单选框,多选框样式
Posted lanlanDong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单选框,多选框样式相关的知识,希望对你有一定的参考价值。

主要注意before和after的样式设置,input要设置id,label要设置for值并且等于相应的input值的id
HTM
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
html,body{font-size: 14px;color: #555555;font-family: "微软雅黑";}
*{padding: 0px;margin: 0px;}
ul,li{list-style: none;}
a{text-decoration: none;}
input{margin-right:10px;}
.box{width: 100%;overflow: hidden;margin-bottom: 20px;}
/*单选框*/
.radio{width: 100px;float: left;margin-top: 20px;}
.radio>label{position: relative;margin-left: 50px;}
.radio>input{display: none;}
.radio>label:before{content:\'\';width: 14px;height: 14px;border: 1px solid #cacaca;border-radius:50%;display: inline-block;position: absolute;left: -22px;top: 2px;}
.radio>input:checked + label:after{content:\'\';width: 8px;height: 8px;display: inline-block;position: absolute;border-radius:50%;background: red;left: -18px;top: 5.5px;}
/*多选框*/
.checkbox{width:150px;float: left;margin-top: 20px;}
.checkbox>input{display: none;}
.checkbox>label{position: relative;margin-left: 50px;}
.checkbox>label:before{width: 14px;height: 14px;border-radius: 2px;display: inline-block;content: \'\';position: absolute;border: 1px solid #cacaca;left: -22px;top: 2px;}
.checkbox>input:checked +label:after{content:\'\';width: 16px;height: 16px;display: inline-block;position: absolute;border-radius:50%;background: url(img/checbox.png)no-repeat center center;left: -21px;top: 1px;}
</style>
</head>
<body>
<div class="box">
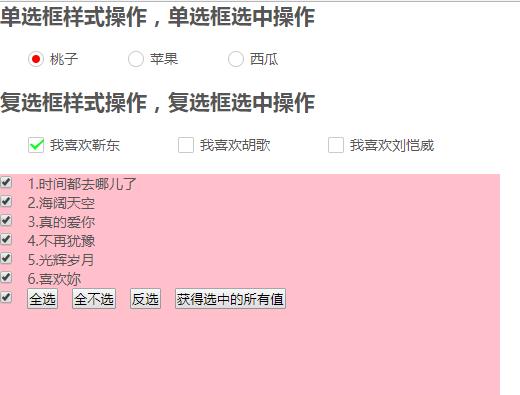
<h2>单选框样式操作,单选框选中操作</h2>
<div class="radio">
<input type="radio" id="r1" checked/><label for="r1">桃子</label>
</div>
<div class="radio">
<input type="radio" id="r2"/><label for="r2">苹果</label>
</div>
<div class="radio">
<input type="radio" id="r3"/><label for="r3">西瓜</label>
</div>
</div>
<div class="box">
<h2>复选框样式操作,复选框选中操作</h2>
<div class="checkbox">
<input type="checkbox" id="c1" checked/><label for="c1">我喜欢靳东</label>
</div>
<div class="checkbox">
<input type="checkbox" id="c2"/><label for="c2">我喜欢胡歌</label>
</div>
<div class="checkbox">
<input type="checkbox" id="c3"/><label for="c3">我喜欢刘恺威</label>
</div>
</div>
<div class="div">
<div style="background: pink;width: 500px;height: 500px;">
<ul id="list">
<li><input type="checkbox" value="1"> <label>1.时间都去哪儿了</label></li>
<li><input type="checkbox" value="2"><label> 2.海阔天空</label></li>
<li><input type="checkbox" value="3"><label> 3.真的爱你</label></li>
<li><input type="checkbox" value="4"><label> 4.不再犹豫</label></li>
<li><input type="checkbox" value="5"><label> 5.光辉岁月</label></li>
<li><input type="checkbox" value="6"><label> 6.喜欢妳</label></li>
</ul>
<input type="checkbox" id="all">
<input type="button" value="全选" class="btn" id="selectAll">
<input type="button" value="全不选" class="btn" id="unSelect">
<input type="button" value="反选" class="btn" id="reverse">
<input type="button" value="获得选中的所有值" class="btn" id="getValue">
</div>
</div>
</body>
<script type="text/javascript" src="js/jquery-1.7.2.min.js" ></script>
<script type="text/javascript">
//全选或全不选
$("#all").click(function(){
if(this.checked){
$("#list input:checkbox").prop("checked",true);
}else{
$("#list input:checkbox").prop("checked",false);
}
});
//全选
$("#selectAll").click(function(){
$("#list :checkbox,#all").prop("checked",true);
});
//全不选
$("#unSelect").click(function(){
$("#list :checkbox,#all").prop("checked",false);
});
//反选
$("#reverse").click(function(){
$("#list :checkbox").each(function(){
$(this).prop("checked",!$(this).prop("checked"));
});
});
//获得选中的所有值
$("#getValue").click(function(){
var valArray=[];
$("#list :checkbox[checked] + label").each(function(item,obj){
valArray[item]=$(this).html();//构成数组 ["1.时间都去哪儿了", " 2.海阔天空", " 3.真的爱你"]
});
var valArray2=valArray.join(",");//字符串 "1.时间都去哪儿了, 2.海阔天空, 3.真的爱你"
alert(valArray2)
});
</script>
</html>
以上是关于单选框,多选框样式的主要内容,如果未能解决你的问题,请参考以下文章