js如何把一个数字数组输出为每行显示特定数量的字符串
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何把一个数字数组输出为每行显示特定数量的字符串相关的知识,希望对你有一定的参考价值。
比如说把数组
num=[10,11,12,13,14,15,16,17,18,19,20];
显示为
10,11,12,13,14
15,16,17,18,19
20
var countInLine = 5;//一行几个数
for(var i = 0; i < num.length; i++)
if((i + 1) % countInLine == 0)
str += num[i] + "\\r\\n";
else
str += num[i] + ",";
//输出str即可
参考技术A for循环,循环5个就输出/n这样 参考技术B 额你把div,或者span设置width不就行了;
vue.js怎么把字符串转化为数组
参考技术A1、先用js定义一个变量,就是一个字符串的变量,如图,字符串用逗号隔开。

2、要把字符串转化成数据,我们可以使用JS内置的方法,split方法就行了,这个方法要注意的地方,就是参数,由于字符串是用逗号隔开的,参数就输入逗号就行了。

3、为了验证效果,可以把结果输出到控制台上,使用console.log方法,把结果输出就行了。

在4、脚本里,直接调用刚才的方法,当页面打开后,就会直接执行。

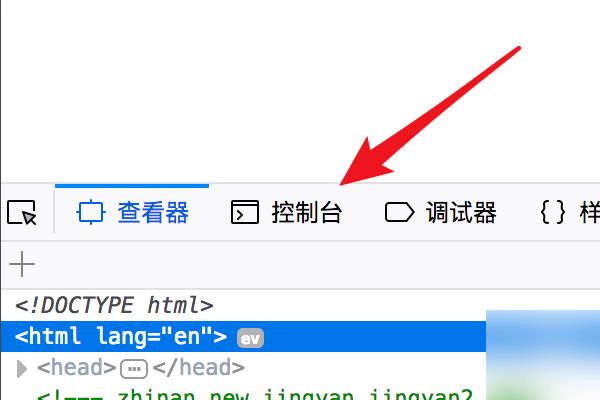
5、打开浏览器的开发者工具,点击‘控制台’。

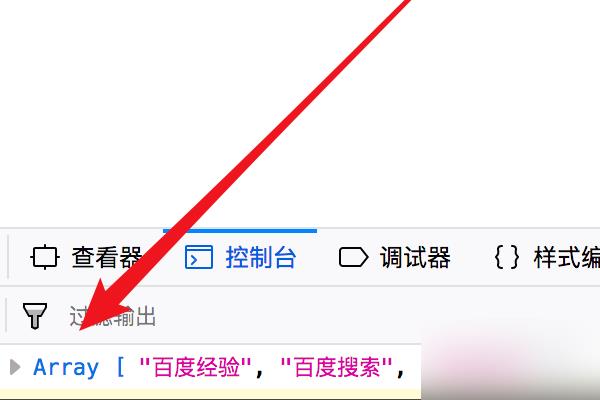
6、在这里就可以看到输出的结果了,可以看到这个结果就是一个数组。

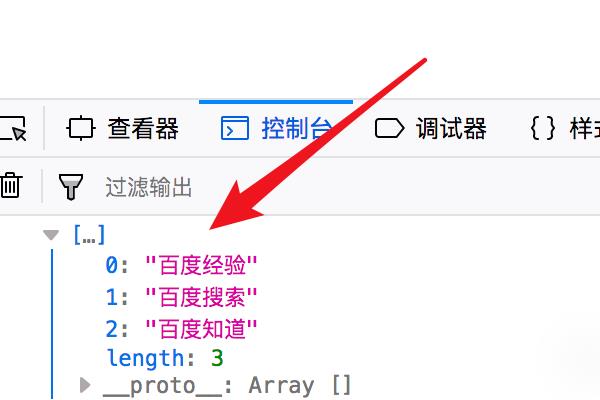
7、点击展开这个数组,可以看到数组每一项的内容。

以上是关于js如何把一个数字数组输出为每行显示特定数量的字符串的主要内容,如果未能解决你的问题,请参考以下文章