流程控制(循环)
Posted Me*淡定
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了流程控制(循环)相关的知识,希望对你有一定的参考价值。
今天给初学者的同学,带来了循环最基础的知识。先还有练习题,可以多练习,里面我有写了详细的思路
循环结构
1、循环用途:重复执行某个代码
a)遍历数组时候首选for循环,简单的循环使用for
b)不记循环次数,不知道循环次数用while
c)无论什么情况都会执行一次选用Do…while
2、For(var 变量; 判断条件; 变量变化){循环体}
a)for循环体内部定义的i是全局变量
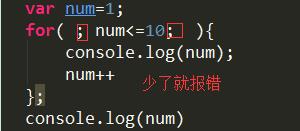
b)for循环里面的(; ;)是不可缺少的

3、while
a)while(判断条件) {循环体;}
//求和 var sumwhile=0; var i=0; while(i<=100){ sumwhile+=i; i++; } console.log(sumwhile)
//死循环求和 var sum=0; var i=1; while(true){ sum+=i; i++; if(i>100){ console.log(sum); break; }
4、Do…while
a)Do{…循环体…} while(判断条件)
//求和 var sumwhile=0; var j=0; do{ sumwhile+=j; j++; }while(j<=0); console.log(sumwhile)
for循环案例
//打印1-100数和的平均值 var num=0; for( var i=1; i<=100; i++){ num+=i; } var avg=num/(i-1); console.log(avg);
//1-100 奇数的和 偶数的和 奇数的和 var SumOdd=0;//奇数和 var SumEven=0;//偶数和 for(var i=1; i<=100; i++){ //判断如果是奇数就加到SumOdd 偶数就加到SumEven if(i%2===0){ SumEven+=i; }else{ SumOdd+=i; } } console.log( SumEven); console.log(SumEven);
//本金1万存入银行,年利率是千分之三,每过1年, // 将本机和利息相加昨晚行的本金 //需求:本金1万,利率千分之3,求5年的本息和 var money=10000; var rote=0.003; for(var i=1; i<=5; i++){ //money=money+money*rote; 一步步简化 //money=money*(1+rote); money*=1+rote; //最简化的 } console.log(money)简化转化方式
有表格的99乘法表
// 需求:利用table标签打印出一个99乘法表 // 思路:以前欧美直接输出乘法表,现在我们利用tr和td标签输出 // 步骤 // 1、table标签只需要输出一遍所以不需要for循环 // 2、tr标签需要输出9遍所以不需要for循环 // 3、td标签需要45遍,而且还是三角形,所以我们利用双重for循环 document.write("<table border=\'1\'>"); for(var i=1; i<=9; i++){ document.write("<tr>"); for(var j=1; j<=i; j++){ document.write("<td>") ; document.write(j+"*"+i+"="+i*j); document.write("</td>") //可以不写 }; document.write("</tr>");//可以不写 }; document.write("</table>") 案例中 table会自动为内部的tr td 添加闭合标签 jsk可以不写结束表情,只要有,table就可以

以上是关于流程控制(循环)的主要内容,如果未能解决你的问题,请参考以下文章