代码写响应式时钟效果
Posted ChrissZhao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了代码写响应式时钟效果相关的知识,希望对你有一定的参考价值。
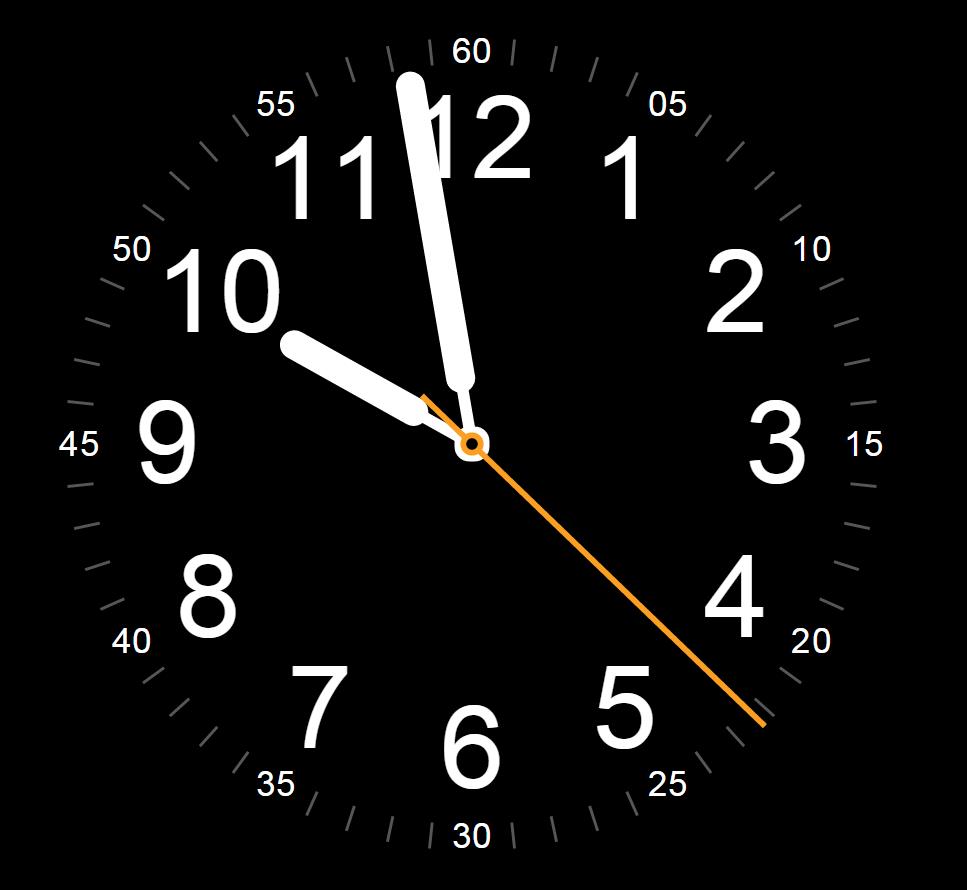
只需3个文件,就可以实现钟表效果,还是先看图再来看代码效果

时间是用的北京时间
再来看它的源代
html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>时钟</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div class="fill">
<div class="reference"></div>
<div class="clock" id="utility-clock">
<div class="centre">
<div class="dynamic"></div>
<div class="expand round circle-1"></div>
<div class="anchor hour">
<div class="element thin-hand"></div>
<div class="element fat-hand"></div>
</div>
<div class="anchor minute">
<div class="element thin-hand"></div>
<div class="element fat-hand minute-hand"></div>
</div>
<div class="anchor second">
<div class="element second-hand"></div>
</div>
<div class="expand round circle-2"></div>
<div class="expand round circle-3"></div>
</div>
</div>
</div>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
css文件
body {
background: black;
}
.clock {
position: absolute;
opacity: 1;
}
.fill .clock {
left: 50%;
top: 50%;
}
.centre {
position: absolute;
top: 50%;
left: 50%;
width: 0;
height: 0;
}
.expand {
position: absolute;
top: 0;
left: 0;
transform: translate(-50%, -50%);
}
.anchor {
position: absolute;
top: 0;
left: 0;
width: 0;
height: 0;
}
.element {
position: absolute;
top: 0;
left: 0;
}
.round {
border-radius: 296px;
}
.circle-1 {
background: white;
width: 12px;
height: 12px;
}
.circle-2 {
background: #FA9F22;
width: 8px;
height: 8px;
}
.circle-3 {
background: black;
width: 4px;
height: 4px;
}
.second {
transform: rotate(180deg);
}
.minute {
transform: rotate(54deg);
}
.second-hand {
width: 2px;
height: 164px;
background: #FA9F22;
transform: translate(-50%,-100%) translateY(24px);
}
.hour {
transform: rotate(304.5deg);
}
.thin-hand {
width: 4px;
height: 50px;
background: white;
transform: translate(-50%,-100%);
}
.fat-hand {
width: 10px;
height: 57px;
border-radius: 10px;
background: white;
transform: translate(-50%,-100%) translateY(-18px);
}
.minute-hand {
height: 112px;
}
.hour-text {
position: absolute;
font: 40px Hei, Helvetica, Arial, sans-serif;
color: white;
transform: translate(-50%,-50%);
}
.hour-10 {
padding-left: 0.4ex;
}
.hour-11 {
padding-left: 0.25ex;
}
.minute-text {
position: absolute;
font: 12px Avenir Next, Helvetica, Arial, sans-serif;
color: white;
transform: translate(-50%,-50%);
}
.minute-line {
background: white;
width: 1px;
height: 9px;
transform: translate(-50%,-100%) translateY(-131px);
opacity: 0.34;
}
js文件
var clock = document.querySelector(\'#utility-clock\')
utilityClock(clock)
if (clock.parentNode.classList.contains(\'fill\')) autoResize(clock, 295 + 32)
function utilityClock(container) {
var dynamic = container.querySelector(\'.dynamic\')
var hourElement = container.querySelector(\'.hour\')
var minuteElement = container.querySelector(\'.minute\')
var secondElement = container.querySelector(\'.second\')
var minute = function(n) {
return n % 5 == 0 ? minuteText(n) : minuteLine(n)
}
var minuteText = function(n) {
var element = document.createElement(\'div\')
element.className = \'minute-text\'
element.innerHTML = (n < 10 ? \'0\' : \'\') + n
position(element, n / 60, 135)
dynamic.appendChild(element)
}
var minuteLine = function(n) {
var anchor = document.createElement(\'div\')
anchor.className = \'anchor\'
var element = document.createElement(\'div\')
element.className = \'element minute-line\'
rotate(anchor, n)
anchor.appendChild(element)
dynamic.appendChild(anchor)
}
var hour = function(n) {
var element = document.createElement(\'div\')
element.className = \'hour-text hour-\' + n
element.innerHTML = n
position(element, n / 12, 105)
dynamic.appendChild(element)
}
var position = function(element, phase, r) {
var theta = phase * 2 * Math.PI
element.style.top = (-r * Math.cos(theta)).toFixed(1) + \'px\'
element.style.left = (r * Math.sin(theta)).toFixed(1) + \'px\'
}
var rotate = function(element, second) {
element.style.transform = element.style.webkitTransform = \'rotate(\' + (second * 6) + \'deg)\'
}
var animate = function() {
var now = new Date()
var time = now.getHours() * 3600 +
now.getMinutes() * 60 +
now.getSeconds() * 1 +
now.getMilliseconds() / 1000
rotate(secondElement, time)
rotate(minuteElement, time / 60)
rotate(hourElement, time / 60 / 12)
requestAnimationFrame(animate)
}
for (var i = 1; i <= 60; i ++) minute(i)
for (var i = 1; i <= 12; i ++) hour(i)
animate()
}
function autoResize(element, nativeSize) {
var update = function() {
var scale = Math.min(window.innerWidth, window.innerHeight) / nativeSize
element.style.transform = element.style.webkitTransform = \'scale(\' + scale.toFixed(3) + \')\'
}
update()
window.addEventListener(\'resize\', update)
}
以上是关于代码写响应式时钟效果的主要内容,如果未能解决你的问题,请参考以下文章
html 将以编程方式附加外部脚本文件的javascript代码片段,并按顺序排列。用于响应式网站,其中ma
Vue3官网-高级指南(十七)响应式计算`computed`和侦听`watchEffect`(onTrackonTriggeronInvalidate副作用的刷新时机`watch` pre)(代码片段