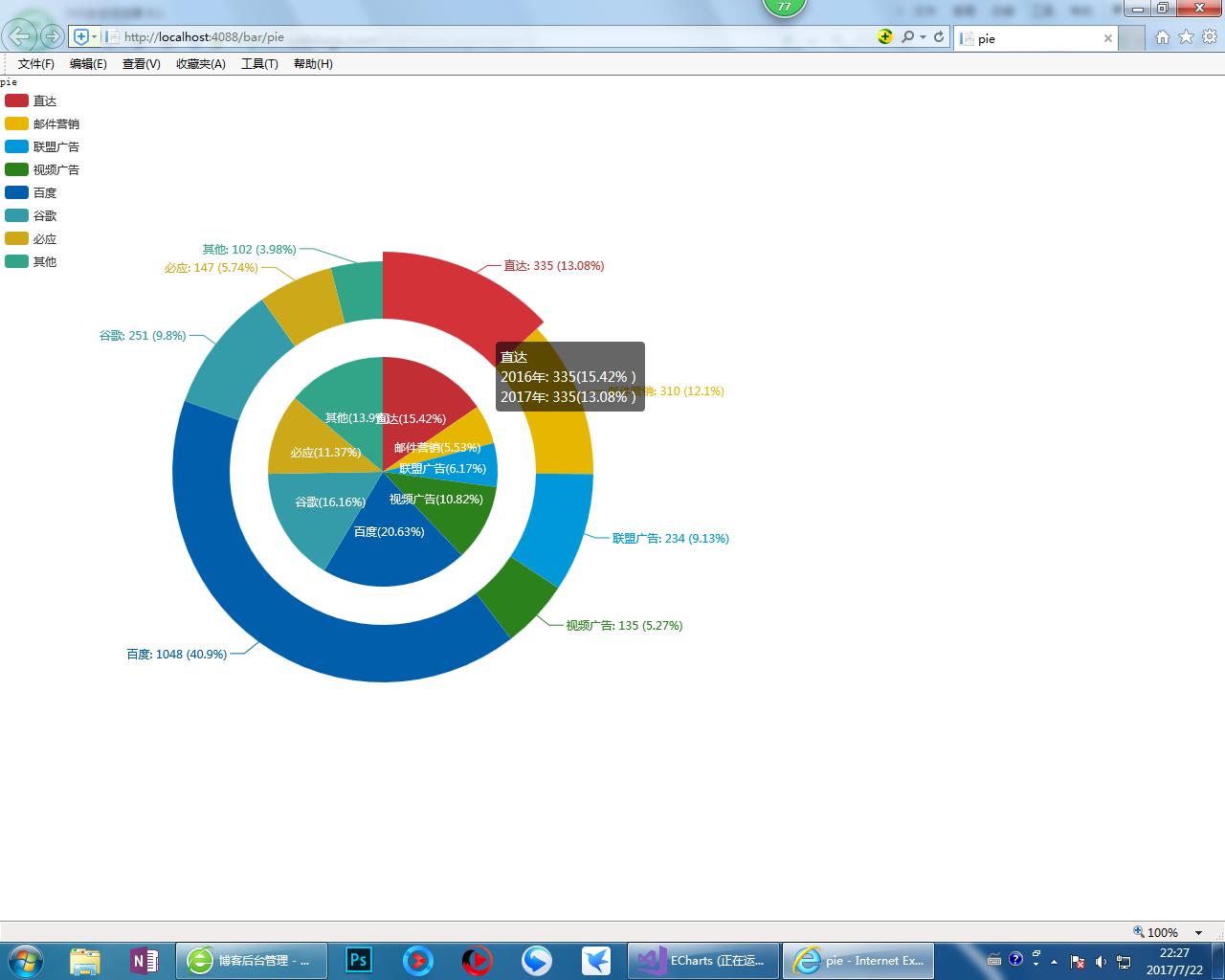
饼图tooltip
Posted 记忆的碎片
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了饼图tooltip相关的知识,希望对你有一定的参考价值。
@{ ViewBag.Title = "pie"; } <h2>pie</h2> <div id="main" style="width: 1000px;height:800px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById(\'main\'), \'shine\', { width: 800 }); option = { tooltip: { trigger: \'item\', //formatter: "{a} <br/>{b}: {c} ({d}%)" formatter: function (params) { var s = params.name + \'<br />\'; for (var i = 0; i < option.series.length; i++) { s += option.series[i].name + \': \' + option.series[i].data[params.dataIndex].value + \'(\' + (option.series[i].data[params.dataIndex].value / jehj[i] * 100).toFixed(2) + \'%)<br />\'; } return s; } }, legend: { orient: \'vertical\', x: \'left\', data: [\'直达\', \'营销广告\', \'搜索引擎\', \'邮件营销\', \'联盟广告\', \'视频广告\', \'百度\', \'谷歌\', \'必应\', \'其他\'] }, series: [ { name: \'2016年\', type: \'pie\', selectedMode: \'single\', radius: [0, \'30%\'], label: { normal: { position: \'inner\', formatter: "{b}({d}%)" } }, labelLine: { normal: { show: false } }, data: [ { value: 335, name: \'直达\' }, { value: 120, name: \'邮件营销\' }, { value: 134, name: \'联盟广告\' }, { value: 235, name: \'视频广告\' }, { value: 448, name: \'百度\' }, { value: 351, name: \'谷歌\' }, { value: 247, name: \'必应\' }, { value: 302, name: \'其他\' } ] }, { name: \'2017年\', type: \'pie\', radius: [\'40%\', \'55%\'], data: [ { value: 335, name: \'直达\' }, { value: 310, name: \'邮件营销\' }, { value: 234, name: \'联盟广告\' }, { value: 135, name: \'视频广告\' }, { value: 1048, name: \'百度\' }, { value: 251, name: \'谷歌\' }, { value: 147, name: \'必应\' }, { value: 102, name: \'其他\' } ], label: { normal: { //position: \'inner\', formatter: "{b}: {c} ({d}%)" } } } ] }; var jehj = new Array(); for (var i = 0; i < option.series.length; i++) { var hj = 0; for (var j = 0; j < option.series[i].data.length; j++) { hj += option.series[i].data[j].value; } jehj[i] = hj; } myChart.setOption(option); </script>

以上是关于饼图tooltip的主要内容,如果未能解决你的问题,请参考以下文章