第三组用例+功能说明+技术说明
Posted 李明伦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三组用例+功能说明+技术说明相关的知识,希望对你有一定的参考价值。
场景:
一个富有创造力的玩家想要绘制自己喜欢的图形。
背景:
(1)典型用户:Mondrian
(2)用户的需求/迫切需要解决的问题:
用户可以得到自己想要画的图形;
用户需要应用为其提供绘画工具;
用户需要应用为其保存其“大作”。
(3)假设:
用户可以凭借自己的意愿作画,不需要系统辅助;
用户已经掌握应用中freestyle模式工具的使用。
场景:
Mondrian今天在玩游戏时突发奇想,想要模仿高斯的壮举,实现尺规画正十七边形。于是他进入了freestyle模式,选择了直线和圆工具进行绘画,他通过数学资料和自己的设计构想,最终实现了尺规作正十七边形的壮举,他骄傲的保存了自己的“大作”方便以后向朋友们炫耀。
用例文档:
标题:使用freestyle模式绘制用户想要的图形
角色:用户(Mondrian)
主要成功场景:
Mondrian今天在玩游戏时突发奇想,想要模仿高斯的壮举,实现尺规画正十七边形。于是他进入了freestyle模式,选择了直线和圆工具进行绘画,他通过数学资料和自己的设计构想,最终实现了尺规作正十七边形的壮举,他骄傲的保存了自己的“大作”方便以后向朋友们炫耀。
步骤:
1.打开进入Geomystery软件;
2.点击菜单栏“freestyle”按钮,进入freestyle模式;
3.使用左侧系统提供的工具在屏幕中间的画布上进行绘画;
4.使用点工具画点;
5.使用直线工具画线;
6.使用圆工具画圆;
7.交替使用三种工具,完成绘画;
8.点击保存,将用户绘制的图形保存在本地,或点击放弃,不保存并留在当前页面;
9.点击左上角的返回按钮,返回主界面。
扩展场景:
因为找不到保存路径等原因导致图片保存失败;
当用户恶意使用导致画面被占满后无法继续绘制。
功能说明书:
功能:通过使用freestyle绘制用户的目标图形
使用:
1.打开进入Geomystery软件;
2.点击屏幕中部右侧的菜单栏中的“freestyle”按钮,进入freestyle模式;
3.使用左侧系统提供的工具在屏幕中间的画布上进行绘画;
4.点击选择左侧工具栏的点工具,使用点工具画点;
5.点击选择左侧工具栏的直线工具,使用直线工具画线;
6.点击选择左侧工具栏的圆工具,使用圆工具画圆;
7.交替使用三种工具,完成绘画;
8.点击保存,将用户绘制的图形保存在本地,保存成功后停留在当前页面,或点击放弃,不保存并留在当前页面;
9.点击左上角的返回按钮,返回主界面。
技术说明书:
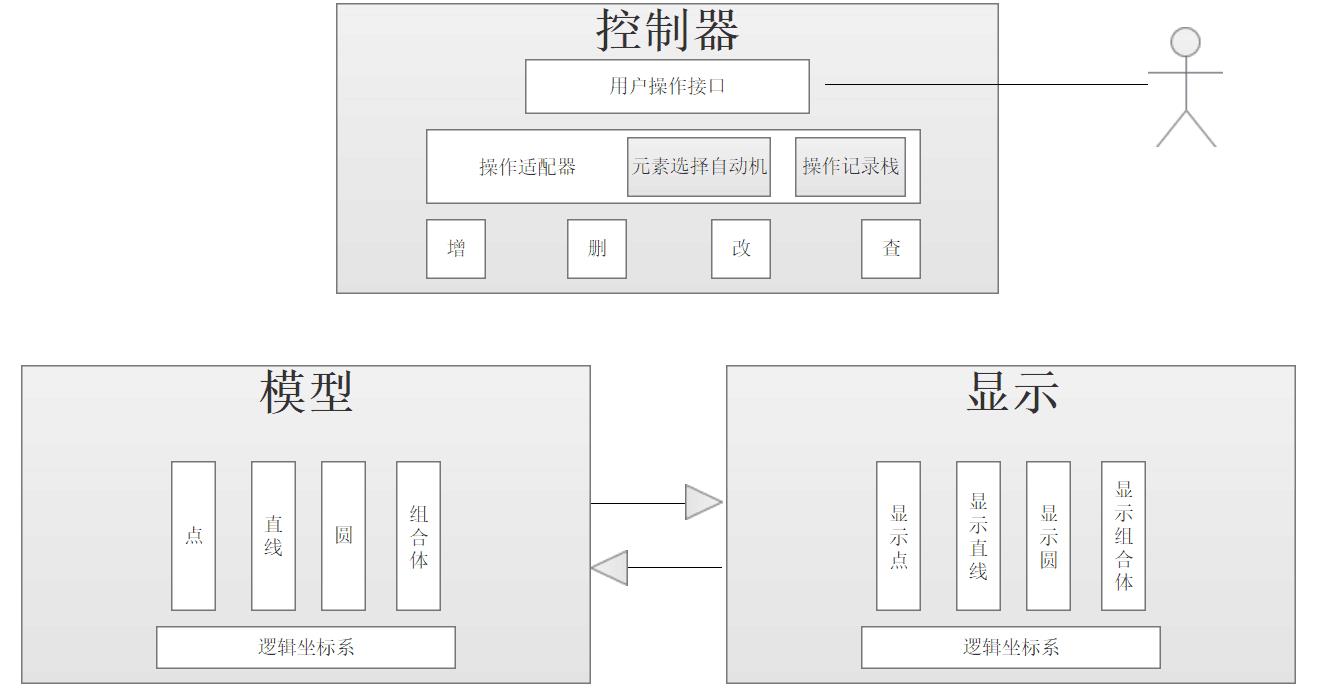
对于一个带显示的与用户交互的系统,通常可以分成模型(Model)视图(View)和控制器(controller)三个部分,MVC架构好好在把一个整体分开,方便设计,修改,测试。
因为每一个模型元素都有一个或有多个视图,所以模型中需要记录自己的多个视图,视图中也需要记录自己是哪个模型的视图,即双向绑定。
依赖是一种复杂的关系,举例来说:一个点在直线上是一种简单的依赖,这种依赖是一对一的,显然当直线被删除时,点就不再存在。因为直线不允许重合,所以两个相交直线必有一个交点,而这个交点依赖这两条直线,这种依赖是一对二的,当交点依赖的其中的一条直线被删除了,那么交点也不存在了。
所以点需要记录自己定义了谁,影响了谁,依赖于谁;线要记录自己的定义方式,定义点,线上的点数组。这也是一种双向绑定。
当坐标系变换、模型对应、模型依赖关系都有双向绑定的时候,虽然MVC被分成了三个部分,但是仍然是一个可以操纵的整体。
以上是对于游戏引擎的一个综合阐述,下面介绍对于freestyle模式来说所需的具体的技术实现:
A.点工具:启动自动机DFA,确定点工具所需要接受的信息(一组坐标),根据用户在画布convas上的点击,来标记用户当前选择的点的坐标并将其传入DFA,随后由DFA触发draw事件屏幕上显示这个点。并有controller确定其是否有依赖关系等,并将其存储在表中。
B.线工具:启动自动机DFA,确定点工具所需要接受的信息(两组坐标),根据用户在画布convas上的点击,来标记用户当前选择的点的坐标并将其传入DFA;再根据用户在画布convas上的点击,来标记用户当前选择的点(第二个点)的坐标并将其传入DFA;随后由DFA在屏幕上显示这条线。随后由DFA触发draw事件在屏幕上显示这个点。并有controller确定其是否有依赖关系等,并将其存储在表中。
C.圆工具:启动自动机DFA,确定点工具所需要接受的信息(两组坐标),根据用户在画布convas上的点击,来标记用户当前选择的点的坐标并将其传入DFA;再根据用户在画布convas上的点击,来标记用户当前选择的点(第二个点)的坐标并将其传入DFA;随后由DFA触发draw事件在屏幕上显示这个圆。并有controller确定其是否有依赖关系等,并将其存储在表中。
以上是关于第三组用例+功能说明+技术说明的主要内容,如果未能解决你的问题,请参考以下文章