CKEditor实现图片上传,并且回调图片路径
Posted yuanlp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CKEditor实现图片上传,并且回调图片路径相关的知识,希望对你有一定的参考价值。
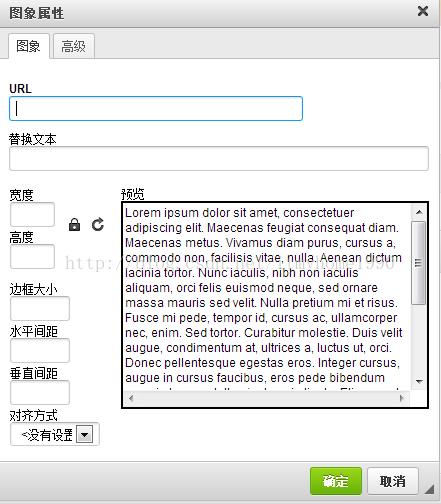
CKEditor编辑器的工具栏中初始的时候应该是这样子的,没有图片上传按钮
并且预览中有一堆火星文,可以修改相应配置删除它。
第一种方法:打开ckeditor/plugins/image/dialogs/image.js文件,搜索“b.config.image_previewText”,(b.config.image_previewText||\'\')单引号中的内容全删了,注意别删多了。(由于ckeditor的很多js文件都是压缩过的,格式很难看,很容易删错,所以不推荐此种方法)
第二种方法:打开config.js文件,加入下面一句话
config.image_previewText=\' \'; //预览区域显示内容



接下来就是action中的上传方法:
下面研究图片上传
要想出现上传按钮,两种方法
第一种:还是刚才那个image.js
搜索“upload”可以找到这一段 id:\'Upload\',hidden:true,而我使用的4.3的是
搜索“upload”可以找到这一段 id:\'Upload\',hidden:true,而我使用的4.3的是
id:"Upload",hidden:!0,反正改为false就行了,(遗憾的是此种方法对我这个版本不起作用)
第二种:打开config.js文件,加入下面一句话
config.filebrowserImageUploadUrl= "admin/UserArticleFileUpload.do"; //待会要上传的action或servlet
OK现在基本上是下面这个样子的了
OK现在基本上是下面这个样子的了


上面的只是一个上传页面。也就相当于一个html的form表单,
要配置点击"上传到服务器上"按钮后请求的Action。已在ckeditor/config.js中配置。
就是上面的 config.filebrowserImageUploadUrl = "admin/UserArticleFileUpload.do";
可使用chrome审查元素查看代码

接下来就是action中的上传方法:
route
$app->post(\'/savePic\',function() use($app){
$data=\\model\\Agv::uploadPic();
});
model方法
//上传图片
public static function uploadPic()
{
$file_type=array(\'image/jpg\',\'image/gif\',\'image/png\',\'image/bmp\',\'image/jpeg\');//文件类型
$max_size=\'1048576\'; // 最大文件限制(单位:byte)
$upload_path=\'./attached/img\'.date("Ym").\'/\'; //图片目录路径
$file=$_FILES[\'upload\'];
if (!is_dir($upload_path)) { //判断存放文件目录是否存在
mkdir($upload_path,0777,true);
}
if(!is_uploaded_file($file[\'tmp_name\'])){ //判断上传文件是否存在tmp_name
$rs[\'message\'] = 2;//上传文件不存在
return $rs;
}
if($file[\'size\']>$max_size){ //判断文件大小是否大于500000字节
$rs[\'message\'] = 3;//上传文件大
return $rs;
}
if(!in_array($file[\'type\'],$file_type)){ //判断图片文件的格式
$rs[\'message\'] = 4;//上传文件格式不对
return $rs;
}
$image_size = getimagesize($file[\'tmp_name\']);
$img = $image_size[0].\'*\'.$image_size[1];
$name = $file[\'name\'];
$fname = explode(\'.\', $name);
$pic_path = $upload_path.date("YmdHis").rand(100,999).".".$fname[1];
if(file_exists($pic_path)){
$rs[\'message\'] = 5;//文件重名
return $rs;
}
if(!move_uploaded_file($file[\'tmp_name\'],$pic_path)){
$rs[\'message\'] = 6;//文件移动错误
return $rs;
}else{
$rs[\'message\'] = 1;//文件上传成功
}
$rs[\'path\'] = substr($pic_path, 1);
//回调函数 返回图片预览
$callback = $_REQUEST["CKEditorFuncNum"];
echo "<script type=\'text/javascript\'>window.parent.CKEDITOR.tools.callFunction($callback,\'".$pic_path."\',\'\');</script>";
}
config.js
config.image_previewText=\' \'; //预览区域显示内容 config.filebrowserImageUploadUrl= "savePic"; //待会要上传的action或servlet
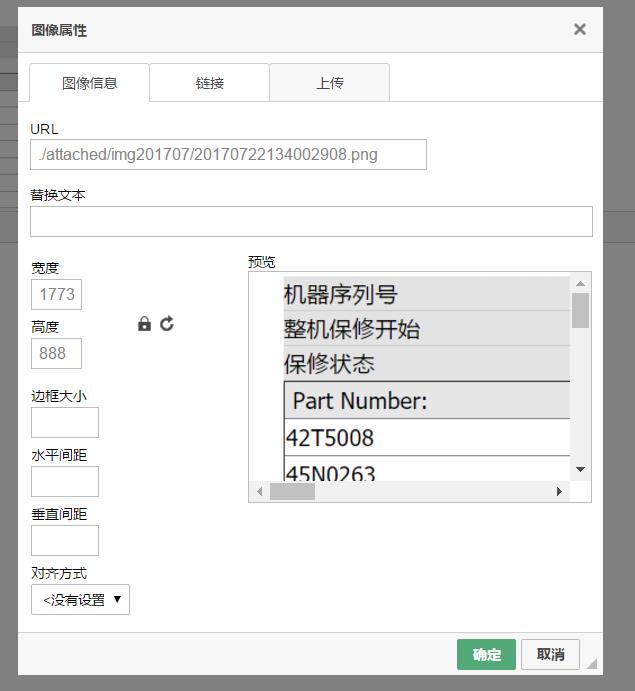
图像预览

点击确定即可插入到文章里
以上是关于CKEditor实现图片上传,并且回调图片路径的主要内容,如果未能解决你的问题,请参考以下文章