关于CSS-RESET的浅析和个人理解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于CSS-RESET的浅析和个人理解相关的知识,希望对你有一定的参考价值。
关于css-reset的浅认识
最近在回顾一些过往的知识,想到css-reset的时候,觉得是时候梳理一下这里面的一些个人看法和知识隐藏点,可能不够全面,但是一些总结还是有必要的。
我们都知道,在前端开发的过程中,我们经常要碰到清除浏览器的默认样式,这个时候我们脑子里就有一个概念,那就是css-reset这个必须的出现。然而我发现在这默认样式清除的情况下,我们有时候都没有去想到底浏览器有哪些默认的样式呢?为了证明自己的一些想法,我特意去审查了一下一些标签的默认样式,现在总结如下
body{ margin:8px; } p,dl{ margin: 16px 0 ; }
h1{
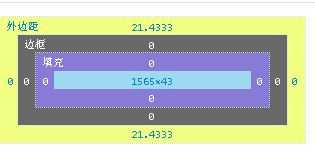
margin:21.4333px 0 ; /*最终测试精确到...*/
}
h2{
margin:19.9167px 0;
}
h3{
margin:18.7167px 0;
}
h4{
margin:21.2833px 0;
}
h5{
margin:22.1833px 0;
}
h6{
margin:24.9667px 0;
}
ol,ul{
margin:16px 0;
padding:0 40px;
}
dl dd{
margin-left:40px;
}
还有一些诸如a标签的默认下划线样式,标题标签h1-h6每个都有默认的样式外边距,不多说上图:


这样我们简单的总结了html中一些常见标签在浏览器的默认样式,这样我们为了方便以后在工作中受到这些默认样式的影响,我们必须把这些样式清除掉,于是CSS-RESET就出来了:
body,p,h1,h2,h3,h4,h5,h6,dl,dd{ margin:0; font-size:12px; /*font-family:XX;*/ } ol,ul{ list-style:none; padding:0; margin: 0; } a{ text-decoration:none; } img{ border: none; }
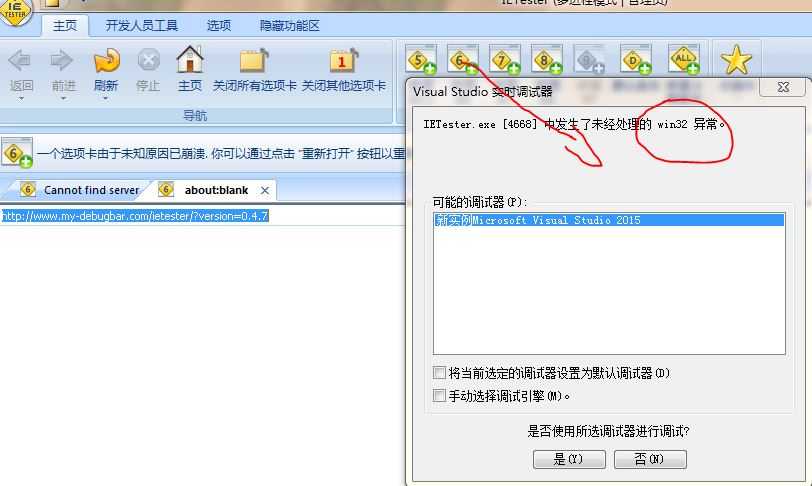
在我用ie tester测试的时候发现我的工具出现错误,所以不能正确截图说明IE6下与火狐浏览器下的样式差异性,各位可以自己在IE6下进行测试。

其中需要说明的情况如下:
1)两种浏览器下的字体大小,即font-size不一样,所以我们在上面的CSS代码部分重置了一下它的默认属性。同时字体上我们在各个浏览器上也不一样,虽然我们默认的是宋体,但是有时候我们会用到诸如 Microsoft 的字体样式;
2)IE6下默认的以img标签图片2.png作为a链接内容的时候出现了一个默认的外边框,所以我们清除了它的边框。
文章最后附上本次的测试文件供大家参考
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="utf-8"> 5 <title>css-reset的背后的一些浅析</title> 6 <style> 7 body{ 8 height: 1000px; 9 border: 1px solid red ; /*方便查看浏览器默认样式*/ 10 } 11 </style> 12 </head> 13 <body> 14 <a href="#">a标签(链接,下载,锚点)</a> 15 <img src="2.JPG" alt="美女"> 16 <a href="#"><img src="2.JPG" alt="美女链接"></a> 17 <br> 18 <span>区分样式的文本标记</span> 19 <br> 20 <strong>强调粗体</strong> 21 <br> 22 <em>斜体</em> 23 <p>段落</p> 24 <div>块</div> 25 <h1>标题1</h1> 26 <h2>标题2</h2> 27 <h3>标题3</h3> 28 <h4>标题4</h4> 29 <h5>标题5</h5> 30 <h6>标题6</h6> 31 <ol> 32 <li>有序列表项1</li> 33 <li>有序列表项2</li> 34 <li>有序列表项3</li> 35 </ol> 36 <ul> 37 <li>无序列表项1</li> 38 <li>无序列表项2</li> 39 <li>无序列表项3</li> 40 </ul> 41 <dl> 42 <dt>定义列表标题</dt> 43 <dd>定义列表项1</dd> 44 <dd>定义列表项2</dd> 45 <dd>定义列表项3</dd> 46 </dl> 47 </body> 48 </html>
说明:以上测试是在火狐浏览器,关于标题标签部分默认样式的margin值可能不一样,这里只是说明它有这些默认的样式而已。
以上是关于关于CSS-RESET的浅析和个人理解的主要内容,如果未能解决你的问题,请参考以下文章