text-align:justify在项目中碰到的问题
Posted baoyadong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了text-align:justify在项目中碰到的问题相关的知识,希望对你有一定的参考价值。
最近在项目中,使用了一个新的样式属性:text-align:justigy,这个属性在使用过程中遇到了一些小异常,现在总结下。
text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。在移动端的时候,文本显示就比较的重要。我们比较下默认样式:left和justify样式:
同一个文本显示样式如下:
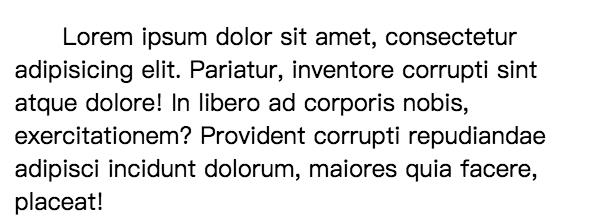
下面截图是文本中一段英文左对齐的右边缘截图:我们发现参差不齐。

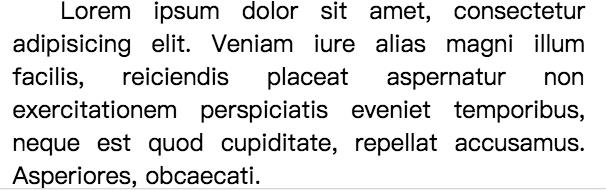
使用justify后,文本显示如下:
右侧完全对齐了,也就是整篇文字全部沿着左边缘和右边缘对齐显示了。

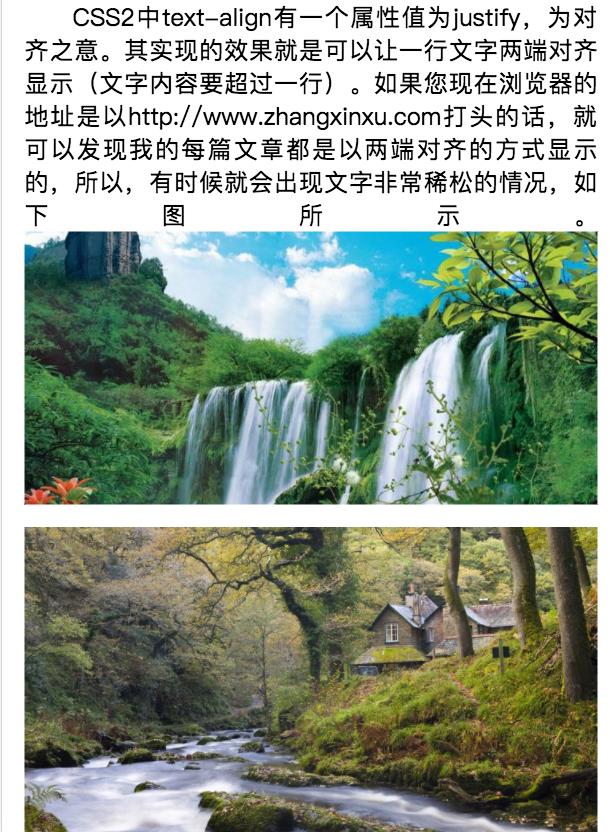
但是有时候会出现如下的情况——有时候就会出现文字非常稀松的情况:

代码格式如下:
1 p {text-align: justify;text-indent: 2em;width: 100%;} 2 img {width: 100%;margin-bottom: 10px;}
html格式如下:
1 <p> 2 CSS2中text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。如果您现在浏览器的地址是以http://www.zhangxinxu.com打头的话,就可以发现我的每篇文章都是以两端对齐的方式显示的,所以,有时候就会出现文字非常稀松的情况,如下图所示。 3 <img src="http://pic.qiantucdn.com/58pic/11/31/58/97p58PICV26.jpg" alt="2"> 4 <img src="http://img1.3lian.com/2015/a1/84/d/102.jpg" alt="3"> 5 </p>
我们知道:text-align其诞生的意义是控制文字的对齐与显示的,从其属性名上就可以看出来。
从其渲染与解析上来看,其主要是用来控制inline水平元素或inline-block元素的对齐与显示的,例
如嵌套行内标签的文字、图片、input表单控件等;而对block水平的元素是没有作用的。
对于上面存在的问题,有两种方式可以解决:
1,将img标签从p标签内单独移动出来显示;
2. 将img标签display:block化;
img {width: 100%;margin-bottom: 10px;display: block;}
如果img换成input标签的化,效果也是同样的。所以需要注意下。
以上是关于text-align:justify在项目中碰到的问题的主要内容,如果未能解决你的问题,请参考以下文章
我应该避免使用“text-align: justify;”吗?
涉及 Closure 命令和“text-align:justify”的奇怪行为