2less的用法
Posted BetiaStar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2less的用法相关的知识,希望对你有一定的参考价值。
1、可以使用注释,注释分为两种,
一种是常见于css样式中的注释(这种注释会被解析到CSS中) /* CSS中能看见我 */
另一种也是常见于js代码中的注释(这种注释不会被解析到CSS) // CSS中看不见我
2、可以定义和使用变量
变量是需要在前面使用@符号,即@width:100px;这样就定义了一个变量,接下来是使用它,
假设一个div的高度和宽度都是100px; 背景为红色,那么 可以这样先定义三个变量,
@width:100px;
@height:100px;
@bgRed:red;
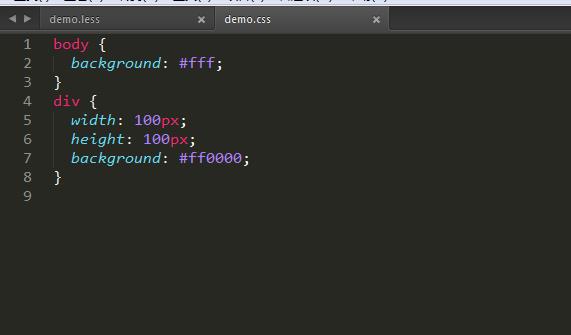
body{
background:#fff;
}
div{
width:@width;
height:@height;
background:@bgRed;
}
打开demo.css可以看到,koala软件(上一章里讲述了软件的下载和安装使用)已经编译好了

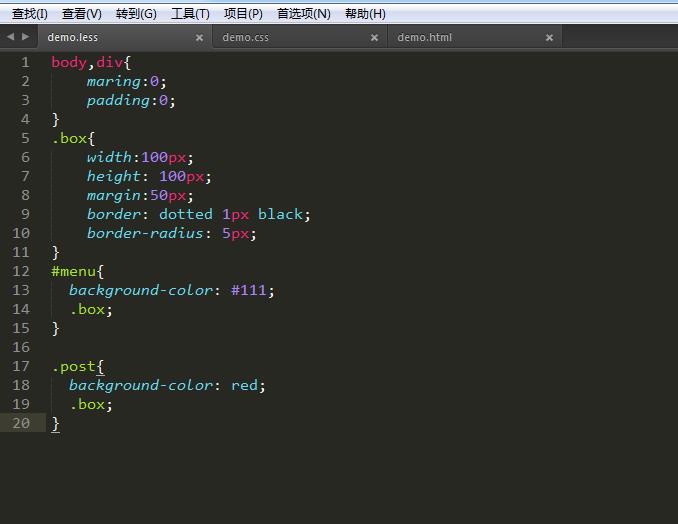
3、可以使用混合(混合是将一个属性从一个规则集合(“混合”)到另一个规则集的一种方法。)
注意:下面部分CSS源码没有粘贴出来,只要运行,你就能看到CSS了
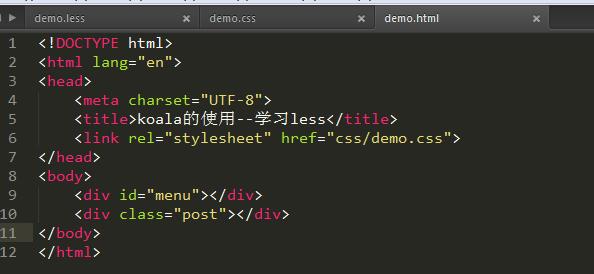
html

less

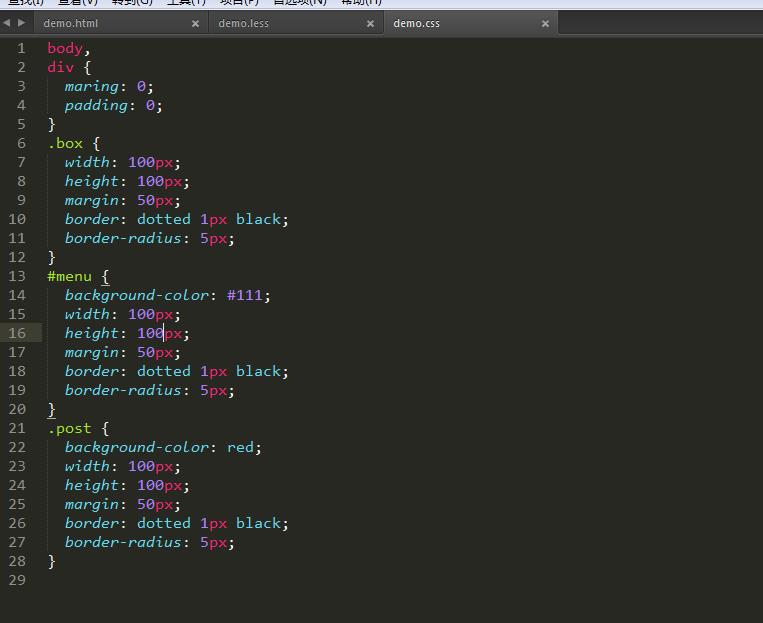
css

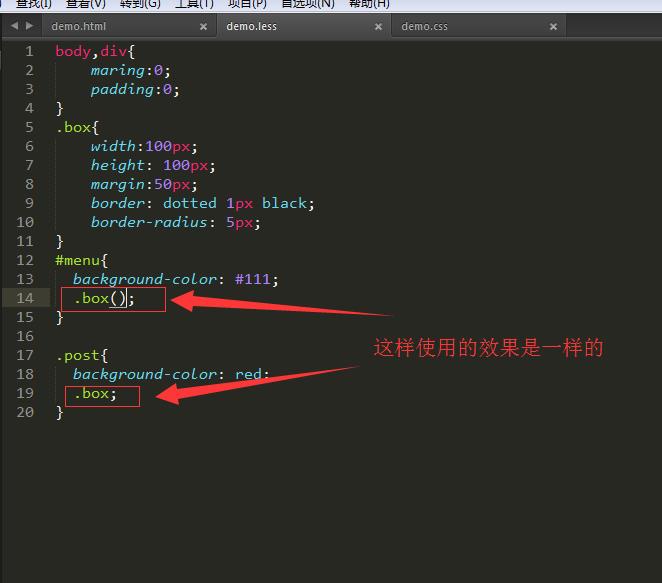
在less中,引用的混合可以是这样使用的

如果你混合中某个类或者ID不希望它出现在CSS中,可以这样使用

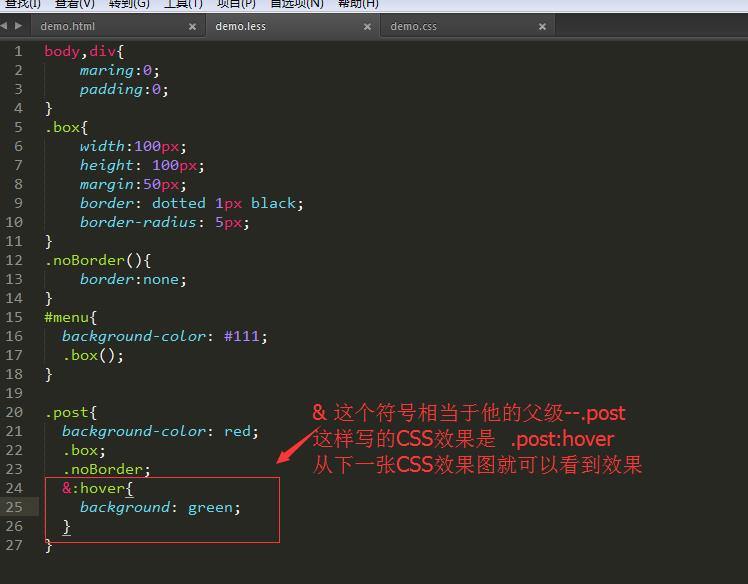
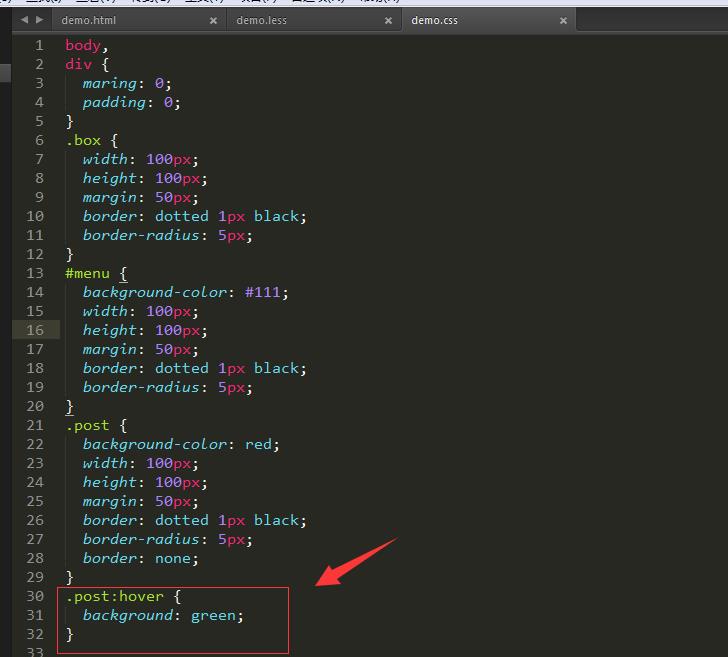
不仅可以包含属性,还可以包含选择器。


好了,下面来介绍带参数的混合
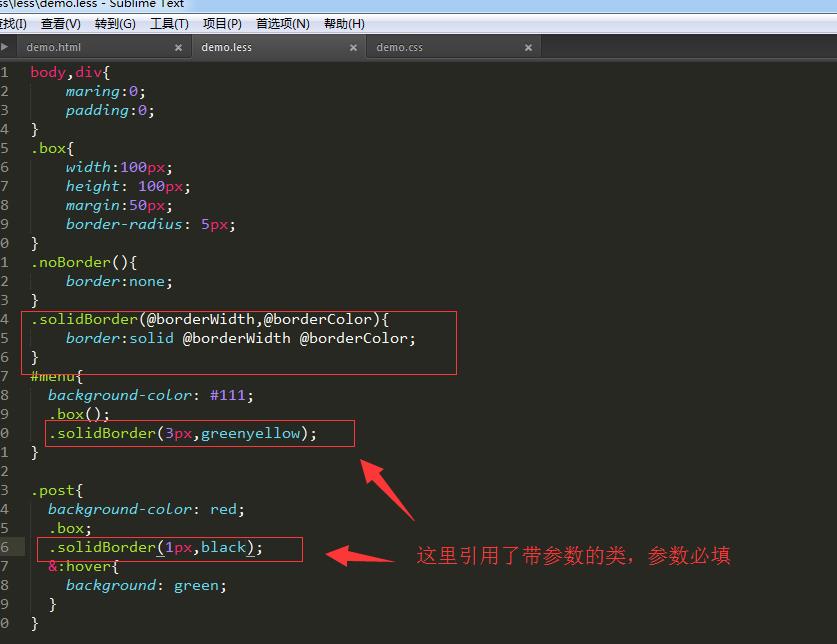
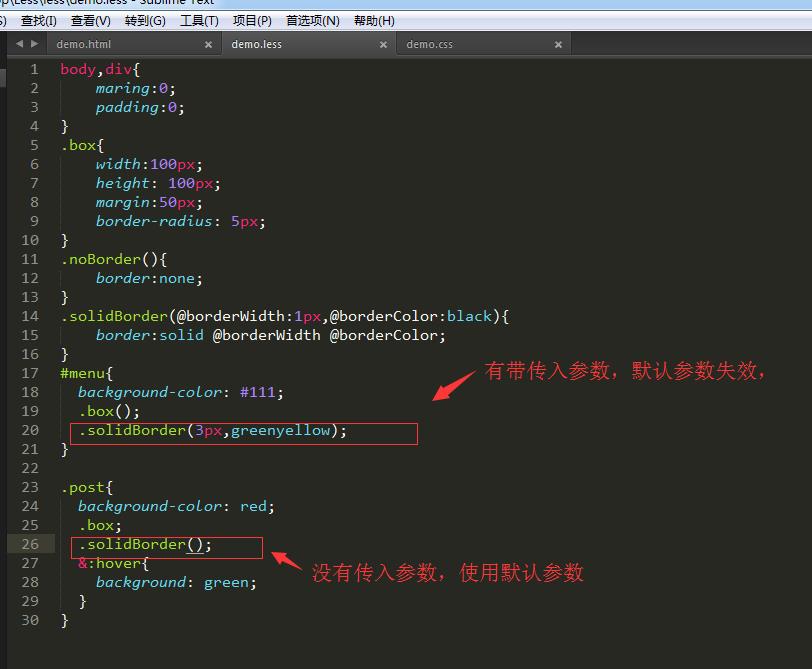
第一种(必须传参)

第二种(参数设置了默认值,可不填)

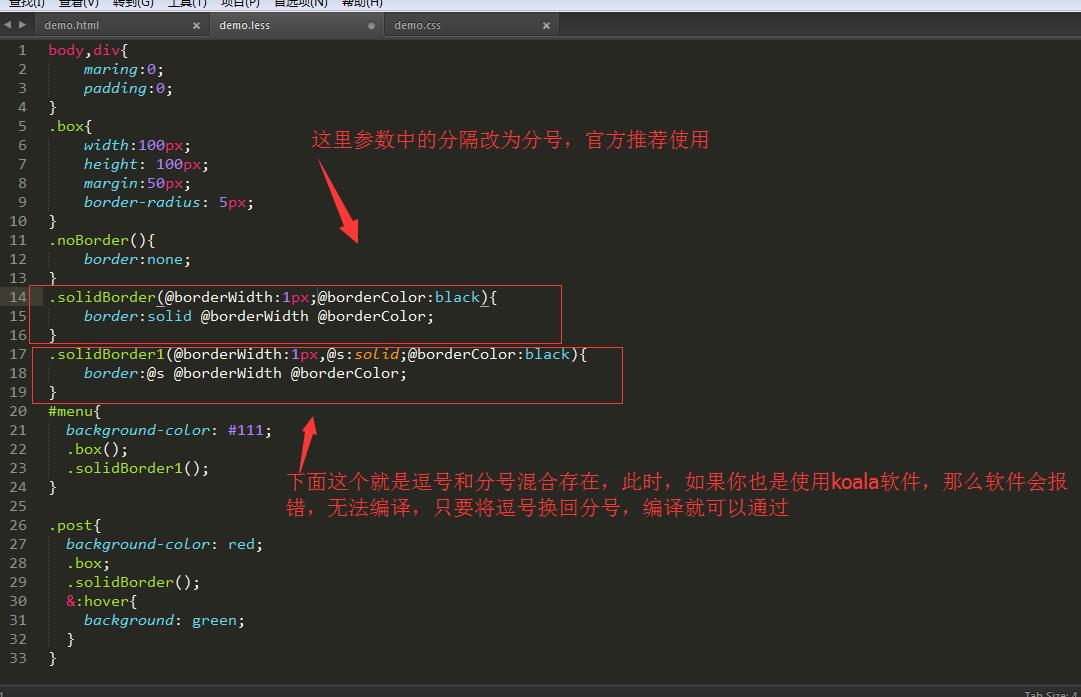
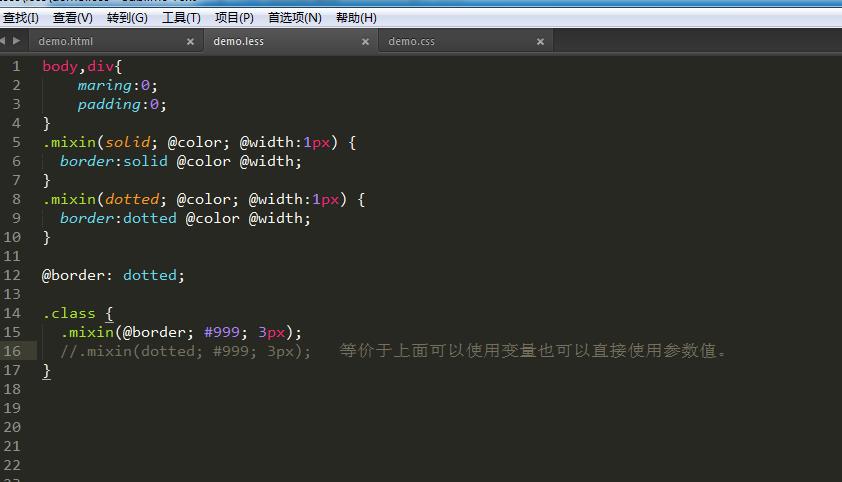
上面有一点疏忽了,就是在参数这个传入的时候使用逗号还是分号,官方给的解释是,分号才是主要的分隔符号,遇到分号时,逗号就被当做CSS列表中的内容,看下图

Extend--扩展(延伸)
nav ul { background: blue; } .inline, nav ul { color: red; }
.a:extend(.b) {} // 上述块与下面的块相同 .a { &:extend(.b); }
.c:extend(.d all) { // 匹配".d"所有的类型。 例如:".x.d" or ".d.x" } .c:extend(.d) { // 仅匹配 ".d"类型 }
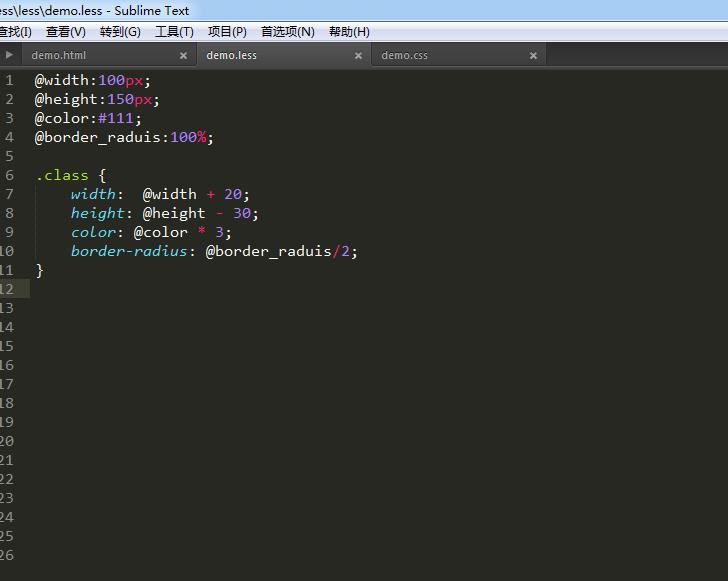
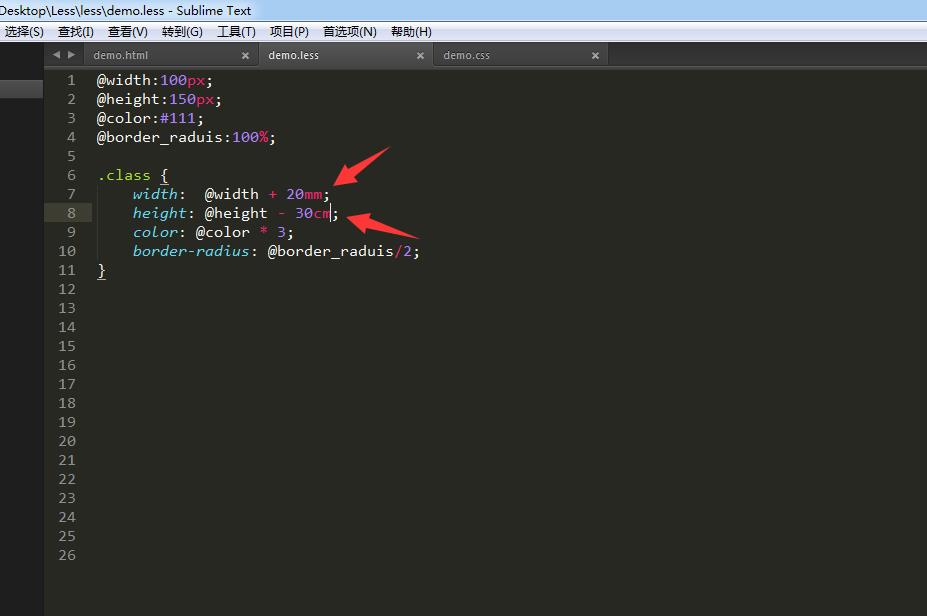
运算:(使用了 + - * /)

注意:避免或者减少不同单位的使用(可以查看编译好的css)

使用!important
//这是less代码 .foo (@bg: #000, @color: #fff) { background: @bg; color: @color; } .unimportant { .foo(); } .important { .foo() !important; }
下面这段代码是官方上的,他允许同名不同参的混合同时存在
.mixin(@color) { color-1: @color; } .mixin(@color; @padding: 2) { color-2: @color; padding-2: @padding; } .mixin(@color; @padding; @margin: 2) { color-3: @color; padding-3: @padding; margin: @margin @margin @margin @margin; } .some .selector div { .mixin(#008000); //这里虽然只是传入一个参数,但是由于第二个同名不同参数它第二个参数时设置了默认值,所以结果是第一和第二个类都实现了,可以从CSS中看出。 }
混合参数可以通过名称而不是位置来提供参数值。 任何参数都可以由其名称引用,它们不必是特殊的顺序
.mixin(@color: black; @margin: 10px; @padding: 20px) { color: @color; margin: @margin; padding: @padding; } .class1 { .mixin(@margin: 20px; @color: #33acfe); } .class2 { .mixin(#efca44; @padding: 40px); }
使用@arguments变量(@arguments在mixins中有一个特殊的含义,它包含了当调用mixin时传递的所有参数。 如果您不想处理各个参数,这很有用)
.box-shadow(@x: 0; @y: 0; @blur: 1px; @color: #000) { -webkit-box-shadow: @arguments; -moz-box-shadow: @arguments; box-shadow: @arguments; } .big-block { .box-shadow(2px; 5px); }
在less中可以使用 mixin(...) 这个的形式来实现不定参数的输入
.mixin(...) {} // 匹配 0-N 参数 .mixin() { } // 匹配 0 参数 .mixin(@a: 1) {} // 匹配 0-1 参数 .mixin(@a: 1; ...){ } // 匹配 0-N 参数 .mixin(@a; ...) { } // 匹配 1-N 参数
也可以使用@reset
.mixin(@a; @rest...) { // @rest绑定到@a之后的参数 // @arguments绑定到所有参数 }
下面来说一说匹配模式(--注意不是LOL或者是王者荣耀的匹配哦,这么小的字大家应该看不见)。

这里可以看到,定义了两个同名的混合类,可以看到你输入的参数是哪个他就实现个样式。
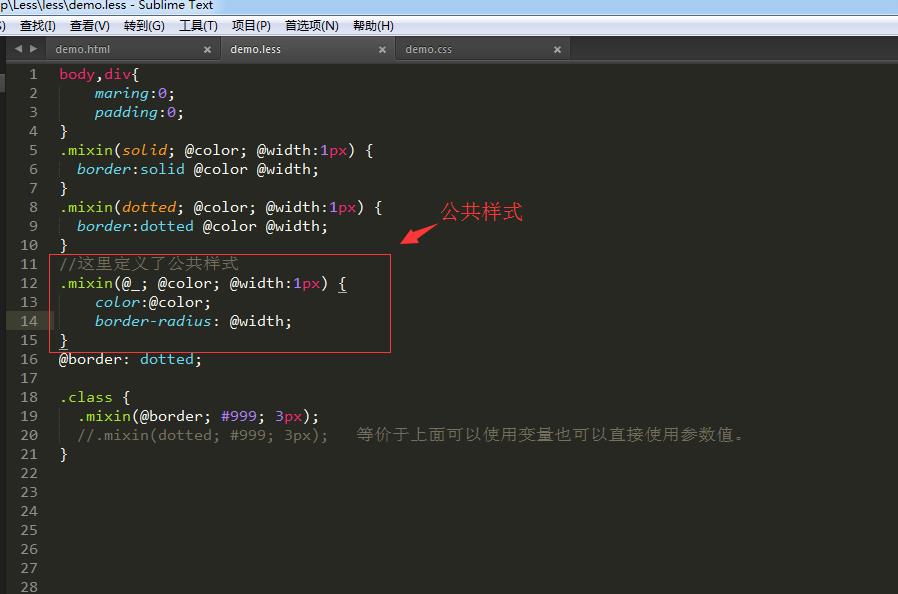
下面还有可以设置公共的样式,在每次实现上面这些混合类时都会自动添加上只要加上下面这段代码即可

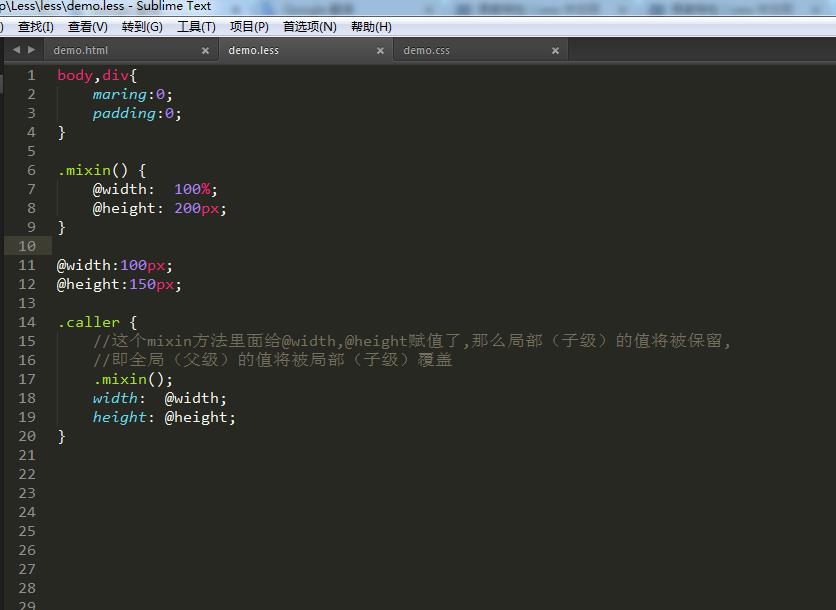
作为函数使用的Mixin

在mixin中定义的变量可以作为其返回值。 这样我们可以创建一个可以像函数一样使用的mixin。
.average(@x, @y) { @average: ((@x + @y) / 2); } div { .average(16px, 50px); // 调用 .average函数,并将值赋给@average padding: @average; // 返回变量值 }
下面来介绍一下less中的if...else语句格式 可以将下面的代码复制到你的less中,保存查看编译好的css。
.mixin (@a) when (lightness(@a) >= 50%) { background-color: black; } .mixin (@a) when (lightness(@a) < 50%) { background-color: white; } .mixin (@a) { color: @a; }
.class1 { .mixin(#ddd) }
.class2 { .mixin(#555) }
循环 (less作为可以编译的css,循环是有的),下面的代码就很清楚的展示了loop的使用
.loop(@counter) when (@counter > 0) { .loop((@counter - 1)); // 下一次循环(迭代) width: (10px * @counter); //循环(迭代)的结果, } div { .loop(5); //循环(迭代)的次数 }
for循环语句的实现
.generate-columns(4); .generate-columns(@n, @i: 1) when (@i =< @n) { .column-@{i} { width: (@i * 100% / @n); } .generate-columns(@n, (@i + 1)); }
合并(Merge)
merge 特性能够聚合多个属性从而形成一个用逗号分隔的单一属性。merge 对于像 background 和 transform 这类属性非常有用。
.mixin() { box-shadow+: inset 0 0 10px #555; } .myclass { .mixin(); box-shadow+: 0 0 20px black; }
最后来说一下父选择符 -- &
a { color: blue; &:hover { color: green; } }
.button { &-ok { background-image: url("ok.png"); } &-cancel { background-image: url("cancel.png"); } &-custom { background-image: url("custom.png"); } }
多个 & 的应用
.link { & + & { color: red; } & & { color: green; } && { color: blue; } &, &ish { color: cyan; } }
.grand { .parent { & > & { color: red; } & & { color: green; } && { color: blue; } &, &ish { color: cyan; } } }
.header { .menu { border-radius: 5px; .no-borderradius & { background-image: url(\'images/button-background.png\'); } } }
p, a, ul, li { border-top: 2px dotted #366; & + & { border-top: 0; } }
less基本的东西都在这里可能还有所欠缺的知识点没有讲到,希望有哪位大牛看到本文章时,能够帮忙指出欠缺之处(有错或者哪里讲的不够好),小弟我好补充完整。
以上是关于2less的用法的主要内容,如果未能解决你的问题,请参考以下文章