腾讯地图api js 地址解析有的正确有的不正确,有没有碰到过的这个问题的大佬,怎么解决的??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了腾讯地图api js 地址解析有的正确有的不正确,有没有碰到过的这个问题的大佬,怎么解决的??相关的知识,希望对你有一定的参考价值。
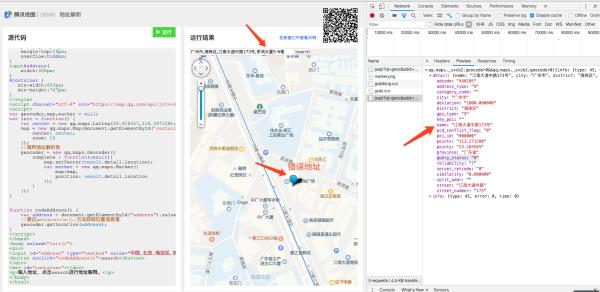
地址解析有的正确有的不正确

遇到了同样的问题,腾讯地图的js地址解析只是解析到了门牌号,就忽略了后面的详细地址,可能出现极大偏差,中国很多地方的街道门牌号只是代表一块区域,并非特指某一个具体的大厦地址,已经提交工单到腾讯地图还没处理,这个问题得不到处理,估计很多使用到该功能的开发者会去寻找其他替代品了。使用百度地图的解析倒不会出现此问题,后期可能会转移到百度地图。
李太白扬手一挥,杯酒下肚,嚎言:“与君歌一曲,请君为我倾耳听……”我意到了“酒仙”心中不平的“牢骚”。
对自己愤愤不平的遭遇;对世俗不平等的怒笞;对前途茫茫无庸的慌恐——我被倾听者崇高的地位所折服。
学会倾听,当不被理解在黑暗中无聊的探索时。
遥想当年李清照那位“孤独的女神”人比黄花瘦时的凄凉,我不禁叹息。如果当时有那么颗“启明星”为她擦亮天空,让她把酒酌谈时,或许她便不会对长亭晚,叨念着寻寻觅觅,冷冷清清,凄凄惨惨凄凄那般寒心之作。或许也不会因一句“女子无才便是德”而黯然神伤。
学会倾听,当历史的转盘让他(她)不得已而为终时。
屈原的灵魂在呐喊着“吾将上下而求索——”挥酒着竹的高洁“世人皆醉我独醒,举世皆浊我独清”或许,当时就是缺少了平静善恶分明的君王。楚王亲小人远贤臣。屈原被谗言所斥,不得不呼天也,不得不伤心欲绝——
学会倾听,当英雄的舞台谱着华美的姿态时。
腾讯地图api 地址解析 js版
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta charset="utf-8" />
<script charset="utf-8" src="http://map.qq.com/api/js?v=2.exp"></script>
</head>
<body>
<input type="text" onblur="codeAddress(this.value)">
<input id = "lat" type = "text"><input id="lng" type="text" />
<script>
var geocoder, map, marker = null;
geocoder = new qq.maps.Geocoder();
function codeAddress(address) {
//var address = ‘中国,北京,海淀区,海淀大街38号‘;
//对指定地址进行解析
geocoder.getLocation(address);
//设置服务请求成功的回调函数
geocoder.setComplete(function(result) {
var arr = eval(result);
console.log(arr);
var location = arr.detail.location;
document.getElementById("lat").value=location.lat ;
document.getElementById("lng").value=location.lng;
console.log(location);
});
//若服务请求失败,则运行以下函数
geocoder.setError(function() {
alert("出错了,请输入正确的地址!!!");
});
}
codeAddress();
</script>
</body>
</html>
以上是关于腾讯地图api js 地址解析有的正确有的不正确,有没有碰到过的这个问题的大佬,怎么解决的??的主要内容,如果未能解决你的问题,请参考以下文章
在arcgis api for js中能修改百度地图的样式吗