Android5.0之Toobar的使用
Posted _江南一点雨
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android5.0之Toobar的使用相关的知识,希望对你有一定的参考价值。
总体上来说,Toolbar的使用可以分为两个方面,一方面是将ToolBar当作ActionBar来用,另一方面就是将Toolbar当成一个单独的控件来用,不过到目前为止我见到的大部分情况都是把Toolbar当作ActionBar来用,下面我们分别就这两种使用方式来进行说明。
1.Toolbar作为ActionBar使用
将Toolbar当作ActionBar使用首先要隐藏系统默认的ActionBar,隐藏方式其实很简单,只需要简单设置一下style就可以了,如下了:
<style name="AppTheme.NoActionBar">
<item name="android:windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>
Android手机在3.0之前标题栏叫做titlebar,3.0之后又推出了ActionBar来代替titlebar,所以我们在使用的Toolbar的时候为了兼容早期的手机也要把titlebar隐藏掉。这两个东东都隐藏之后,在清单文件中给Activity或者App设置一下主题就可以了,我这里给Activity设置主题,如下:
<activity android:name=".MainActivity" android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>如此,我的MainActivity就成功的隐藏掉了ActionBar了,接下来就是怎么添加Toolbar了,我们知道在企业开发中ActionBar使用并不多,一个重要的原因就是这个东西太死板了,而且太丑了,那么Google推出Toolbar必然就要避免这些问题,so,Toolbar除了好看另一个最大的优点就是灵活,你完全可以把它当作一个普普通通的控件来使用,普通控件怎么使用呢?先在布局文件中写呗,同时,我们为了兼容Android5.0之前的手机,在使用Toolbar的时候都是使用v7包里的Toolbar,布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="org.mobiletrain.toolbar2.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
android:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>
</LinearLayout>OK,是不是很简单呢?一个简单的布局文件就搞定了,那么这里有三个地方需要给大家解释一下,首先是toolbar的高,你可以给一个固定值,也可以参考之前ActionBar的高度,参考ActionBar高度的好处是系统会在不同的设备上自动为你调整Toolbar的高度。第二点就是background属性,使用toolbar时我们可以给toolbar设定一个背景颜色。第三就是popupTheme属性,就是弹出框的显示,这里我们一般按如下的方式来设置:
<style name="AppTheme.PopupOverlay" parent="Theme.AppCompat.Light">
OK,布局文件搞定之后,下来我们就来看看在MainActivity中该怎么处理:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("主标题");
toolbar.setSubtitle("二级标题");
//设置应用Logo
toolbar.setLogo(R.drawable.a5k);
//设置导航图标
toolbar.setNavigationIcon(R.drawable.ic_menu_back);
//用ToolBar代替ActionBar
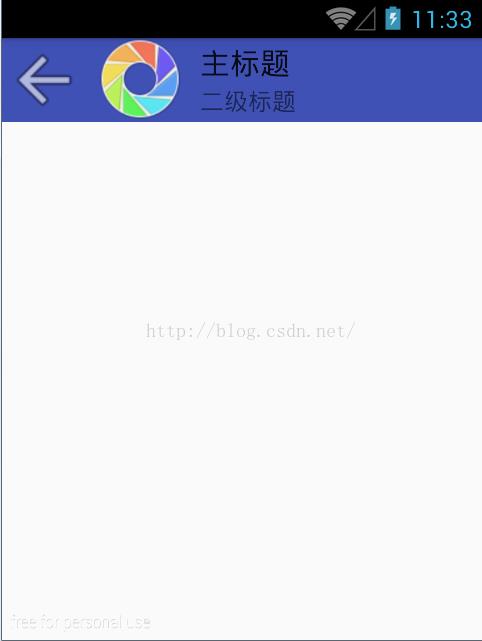
setSupportActionBar(toolbar);在布局文件中我们还是像处理普通控件一样,先是获得到这个Toolbar,然后给toolbar设置各种属性,至于这些属性具体指什么大家看下面一张图就明白了(a5k是微信中的图片,ic_menu_back是一个向前的箭头):

可是这个导航箭头太丑了,其实这里我们用系统默认的箭头就可以了,设置方式如下:
//设置导航图标
// toolbar.setNavigationIcon(R.drawable.ic_menu_back);
//用ToolBar代替ActionBar
setSupportActionBar(toolbar);
//显示导航按钮并使之处于可点击状态
getSupportActionBar().setDisplayHomeAsUpEnabled(true);大家注意这里要注释掉之前设置导航图标的代码,同时getSupportActionBar().setDisplayHomeAsUpEnabled(true);要放在setSupportActionBar(toolbar);这个之后执行,因为真正的ActionBar已经被我们隐藏了,在用toolbar代替actionbar之前如果调用getSupportActionBar()会无法获取ActionBar。这样做之后,显示效果如下:

这个默认的后退按钮比起ActionBar中的后退按钮漂亮多了吧。如果你用过ActionBar里边的后退按钮你就会知道它有多丑。
OK,接下来,如果我想要在Toolbar上显示菜单项该怎么办呢?以前ActionBar的时候你怎么办现在还怎么办!
先写菜单文件,如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/setting"
android:icon="@drawable/a5k"
android:orderInCategory="99"
android:title="setting"
app:showAsAction="never"/>
<item
android:id="@+id/search"
android:title="search"
app:actionViewClass="android.support.v7.widget.SearchView"
app:showAsAction="always"/>
<item
android:id="@+id/share"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
app:showAsAction="never"
android:title="share"></item>
</menu>大家注意这里有两个地方和以前不一样,一个就是showAsAction的命名空间变为了自定义的app,还有就是actionViewClass和actionProviderClass的命名空间也变为app。OK,菜单文件写完之后,在Activity中创建菜单即可,如下:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
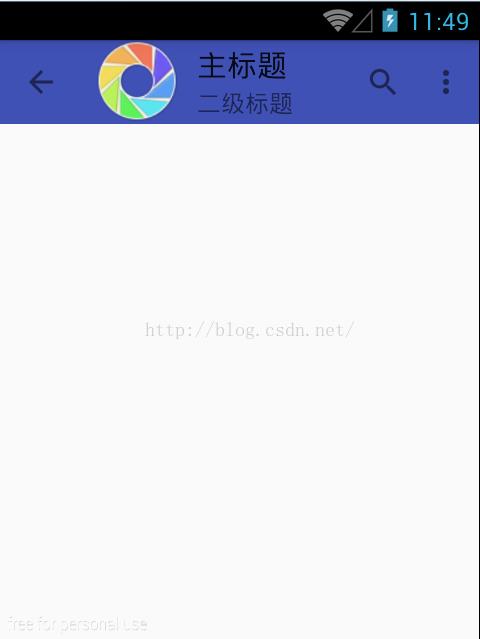
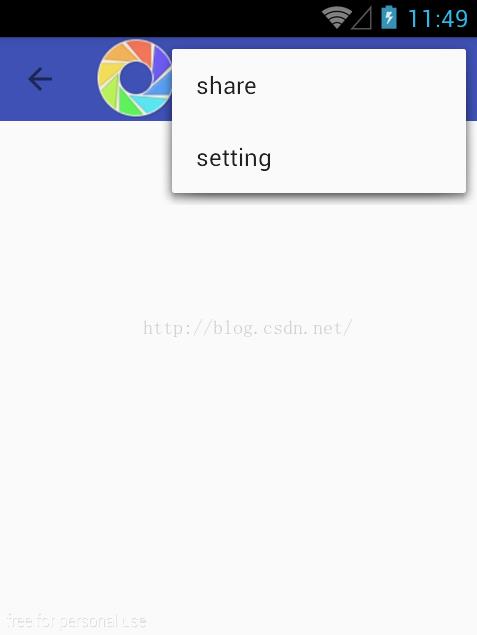
}和以前创建菜单的方式一模一样,我们再来看看显示效果:


貌似没有什么难度,然后菜单事件的处理依然在onOptionsItemSelected方法中,如下:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
Log.d("lenve", "onOptionsItemSelected() returned: " + 456);
break;
}
return super.onOptionsItemSelected(item);
}2.单独使用Toolbar
你既可以把Toolbar当作ActionBar来用,也可以当作普通控件来用,虽然这种用法比较少见。当作普通控件来用的话,那我就没有必要隐藏ActionBar了(不给新的Activity在清单文件中设置我们在文章开头创建的AppTheme.NoActionBar主题即可)。那我依然是先在布局文件中来写一个Toolbar,不同的是,这次我把它放在屏幕的正中央,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="org.mobiletrain.toolbar2.Main2Activity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_centerInParent="true"
android:background="@color/colorPrimary"
android:popupTheme="@style/AppTheme.PopupOverlay">
</android.support.v7.widget.Toolbar>
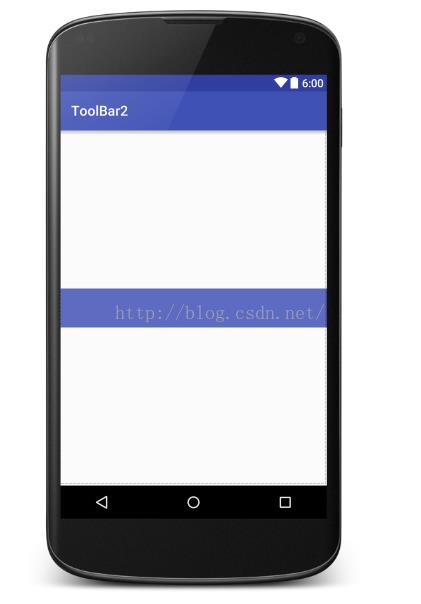
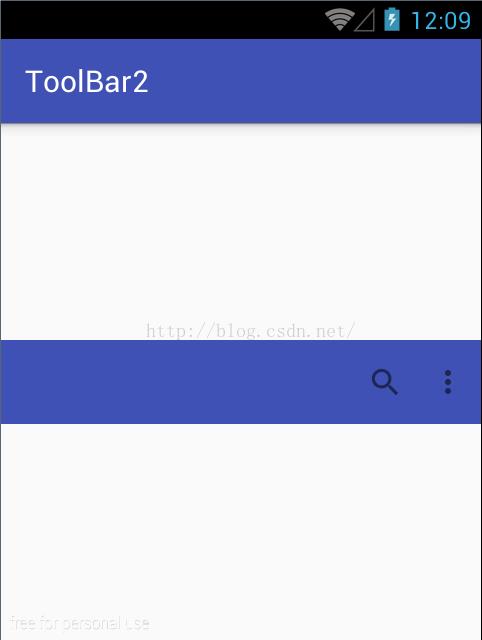
</RelativeLayout>显示效果如下:

OK,Toolbar已经显示在屏幕正中央了,但是既然把它当作一个普通控件来使用,我们在怎么向Toolbar中添加菜单项呢?如下,需要Toolbar自己加载:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.inflateMenu(R.menu.main);
}显示效果如下:

OK,接下来一个问题是怎么给这些控件设置点击事件呢,如下:
toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()) {
case R.id.search:
Log.d("lenve", "onMenuItemClick() returned: search");
break;
case R.id.setting:
Log.d("lenve", "onMenuItemClick() returned: setting");
break;
case R.id.share:
Log.d("lenve", "onMenuItemClick() returned: share");
break;
}
return true;
}
});OK,基本Toolbar的使用就是这样的。
以上是关于Android5.0之Toobar的使用的主要内容,如果未能解决你的问题,请参考以下文章