Simple2D-15(音乐播放器)使用 glfw 库
Posted 为了邮箱5
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Simple2D-15(音乐播放器)使用 glfw 库相关的知识,希望对你有一定的参考价值。
glfw 是一个专门针对 OpenGL 的 C 语言库,它提供了一些渲染物体所需的最低限度的接口。它允许用户创建 OpenGL 上下文,定义窗口参数以及处理用户输入。
这次打算使用 GLFW 替代掉 Simple2D 的那个简陋的 RenderWindow,以便简单地实现更多的功能,也是为了使用 ImGui 库。
获取 GLFW
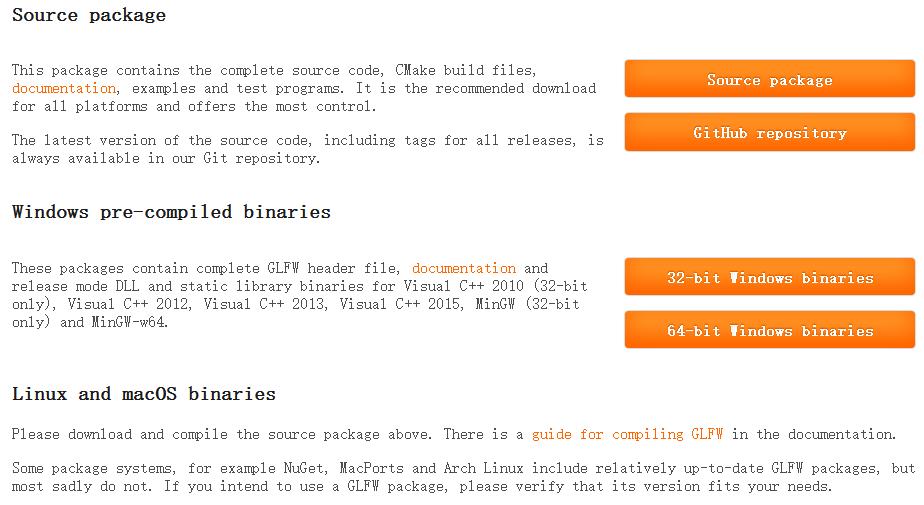
你可以它官方网站的下载页获取 GLFW:

对应着,你可以选择源代码包进行编译。如果想简单一点的话,可以选择针对 Visual Studio 2013/2015 的预编译的二进制版本和相应的头文件。更详细的内容在这个链接,这里不再多说。接下来的主要内容是如何将 Simple2D 中的窗口部分更换为 GLFW。
Simple2D 使用 GLFW
要使 GLFW 正常工作,需要以下文件:

并将静态链接库和相应的头文件放到 Simple2D 中对应位置,最后在 VS2013 中添加 glfw3.lib。使用 GLFW 实例化出一个窗口需要以下代码:
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nCmdShow) { int width = 800; int height = 600; /* 初始化 GLFW */ glfwInit(); /* 设置窗口属性 */ glfwWindowHint(GLFW_RESIZABLE, GL_FALSE); /* 创建窗口 */ GLFWwindow* window = glfwCreateWindow(width, height, "Title", NULL, NULL); if ( window == NULL ) { glfwTerminate(); return -1; } /* 设置自消息回调函数 */ glfwSetKeyCallback(window, KeyCallback); glfwSetScrollCallback(window, ScrollCallback); glfwSetCursorPosCallback(window, MouseMoveCallback); glfwSetMouseButtonCallback(window, MouseButtonCallback); /* 通知 GLFW 将我们窗口的上下文设置为当前线程的主上下文了 */ glfwMakeContextCurrent(window); /* GLEW 是用来管理 OpenGL 的函数指针的,所以在调用任何 OpenGL 的函数之前我们需要初始化 GLEW */ if ( glewInit() != GLEW_OK ) { throw std::exception(""); } /* 告诉 OpenGL 渲染窗口的尺寸大小 */ glfwGetFramebufferSize(window, &width, &height); glViewport(0, 0, width, height); while ( glfwWindowShouldClose(window) == false ) { glClearColor(0, 0, 0.3, 1.0); glClear(GL_COLOR_BUFFER_BIT); // 渲染指令 glfwSwapBuffers(window); /* 交换颜色缓冲 */ glfwPollEvents(); /* 检查有没有触发什么事件 */ } glfwTerminate(); return 0; }
运行上面的代码即可创建出一个窗口:

想在 Simple2D 中使用 GLFW 更换掉以前渲染窗口的代码很简单,只要根据上面的代码重新编写 RenderWindow 类即可。 RenderWindow 实现请参考源码。
使用 GLFW 后,使得很多操作变得简单。以前关于帧率控制的问题,使用 glfwSwapInterval(int interval) 函数即可。
GLFWAPI void glfwSwapInterval(int interval);
传入参数 0 时:不限帧率
传入参数 1 时:限定 60 帧
两帧间的时间间隔则使用 glfwGetTime() 来进行计算:
int nowFrameTime, lastFrameTime = glfwGetTime() * 1000; while ( glfwWindowShouldClose(window) == false ) { nowFrameTime = glfwGetTime() * 1000; float frame_time = nowFrameTime - lastFrameTime; lastFrameTime = nowFrameTime; // TODO: }
源码下载:Simple2D-14.rar
以上是关于Simple2D-15(音乐播放器)使用 glfw 库的主要内容,如果未能解决你的问题,请参考以下文章