‘width:10%‘; }}, {field:‘sjzdflName‘,title:‘数据字典分类‘,align:‘center‘,editor:‘text‘,styler:function(value,row,index){ return ‘width:70%‘; }}, {field:‘sjzdflstatus‘,title:‘启用‘,align:‘center‘,styler:function(value,row,index){ return ‘width:10%‘; }, editor:{ type:‘checkbox‘, options:{ on: ‘p‘, off: ‘f‘ } }}, {field:‘action‘,title:‘操作‘,align:‘center‘,styler:function(value,row,index){ return ‘width:10%‘; }, formatter:function(value,row,index){ if (row.editing){ var s = ‘<a href="#" onclick="saverow(‘+index+‘)">保存</a> ‘; var c = ‘<a href="#" onclick="cancelrow(‘+index+‘)">取消</a>‘; return s+c; } else { var e = ‘<a href="#" onclick="editrow(‘+index+‘)">编辑</a> ‘; var d = ‘<a href="#" onclick="deleterow(‘+index+‘)">删除</a>‘; return e+d; } } } ]], //开始编辑 onBeforeEdit:function(index,row){ row.editing = true; content=row.sjzdflName; $(‘#dg‘).datagrid(‘refreshRow‘, index); }, //保存 onAfterEdit:function(index,row){ if(Update(row)===1){ alert("修改成功"); row.editing = false; lastIndex = null; $(‘#dg‘).datagrid(‘refreshRow‘, index); }else{ alert("修改失败"); row.editing = false; lastIndex = null; row.sjzdflName=content; $(‘#dg‘).datagrid(‘refreshRow‘, index); } content=null; }, //取消 onCancelEdit:function(index,row){ row.editing = false; lastIndex = null; $(‘#dg‘).datagrid(‘refreshRow‘, index); }, onCheck:function(){ console.log("选定"); }, onUncheck:function(){ console.log("取消选定"); } }); function saverow(rowIndex){ $("#dg").datagrid(‘endEdit‘,rowIndex); } function editrow(rowIndex){ //判断是否有编辑行 if(lastIndex!=null){ $("#dg").datagrid(‘cancelEdit‘,lastIndex); } //保存被编辑行的下标 lastIndex = rowIndex; $("#dg").datagrid(‘beginEdit‘,rowIndex); } function cancelrow(rowIndex){ $("#dg").datagrid(‘cancelEdit‘,rowIndex); } function Update(row){ var temp = 0; $.ajax({ type:"post", url:url+"Update/sjzdfl.do", timeout:30000,//30秒 async:false,//注意 此时必须关闭ajax的异步请求,否则更新成功但是前台还是会弹出修改失败,因为ajax是异步的 data:"sjzdflId="+row.sjzdflId+"&sjzdflName="+row.sjzdflName+"&sjzdflstatus="+row.sjzdflstatus, success:function(data){ temp=data; }, error:function(data){ temp=0; } }); return temp; } //数据过滤 function loadFilter(data){ var value = { total:28, rows:[] }; var x = 0; for(var i in data){ value.rows[x]=data[i]; x++; } console.log(value); return value; }
博主放弃第一种方式并不是因为第一种方式不好,反而,第一种方式是一个不错的创建形式,所有的html部分都可以交给框架完成,but!!对于每列宽度的百分比控制,似乎不是那么好调整的,所以博主在这上面折腾了一晚上以后决定放弃,熬夜伤身(肾)
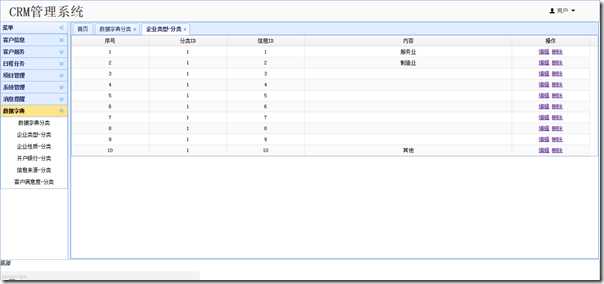
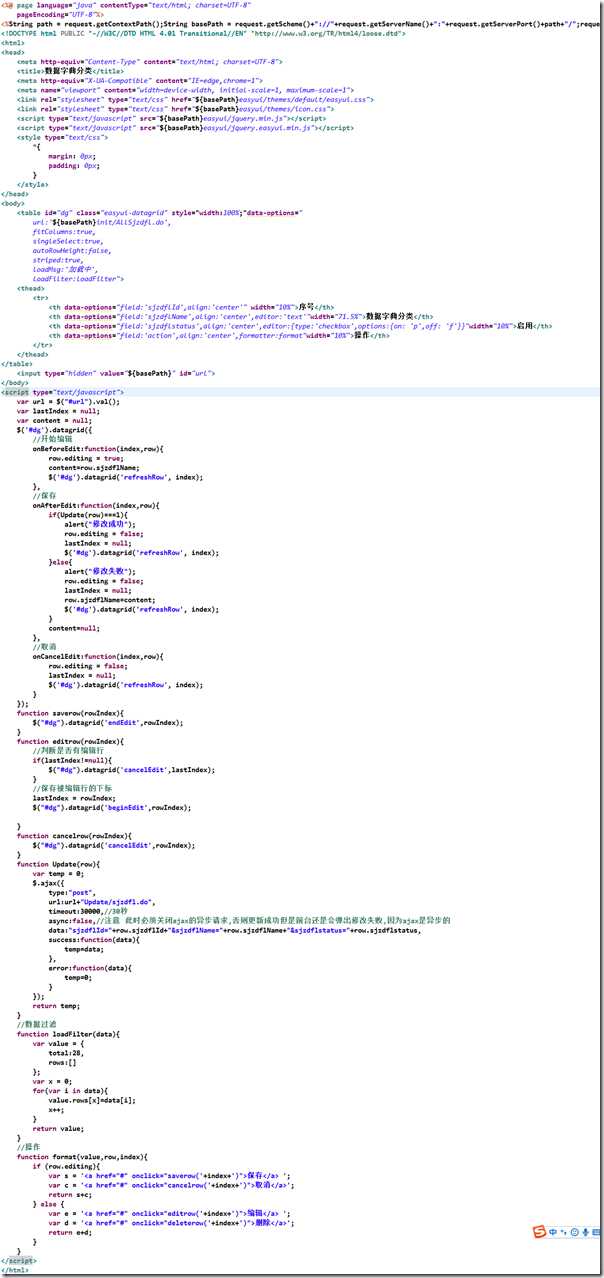
下面是第二版本的代码
可以看出,博主第二版本和第一版本的区别就是在于,第二版本Datagrid部分的创建方式变成了html方式
其他内容变化不大,变成html的方式创建的根本原因就是暂时没有想到其他方式来把列的宽度设置成百分比
然而就在我满心欢喜的完成一个页面的编码,准备开始第二个页面的编码时候..我发现除了,TMD!!
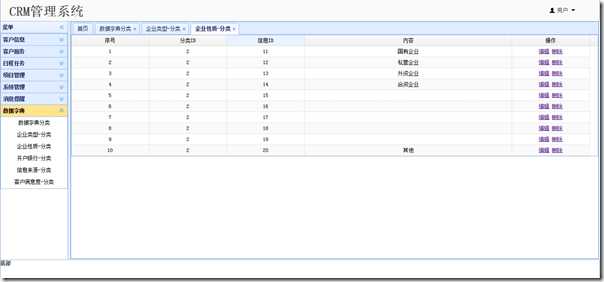
除了页面的内容不一致以外,HTML部分没有大的变化,js部分也没有大的变化,然而就是因为换了个页面,我就要把所有的html AND JS全部重写一遍,对于一个懒人来说,重复写一样的代码是在浪费时间,所以博主决定,把页面的JS部分抽出来单独作为一个JS文件引入,并在JS内判断,当前的页面需要添加哪些内容,具体的编码如下
var url = $("#url").val()+$("#uri").val(); var lastIndex = null; var content = null; $(‘#dg‘).datagrid({ //开始编辑 onBeforeEdit:function(index,row){ row.editing = true; if(row.sjzdflName!=undefined){ content=row.sjzdflName; } if(row.Content!=undefined){ content=row.Content; } $(‘#dg‘).datagrid(‘refreshRow‘, index); }, //保存 onAfterEdit:function(index,row){ if(row.Content!=undefined&&row.SjzdflId!=undefined&&row.SjzdxxId!=undefined){ if(row.Content==content){ row.editing = false; $(‘#tb‘).datagrid(‘refreshRow‘,index); return; } Operation(url,"sjzdflId="+row.SjzdflId+"&sjzdxxId="+row.SjzdxxId+"&sjzdxxmc="+row.Content,row,index); } if(row.sjzdflName!=undefined&&row.sjzdflId!=undefined){ if(row.sjzdflName==content){ row.editing = false; $(‘#tb‘).datagrid(‘refreshRow‘,index); return; } Operation(url,"sjzdflId="+row.sjzdflId+"&sjzdflName="+row.sjzdflName+"&sjzdflstatus="+row.sjzdflstatus,row,index); } content=null; }, //取消 onCancelEdit:function(index,row){ row.editing = false; lastIndex = null; $(‘#dg‘).datagrid(‘refreshRow‘, index); } }); function saverow(rowIndex){ $("#dg").datagrid(‘endEdit‘,rowIndex); } function editrow(rowIndex){ //判断是否有编辑行 if(lastIndex!=null){ $("#dg").datagrid(‘cancelEdit‘,lastIndex); } //保存被编辑行的下标 lastIndex = rowIndex; $("#dg").datagrid(‘beginEdit‘,rowIndex); } function cancelrow(rowIndex){ $("#dg").datagrid(‘cancelEdit‘,rowIndex); } function Update(url,datas){ console.log(url+datas); var temp = 0; $.ajax({ type:"post", url:url, timeout:30000,//30秒 async:false,//注意 此时必须关闭ajax的异步请求,否则更新成功但是前台还是会弹出修改失败,因为ajax是异步的 data:datas, success:function(data){ temp=data; }, error:function(data){ alert("失败"); temp=0; } }); return temp; } //数据过滤 function loadFilter(data){ var value = { total:28, rows:[] }; var x = 0; for(var i in data){ value.rows[x]=data[i]; x++; } return value; } //操作 function format(value,row,index){ if (row.editing){ var s = ‘<a href="#" onclick="saverow(‘+index+‘)">保存</a> ‘; var c = ‘<a href="#" onclick="cancelrow(‘+index+‘)">取消</a>‘; return s+c; } else { var e = ‘<a href="#" onclick="editrow(‘+index+‘)">编辑</a> ‘; var d = ‘<a href="#" onclick="deleterow(‘+index+‘)">删除</a>‘; return e+d; } } function Operation(url,data,row,index){ if(Update(url,data)===1){ alert("修改成功"); row.editing = false; lastIndex = null; $(‘#dg‘).datagrid(‘refreshRow‘, index); }else{ alert("修改失败"); row.editing = false; lastIndex = null; row.sjzdflName=content; $(‘#dg‘).datagrid(‘refreshRow‘, index); } }
说白了,就是把JS部分提取出来,然后在点击保存的时候,通过判断当前是哪个页面,给AJAX方法传入对应的URL和数据
上面就是博主的第二版本的WEB页面部分,待会博主还会再另写一篇后台部分
整个项目的地址还是http://115.159.152.20:8081/MyCRM/
以上是关于CRM管理系统上----easyui+Datagrid的主要内容,如果未能解决你的问题,请参考以下文章
(转)基于MVC4+EasyUI的Web开发框架经验总结--实现省份城市行政区三者联动