WPF如何调用WCF对数据增删改查的服务
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF如何调用WCF对数据增删改查的服务相关的知识,希望对你有一定的参考价值。
参考技术A select * from ... where.....delete from .....where ....
update.....set .... where.....
jquery对json数据进行增删改查的例子,求高手指点,我是新手,没怎么接触过
对json数据进行增删改查,大部分是要对json数组进行操作,我定义一个数组,进行操作var list=[
id:1,
name:"张三",
age:12
,
id:2,
name:"李四",
age:21
,
id:3,
name:"王五",
age:31
];
这个json数组有三个对象,每个对象有三个属性,id,name,age
//增操作,增加一个叫小胖的人
var obj=
id:4,
name:"小胖",
age:3
//push方法可以向数组进行增加操作
list.push(obj);
//console.log会在浏览器f12时在控制太看到,建议用谷歌浏览器
console.log(obj);
//删操作,删除刚刚叫小胖的人
//delnum用来记录要删除的人的索引
var delnum=-1;
//用$.each进行循环,function里面的i,item是数组里每个对象的索引和具体对象,可以打印查看,方便理解
$.each(list,function(i,item)
console.log(i);
console.log(item);
if(item.name=="小胖")
delnum=i;
);
//splice方法表示从数组从索引delnum开始,删除1个对象
list.splice(delnum,1);
//打印一下
console.log(list);
//改操作,修改所有人大于20岁的人,姓名前加一个“大”
//也是用$.each
$.each(list,function(i,item)
if(item.age>20)
item.name="大"+item.name;
)
//查操作,其实已经贯穿在上面了,查询所有大于20岁的人并打印出来
//用newlist记录查询的结果
var newlist=[];
//也是用$.each
$.each(list,function(i,item)
if(item.age>20)
//这一步不理解的,可以去看前面的增操作
newlist.push(item)
)
//打印查询结果,会有姓名为李四和王五的数据出来(因为已经做了改操作,其实应该是“大李四”和“大王五”)
console.log(newlist);
手敲得代码 参考技术A 基于json数据格式实现的简单数据库——jsonDB
jsonDB是js的一个类库,是基于json数据格式构建的数据 模型实现对json数据增删改查。jsonDB的构建源自于HTML5 本地存储的一个应用需求,可以通过sql对json数据进行增删改查,同时该类库提供强大的where检索条件,数据排序, limit查询条件限制等数据库基本功能。通过jsonDB可以轻
松维护一个库/表或多个库/表,而无需额外实现json的数据 的维护等,在该类库完善以后为简化sql操作,基于jsonDB核 心模块扩展了连贯操作模型,简化对jsonDB的操作以及sql语
句出错的概率。
http://blog.csdn.net/thinkercode/article/details/37301975
https://github.com/ThinkerCodeChina/jsonDB 参考技术B
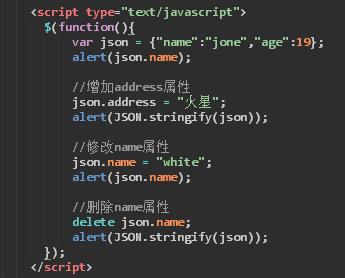
json数据的增改删操作··

他是怎么样读取到json里面的数据的呢?
追答var json = .......
这个json是个对象了····
所以对里面的属性,可以通过json.name这样的方式来读取。
JSON数据是由对象和数组组成的。
数组有个.splice()函数同样可以操作数据。
以上是关于WPF如何调用WCF对数据增删改查的服务的主要内容,如果未能解决你的问题,请参考以下文章