HQ-day15 HTML基础②
Posted 天照丶鼬
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HQ-day15 HTML基础②相关的知识,希望对你有一定的参考价值。
表单 
1 </head> 2 3 <body> 4 <img src="aaa/201504171628226015.jpg" usemap="map"/> 5 <map name="map"> 6 <area shape="circle" coords="1026,323,69" href="http://baidu.com" target="_blank"/> 7 <area shape="rect" coords="532,38,932,158" href="http://360.com" target="_blank"/> 8 </map><br /> 9 <div style="height:300px; width:400px; border:1px #FF0000 solid"> 10 <iframe width="600px" height="300px" src="http://baidu.com/" frameborder="1"></iframe> 11 </div><br /> 12 13 14 <form> 15 文本框:<input type="text" value="123" disabled="disabled"/><br /> 16 密码框:<input type="password" value="***"/><br /> 17 文本域:<textarea cols="140" rows="5"> 18 </textarea> 19 隐藏域:<input type="hidden" value="" /><br /> 20 提交按钮:<input type="submit" value="提交按钮"/> 21 <input type="reset" value="重置"/> 22 <input type="button" value="登陆"/> 23 <input type="image" src="aaa/阳光.jpg" width="80"/><br /> 24 <input type="radio" name="sex" /><label>男</label><br /> 25 <input type="radio" name="sex"/>女<br /> 26 <input type="checkbox" checked="checked" disabled="disabled"/>鸡腿<br /> 27 <input type="checkbox"/>爆米花<br /> 28 <input type="checkbox"/>可乐<br /> 29 <input type="file"/><br /> 30 <select size="1"> 31 <option>可口可乐</option> 32 <option>百事</option> 33 <option>雪碧</option> 34 <option selected="selected">啤酒</option> 35 </select> 36 <select size="4"> 37 <option>可口可乐</option> 38 <option>百事</option> 39 <option>雪碧</option> 40 <option>啤酒</option> 41 </select> 42 43 44 </form><br /> 45 46 47 </body>
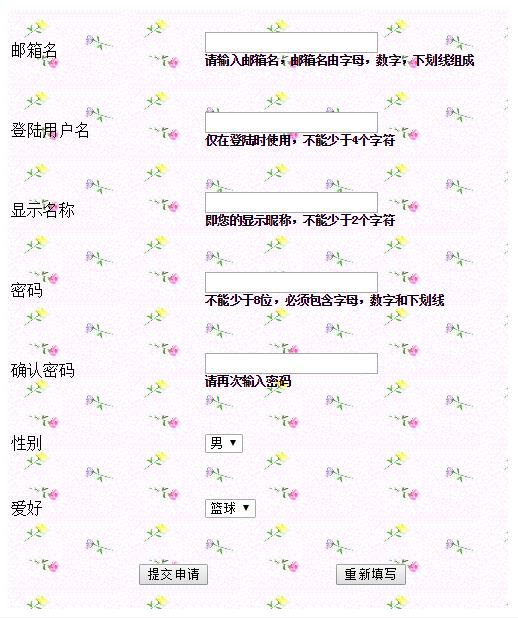
邮箱注册页面代码
1 <table width="500" height="600" border="0" bordercolor="#000000" background="aaa/0001.gif"> 2 <tr> 3 <td>邮箱名</td> 4 <td width="300"><input type="text" value=""/><br /> 5 <font size="-4"><b>请输入邮箱名,邮箱名由字母,数字,下划线组成</b></font></td> 6 </tr> 7 <tr> 8 <td>登陆用户名</td> 9 <td width="300"><input type="text" value=""/><br /> 10 <font size="-4"><b>仅在登陆时使用,不能少于4个字符</b></font></td> 11 </tr> 12 <tr> 13 <td>显示名称</td> 14 <td width="300"><input type="text" value=""/><br /> 15 <font size="-4"><b>即您的显示昵称,不能少于2个字符</b></font></td> 16 </tr> 17 <tr> 18 <td>密码</td> 19 <td width="300"><input type="password"/><br /> 20 <font size="-4"><b>不能少于8位,必须包含字母,数字和下划线</b></font></td> 21 </tr> 22 <tr> 23 <td>确认密码</td> 24 <td width="300"><input type="password"/><br /> 25 <font size="-4"><b>请再次输入密码</b></font></td> 26 </tr> 27 <tr> 28 <td>性别</td> 29 <td><select size="1"><option>男</option><option>女</option></select></td> 30 </tr> 31 <tr> 32 <td>爱好</td> 33 <td><select size="1"><option>篮球</option><option>足球</option><option>音乐</option><option>电脑</option><option>电影</option></select></td> 34 </tr> 35 <tr> 36 <td colspan="2"> <input type="submit" value="提交申请"/> <input type="reset" value="重新填写"/></td> 37 </tr> 38 </table> 39 40 41 42 </body>
效果图:
以上是关于HQ-day15 HTML基础②的主要内容,如果未能解决你的问题,请参考以下文章