Html5之基础-7 HTML列表
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Html5之基础-7 HTML列表相关的知识,希望对你有一定的参考价值。
一、列表的作用
列表的作用
(1) 列表是指将具有相似特征或者具有先后顺序的几行文字进行对齐排列
(2) 所有的列表都是由列表类型和列表项组成
- 列表类型: 有序列表 <ol> 和 无序列表 <ul>
- 列表项: <li>,用于指示具体的列表内容
二、使用列表
有序列表<ol>
(1) <ol> 元素编写有序列表,用于列出页面上有特定次序的一些项目
(2) <ol> 元素中只能包含列表项元素<li>
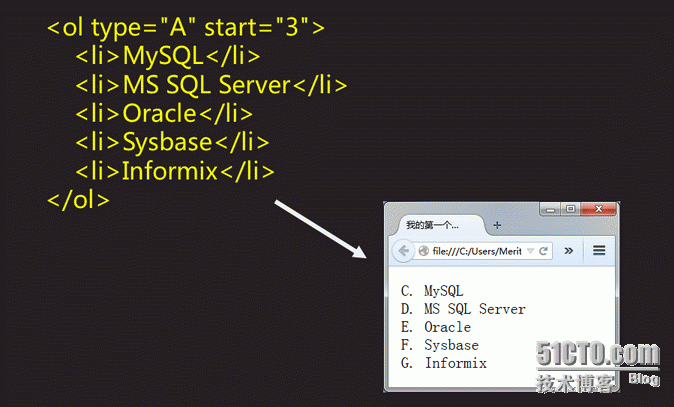
<ol type="列表类型" start="起始编号">
<li>...</li>
<li>...</li>
<li>...</li>
...
</ol>
(3) type 属性值
- 1,数字(默认)
- a, 小写字母
- A, 大写字母
- i, 小写罗马数字
- I, 大写罗马数字
无序列表<ul>
(1) <ul>元素表示无序列表,用于列出页面上没有特定次序的一些项目
(2) <ul>元素中只能包含具体的列表项元素<li>
<ul type="列表类型">
<li>...</li>
<li>...</li>
<li>...</li>
...
</ul>
(3) type 属性值
- disc,实心圆(默认)
- circle,空心圆
- square,实心矩形
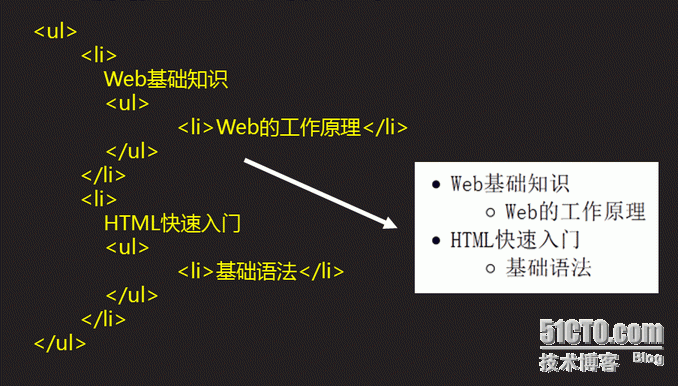
列表嵌套
(1) 将列表元素嵌套使用,可以创建多层列表
- 常用于创建文档大纲、导航菜单等
定义列表<dl>
(1) 定义列表往往用于要给出一类事物的定义的情形,如名词解释,字典等
- <dl>标记定义一个定义列表
- <dt>标记定义了定义列表中的一个术语
- <dd>标记对定义列表中的术语提供定义
总结:本章内容主要介绍了下 html列表使用方法。
本文出自 “技术交流” 博客,谢绝转载!
以上是关于Html5之基础-7 HTML列表的主要内容,如果未能解决你的问题,请参考以下文章