UITableView(自定义cell)试水心得
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UITableView(自定义cell)试水心得相关的知识,希望对你有一定的参考价值。
初次试水自定义cell的UITableView
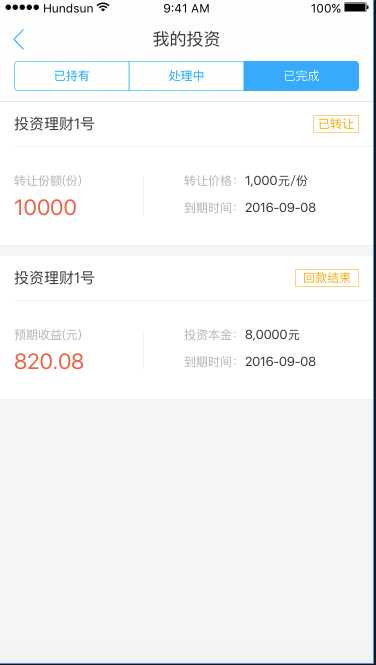
实现目标 最终实现结果


界面复原度:98%
未能完全复刻的地方:下半部分的tableview与头部的控件间距上的误差
原因:在做tableview时继承了tableViewController,使下半部分无法使用masnory进行位置调整。
导师建议:在整个页面内容是由tableView布局时可以选择UITableViewController作为页面的主控制器,而且由于Xcode给出的UITableViewControlller控制器布局存在局限性。在公司的操作中一般有自己定义的TableViewController控制器,以便应对不同的项目的界面设计需求。
由于本次页面练习的目的为熟悉用自定义的cell实现tableView,故并没有再修改tableView的位置。而且我认为把这样的错误留着,可以作为日后做页面时提醒自己对控制器的选择。所以接下来言归正传,回到自定cell的建立以及在tableView的使用。
1、自定义cell的设置
最基本的就是创建一个继承UITableViewCell类的Cocoa Touch Class,自己取个名字(因为懒所以就直接取名为默认文件名TableViewCell,这样的命名习惯在项目实践操作中不好,但由于是自己练手的project,包含的文件不多,所以没有多大关系)。真正开始定义cell前,预备工作:把Masnory包加进project(控件布局)并用头文件引入。这回真的要开始画cell咯!

从cell的截图可以看出我们所需要的控件类型以及数目,故我们需要声明相应的对象。控件声明有三种途径:一、在“TableViewCell.h”头文件里的interface下大括号内直接声明 二、用property声明成员变量,格式 @property (attributes) type propertyName; 三、在。两种方法的区别第一种是封装在类内的对象(默认为protected权限),如若需要获取或更改,则需要在类内自定义setter、getter方法,第二种则自动生成以上两种方法。第三种则是在“TableViewCell.m”里声明的对象,默认为private权限。
界面实现时暂时用静态数据来代替数据源,在实现界面的具体功能时静态数据对象可以用数据对象来代替。(这里就不过多介绍了)
1 #import <UIKit/UIKit.h> 2 3 @interface TableViewCell : UITableViewCell 4 5 @property (nonatomic,strong) UILabel *name; // 商品名称 6 @property (nonatomic,strong) UILabel *share; // 份额 7 @property (nonatomic,strong) UILabel *price; //转让价格 8 @property (nonatomic,strong) UILabel *interest ; // 收益 9 @property (nonatomic,strong) UILabel *price1;//投资本金 10 @property (nonatomic,strong) UILabel *yzrstatus;// 已转让状态 11 @property (nonatomic,strong) UILabel *redstatus;// 回款结束状态 12 @property (nonatomic,strong) UILabel *unit0;// 元/份 13 @property (nonatomic,strong) UILabel *unit1;// 元 14 15 //静态数据 16 @property (nonatomic,strong) UILabel *enddate; // 到期日 17 @property (nonatomic,strong) UILabel *principal; // 本金 18 @property (nonatomic,strong) UILabel *transferAmount; // 价格 19 @property (nonatomic,strong) UILabel *inprincipal; // 收益数 20 @property (nonatomic,strong) UILabel *transhare; // 份额数 21 22 23 -(void)refresh; 24 @end
我们能看到的两个cell虽然大致的布局相同,可显示的内容上还是有部分差别,所以在这个时候就需要用到refresh的方法,对不同数据源的cell内容进行改变。
定义完控件对象就要给这些控件找好位置,这时候之前的准备工作Masnory类就非常重要了,是当前项目实践布局中最广泛使用的方法类。理论上和bootstrap搭建相似,用绝对位置和相对位置来控制对象在页面中的位置。首先对cell进行初始化,但不建议把所有自定代码都堆在初始化中,我用setup方法类对控件对象进行了简陋的封装,具体实现参考文末的源代码。这里只展示简单的refresh方法。
1 -(void)refresh{ 2 _share.hidden=YES; 3 _interest.hidden=NO; 4 _price.hidden=YES; 5 _price1.hidden=NO; 6 _transferAmount.hidden=YES; 7 _inprincipal.hidden=NO; 8 _transhare.hidden=YES; 9 _principal.hidden=NO; 10 _unit0.hidden=YES; 11 _unit1.hidden=NO; 12 13 //状态转化可以用if语句进行条件判断,选择状态类型 14 _yzrstatus.hidden=YES; 15 _redstatus.hidden=NO; 16 17 }
2、tableView的使用
首先普及一些基本知识,tableView分两种基本类型UITableViewStylePlain和UITableViewStyleGrouped。section是一个组,row是单元格的行号。tableView的控制方法在本实践中我并没有全部列出,但TableView学习中则必须全部掌握,因为在项目操作中TableViewController是个非常重要的控制器,我在本次项目中加的方法如下。
1 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { 2 3 return 1; 4 } 5 6 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { 7 8 return 2; 9 } 10 - (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath 11 { 12 cell.selectionStyle = UITableViewCellSelectionStyleNone; //设置表格点击之后没有渐变的效果 13 if (tableView == self.tableView) 14 { 15 if ([cell respondsToSelector:@selector(setLayoutMargins:)]) { 16 [cell setLayoutMargins:UIEdgeInsetsZero]; 17 } 18 if ([cell respondsToSelector:@selector(setSeparatorInset:)]){ 19 [cell setSeparatorInset:UIEdgeInsetsZero]; 20 } 21 } 22 } 23 24 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { 25 static NSString *ID=@"cell"; 26 TableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 27 if(!cell){ 28 cell = [[TableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; 29 } 30 31 if(indexPath.row==1){ 32 [cell refresh]; 33 } 34 return cell; 35 } 36 37 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ 38 return 154; 39 } 40 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 41 { 42 [self.tableView deselectRowAtIndexPath:indexPath animated:YES]; 43 }
本次菜鸟实践我讲的差不多了,省略了很多细节,但大抵把要注意的也讲完了。希望这个博客能给自己提点醒吧,还有很多东西要去琢磨、学习。如果想看源代码,请点这里。
参考链接:tableView的设定
以上是关于UITableView(自定义cell)试水心得的主要内容,如果未能解决你的问题,请参考以下文章
iOS开发总结-UITableView 自定义cell和动态计算cell的高度