关于CSS的LI列表的背景变色功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于CSS的LI列表的背景变色功能相关的知识,希望对你有一定的参考价值。
比如我有10条列表,13579我想为红色背景,246810 我想为蓝色背景,应该怎么设置CSS?你不要告诉我在LI标签上一个加个样式,一个不加,这个我明白。
这个有一条背景色为白色,如果我要用红色和绿色进行变换呢?应该怎么办?
题目有点简单,不清楚具体问题是什么。
下面写了一下关于鼠标移入移出,li变色的例子,仅供参考。
思路:当鼠标移入时,修改li的背景色,直接用background修改就可以。
鼠标移出时,恢复原来li的背景色。
<body><ul id="ul">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
<script>
var oUl = document.getElementById(\'ul\');
var aLi = oUl.children;
for(var i=0;i<aLi.length;i++)
aLi[i].onmouseover = function()
this.style.background = \'red\';
;
aLi[i].onmouseout = function()
this.style.background = \'\';
;
</script> 参考技术A <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>dd</title>
<style type="text/css">
.obcbackground:#efefef;
</style>
<script type="text/javascript">
window.onload = function gettchange()
var test = document.getElementById("bianse");
var lis = test.getElementsByTagName("li");
var odd = false;
for (var i = 0; i < lis.length; i++)
if (odd == true)
lis[i].className = "obc";
odd = false;
else
odd = true;
</script>
</head>
<body>
<ul id="bianse">
<li>很好,很强大</li>
<li>很好,很强大</li>
<li>很好,很强大</li>
<li>很好,很强大</li>
<li>很好,很强大</li>
<li>很好,很强大</li>
<li>很好,很强大</li>
</ul>
</body>
</html>本回答被提问者采纳 参考技术B <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>交替变幻的表格</title>
<style>
<!--
.datalist
border:1px solid #007108; /* 表格边框 */
font-family:Arial;
border-collapse:collapse; /* 边框重叠 */
background-color:#d9ffdc; /* 表格背景色 */
font-size:14px;
.datalist th
border:1px solid #007108; /* 行名称边框 */
background-color:#00a40c; /* 行名称背景色 */
color:#FFFFFF; /* 行名称颜色 */
font-weight:bold;
padding-top:4px; padding-bottom:4px;
padding-left:12px; padding-right:12px;
text-align:center;
.datalist td
border:1px solid #007108; /* 单元格边框 */
text-align:left;
padding-top:4px; padding-bottom:4px;
padding-left:10px; padding-right:10px;
.datalist tr.altrow
background-color:#a5e5aa; /* 隔行变色 */
-->
</style>
<script src="http://www.google.com/jsapi"></script>
<script type="text/javascript">google.load("jquery","1.4.1"); </script>
<script language="javascript">
$(function()
$("table.datalist tr:nth-child(odd)").addClass("altrow");
);
</script>
</head>
<body>
<table class="datalist" summary="list of members in EE Studay" id="oTable">
<tr>
<th scope="col">Name</th>
<th scope="col">Class</th>
<th scope="col">Birthday</th>
<th scope="col">Constellation</th>
<th scope="col">Mobile</th>
</tr>
<tr>
<td>isaac</td>
<td>W13</td>
<td>Jun 24th</td>
<td>Cancer</td>
<td>1118159</td>
</tr>
<tr>
<td>fresheggs</td>
<td>W610</td>
<td>Nov 5th</td>
<td>Scorpio</td>
<td>1038818</td>
</tr>
<tr>
<td>girlwing</td>
<td>W210</td>
<td>Sep 16th</td>
<td>Virgo</td>
<td>1307994</td>
</tr>
<tr>
<td>tastestory</td>
<td>W15</td>
<td>Nov 29th</td>
<td>Sagittarius</td>
<td>1095245</td>
</tr>
<tr>
<td>lovehate</td>
<td>W47</td>
<td>Sep 5th</td>
<td>Virgo</td>
<td>6098017</td>
</tr>
<tr>
<td>slepox</td>
<td>W19</td>
<td>Nov 18th</td>
<td>Scorpio</td>
<td>0658635</td>
</tr>
<tr>
<td>smartlau</td>
<td>W19</td>
<td>Dec 30th</td>
<td>Capricorn</td>
<td>0006621</td>
</tr>
<tr>
<td>shenhuanyan</td>
<td>W25</td>
<td>Jan 31th</td>
<td>Aquarius</td>
<td>0621827</td>
</tr>
<tr>
<td>tuonene</td>
<td>W210</td>
<td>Nov 26th</td>
<td>Sagittarius</td>
<td>0091704</td>
</tr>
<tr>
<td>ArthurRivers</td>
<td>W91</td>
<td>Feb 26th</td>
<td>Pisces</td>
<td>0468357</td>
</tr>
<tr>
<td>reconzansp</td>
<td>W09</td>
<td>Oct 13th</td>
<td>Libra</td>
<td>3643041</td>
</tr>
<tr>
<td>linear</td>
<td>W86</td>
<td>Aug 18th</td>
<td>Leo</td>
<td>6398341</td>
</tr>
<tr>
<td>laopiao</td>
<td>W41</td>
<td>May 17th</td>
<td>Taurus</td>
<td>1254004</td>
</tr>
<tr>
<td>dovecho</td>
<td>W19</td>
<td>Dec 9th</td>
<td>Sagittarius</td>
<td>1892013</td>
</tr>
<tr>
<td>shanghen</td>
<td>W42</td>
<td>May 24th</td>
<td>Gemini</td>
<td>1544254</td>
</tr>
<tr>
<td>venessawj</td>
<td>W45</td>
<td>Apr 1st</td>
<td>Aries</td>
<td>1523753</td>
</tr>
<tr>
<td>lightyear</td>
<td>W311</td>
<td>Mar 23th</td>
<td>Aries</td>
<td>1002908</td>
</tr>
</table>
</body>
</html> 参考技术C 围观学习来
jQuery----奇偶选择器和索引选择器
奇偶选择器:
$( " #uu>li:odd").css( " backgroundColor "," red " );
获取id为uu的ul标签下的所有的奇数的li标签,并设置其背景颜色为红色
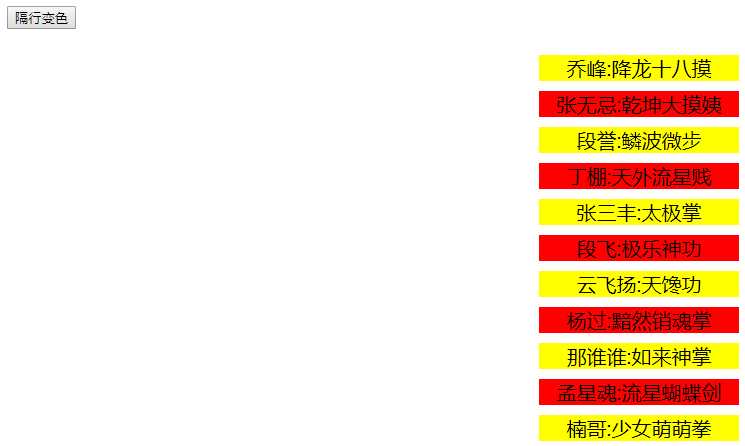
$( " #uu>li:even").css( " backgroundColor "," yellow " );
获取id为uu的ul标签下的所有的偶数的li标签,并设置其背景颜色为黄色
效果图:隔行变色(点击按钮,实现隔行变色)

示例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>隔行变色</title> 6 7 <style type="text/css"> 8 ul{ 9 list-style: none; 10 width: 200px; 11 position: absolute; 12 left: 500px; 13 } 14 15 ul li{ 16 margin-top: 10px; 17 cursor: pointer; 18 text-align: center; 19 font-size: 20px; 20 } 21 </style> 22 23 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 24 <script type="text/javascript"> 25 $(function(){ 26 $("#btn").click(function(){ 27 28 //奇数行,背景设置为红色 29 $("#uu>li:odd").css("backgroundColor","red"); 30 //偶数行,背景为黄色 31 $("#uu>li:even").css("backgroundColor","yellow"); 32 }); 33 }); 34 </script> 35 </head> 36 <body> 37 <input type="button" id="btn" value="隔行变色" /> 38 <ul id="uu"> 39 <li>乔峰:降龙十八掌</li> 40 <li>张无忌:乾坤大挪移</li> 41 <li>段誉:鳞波微步</li> 42 <li>丁棚:天外流星</li> 43 <li>张三丰:太极掌</li> 44 <li>云飞扬:天馋功</li> 45 <li>杨过:黯然销魂掌</li> 46 <li>那谁谁:如来神掌</li> 47 <li>孟星魂:流星蝴蝶剑</li> 48 <li>楠哥:少女萌萌拳</li> 49 </ul> 50 </body> 51 </html>
索引选择器:
eq(3)获取索引的元素
gt(3)索引大于3的所有元素
lt(3)索引小于3的所有的
例如:
//获取id为uu的ul标签下的第四个li标签,并设置其样式
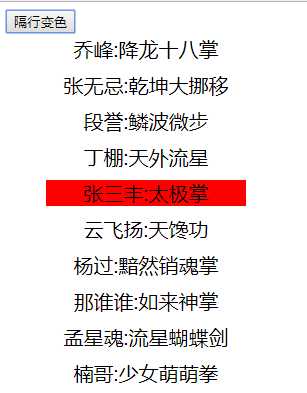
$("#uu>li:eq(4)").css("backgroundColor","red");
//获取id为uu的ul标签下的第四个以后的所有的li标签,并设置其样式
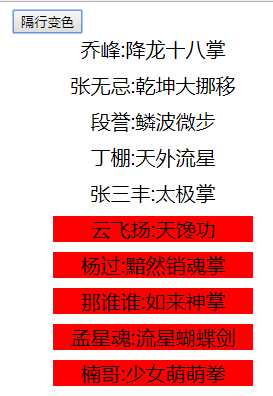
$("#uu>li:gt(4)").css("backgroundColor","red");
//获取id为uu的ul标签下的第四个以前的所有的li标签,并设置其样式
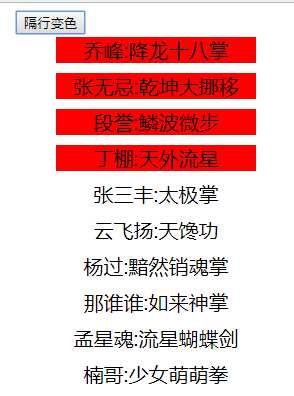
$("#uu>li:lt(4)").css("backgroundColor","red");
结果图:
$("#uu>li:eq(4)").css("backgroundColor","red"); $("#uu>li:gt(4)").css("backgroundColor","red"); $("#uu>li:lt(4)").css("backgroundColor","red");



插入代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>隔行变色</title> 6 7 <style type="text/css"> 8 #btn{ 9 position: absolute; 10 left: 500px; 11 } 12 ul{ 13 list-style: none; 14 width: 200px; 15 position: absolute; 16 left: 500px; 17 } 18 19 ul li{ 20 margin-top: 10px; 21 cursor: pointer; 22 text-align: center; 23 font-size: 20px; 24 } 25 </style> 26 27 <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script> 28 <script type="text/javascript"> 29 $(function(){ 30 $("#btn").click(function(){ 31 32 //获取id为uu的ul标签下的第四个li标签,并设置其样式 33 //$("#uu>li:eq(4)").css("backgroundColor","red"); 34 //获取id为uu的ul标签下的第四个以后的所有的li标签,并设置其样式 35 //$("#uu>li:gt(4)").css("backgroundColor","red"); 36 //获取id为uu的ul标签下的第四个以前的所有的li标签,并设置其样式 37 $("#uu>li:lt(4)").css("backgroundColor","red"); 38 39 }); 40 }); 41 </script> 42 </head> 43 <body> 44 <input type="button" id="btn" value="隔行变色" /> 45 <ul id="uu"> 46 <li>乔峰:降龙十八掌</li> 47 <li>张无忌:乾坤大挪移</li> 48 <li>段誉:鳞波微步</li> 49 <li>丁棚:天外流星</li> 50 <li>张三丰:太极掌</li> 51 <li>云飞扬:天馋功</li> 52 <li>杨过:黯然销魂掌</li> 53 <li>那谁谁:如来神掌</li> 54 <li>孟星魂:流星蝴蝶剑</li> 55 <li>楠哥:少女萌萌拳</li> 56 </ul> 57 </body> 58 </html>
以上是关于关于CSS的LI列表的背景变色功能的主要内容,如果未能解决你的问题,请参考以下文章