jQuery 源码解析一:jQuery 类库整体架构设计解析
Posted Lumia1020
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 源码解析一:jQuery 类库整体架构设计解析相关的知识,希望对你有一定的参考价值。
如果是做 web 的话,相信都非要对 Dom 进行增删查改,那这相信大家都或多或少接触到过 jQuery 类库,其最大特色就是强大的选择器,让开发者脱离原生 JS 一大堆 getElementById、getElementsByName...官方提供超长方法 api 。
jQuery 整体源码,本人也还在阅读中,暂时记录一下。(为什么要看源码,原因很简单---- 一 好好了解一下 jQuery 原理 二 为了装逼显摆)。
一 使用 jQuery 时候,首先需引入 jQuery 文件,而之后,大家即可直接使用 $ 、jQuery 调用。为什么呢?
想必,写过 javascript 的同学,都知道 window 是 top 对象,而像 document、location、navigator 等为 window 下属性,为了方便使用,可以省略 window. ,那么,jQuery 同样原理。
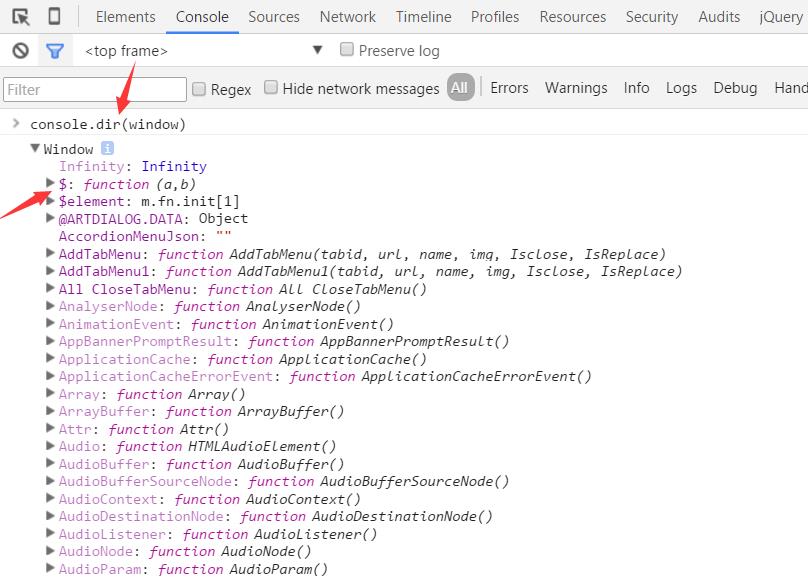
在源码中 $、jQuery 同样是采用此种方法引入 window.$=window.jQuery=xxx。如图所示,图中页面引入了 jQuery 库。
// Expose jQuery to the global object window.jQuery = window.$ = jQuery;

二 jQuery 库使用过程中,一般使用两种形式,一种即为 $.ajax、$.noConflict ,另一种则为 $(方法参数) 进行使用
通过源码可知,jQuery 本身为一个 function ,而 $.ajax 、$.noConflict 可以视为该函数对象添加的静态方法,而使用的 $() 即相当于调用 $ 函数方法。
jQuery = function( selector, context ) {
// The jQuery object is actually just the init constructor ‘enhanced‘
return new jQuery.fn.init( selector, context, rootjQuery );
},
三 jQuery 源码中自执行函数作用,以及自执行函数中传入的 window 、undefined 的作用 ?
(function( window, undefined ) { ....... })(window);
自执行函数:自动执行该函数,用户在外面无法手动调用,且自执行一次。 自执行函数相当于创建了一个特殊的作用域,而该作用域封闭,避免污染全局变量。 以下仅列举两种常见写法。
( function (){
函数体
})();
+ function A(){
函数体
}();
而在 jQuery 源中,方法传入了 window 、undefined 两个参数。
window:因为函数在调用时,其查找变量值时,需一级一级往上查找,如果当前函数作用域没有该变量,将会往上一级继续查找,直接传入 window ,可减少查找时间,提高效率。
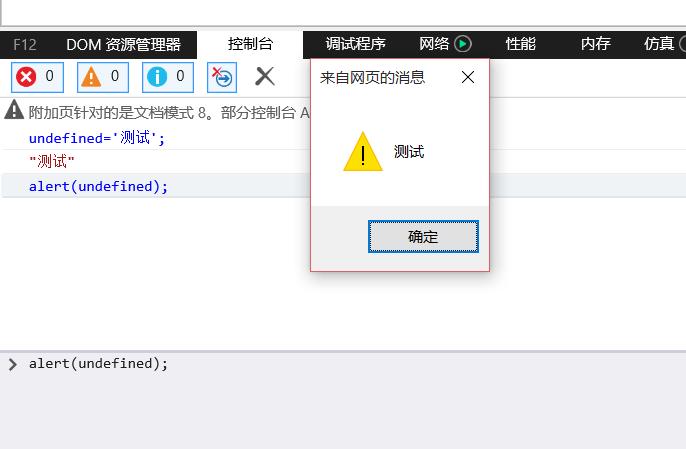
undefined:经楼主测试在 IE 8 下, undefined 属性值可进行修改,此时传入参数undefined 应该时保持 undefined 初始值。

未完待续。
以上是关于jQuery 源码解析一:jQuery 类库整体架构设计解析的主要内容,如果未能解决你的问题,请参考以下文章